Dies ist eine Lektion unseres alten Android App programmieren Tutorials. Sie wird von uns nicht mehr aktuell gehalten und wurde durch unser neues Android Apps Programmieren Tutorial abgelöst, das immer aktuell gehalten wird.
Mit folgenden Link gelangt ihr zur aktuellen Version dieser Lektion: Options Menu und Action Bar in Android.
Hier geht es zu unserem Android Tutorial mit den aktuellen Inhalten.
Da dieser Beitrag für einige Leser trotz fehlender Aktualität dennoch sehr hilfreich ist, haben wir ihn nicht gelöscht. Wenn ihr aber unser aktuelles Android Tutorial machen wollt, dann könnt ihr über den oberen Link direkt zu den neuen Inhalten gelangen.
Im sechsten Teil unseres großen Android™ Tutorials werden wir das Options Menu von Android vorstellen und einen Menüeintrag in die Android Action Bar einfügen.
In diesem Tutorial lernt ihr:
- XML-Layout für ein Options Menu in Android erstellen
- Eine Bezeichnung für den Menüeintrag in strings.xml eintragen
- Den Menüeintrag in die Action Bar von Android einfügen
- Android App ausführen
Ihr solltet auch lesen:
- Android App installieren und ausführen
- Daten mit einem Listview anzeigen
- Refactoring und Logging in Android Studio
Der Eintrag wird anklickbar sein und uns eine kleine Meldung (Toast) auf dem Display ausgeben. Wir werden den Button später nutzen, um echte Finanzdaten online abzufragen.
Um in unsere Android App einen neuen Menüeintrag einzufügen, müssen wir als ersten Schritt eine XML-Layout Datei für das Menü erstellen. In dieser XML Datei wird das neue Menüelement definiert.
Anschließend wird dem Menüelement (Menu Item) eine Bezeichnung zugewiesen. Dazu wird die strings.xml Datei von uns entsprechend angepasst.
Damit unser Menüeintrag auch in unserer Android Anwendung angezeigt wird, muss das neue Menü in dem Fragment bekanntgegeben werden. Dazu werden wir die Datei AktienlisteFragment.java um die Methoden onCreate, onCreateOptionsMenu und onOptionsItemSelected erweitern.
Nun wünschen wir euch viel Spaß bei dem sechsten Teil unseres großen Android Tutorials. Los geht’s!
1. XML-Layout für ein Options Menu in Android erstellen
In Android werden Menüoptionen (menu options) in XML-Layout Dateien definiert. Die Layout Dateien für Menüs werden in dem Ressourcen-Verzeichnis res\menu gespeichert.
Menüs können in Android für Activities und Fragments erstellt werden. Dabei werden die Menüelemente aus den XML-Layout Dateien in konkrete Menüeinträge (Menu Items) umgewandelt, wenn eine Activity oder Fragment erzeugt wird.
Es gibt drei verschiedene Menüarten in Android, diese sind:
Weitere Details über Menüs in Android findet ihr auf der Android Developer Webseite unter: http://developer.android.com/guide/topics/ui/menus.html.
Wir möchten für unsere Android App ein Options Menu definieren und in die Action Bar integrieren. Die Menüeinträge in der Action Bar werden als on-screen action items oder action buttons bezeichnet. Nicht sichtbare Menüeinträge werden in das overflow menu der Action Bar untergebracht. Das ist auch die Stelle an der unser Menüeintrag eingefügt werden soll.
1.1 Erstellen der XML-Menü Datei „menu_aktienlistefragment.xml“
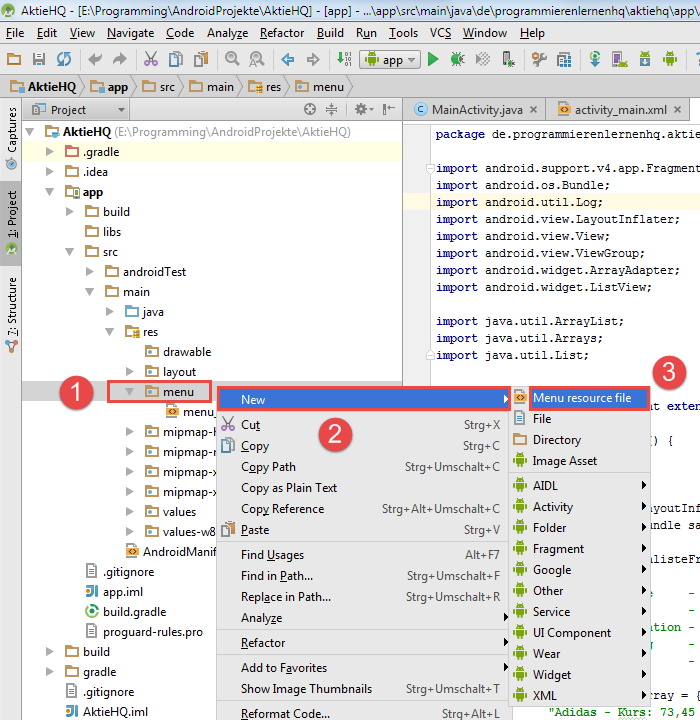
Für unser neues Menü erstellen wir in dem Menü Ressourcen-Ordner res\menu eine neue Datei mit dem Dateinamen menu_aktienlistefragment.xml. Dazu führen wir folgende Schritte aus:
- Wir klicken mit der rechten Maustaste auf den
menu-Ordner. Es öffnet sich ein Kontextmenü. - Jetzt klicken wir auf den oberen Menüeintrag
New. - Mit einem Klick auf
Menu resource filelassen wir von Android Studio eine XML-Layout Menüdatei erstellen.

Erstellen einer XML-Layout Menüdatei in Android Studio
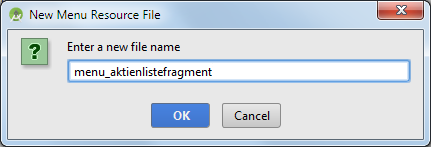
Als Nächstes öffnet sich der Dialog New Menu Resource File.
Wir geben in das Textfeld als Namen für die XML-Menü Datei menu_aktienlistefragment ein und bestätigen mit dem OK-Button.

Dialog: “New Menu Resource File”
Jetzt wird von Android Studio die Menü Ressourcen-Datei erstellt und in den res\menu-Verzeichnis abgelegt. Als Nächstes werden wir unseren Menüeintrag in der XML-Datei definieren.
1.2 Menüeintrag in der XML-Layout Menüdatei definieren
Wir möchten in der eben erstellten Menü Ressourcen-Datei folgende Anpassungen vornehmen:
- Einfügen eines Menüeintrags (menu item).
- Dem Menüeintrag die ID
action_daten_aktualisierenzuweisen. - Dem Menüeintrag den Title
action_daten_aktualisierenzuweisen. - Festlegen, dass der Menüeintrag nicht in der Action Bar sichtbar ist.
Der folgende Quellcode setzt die oben beschriebenen Anpassungen um:
menu_aktienlistefragment.xml
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_daten_aktualisieren"
android:title="@string/action_daten_aktualisieren"
app:showAsAction="never" />
</menu>
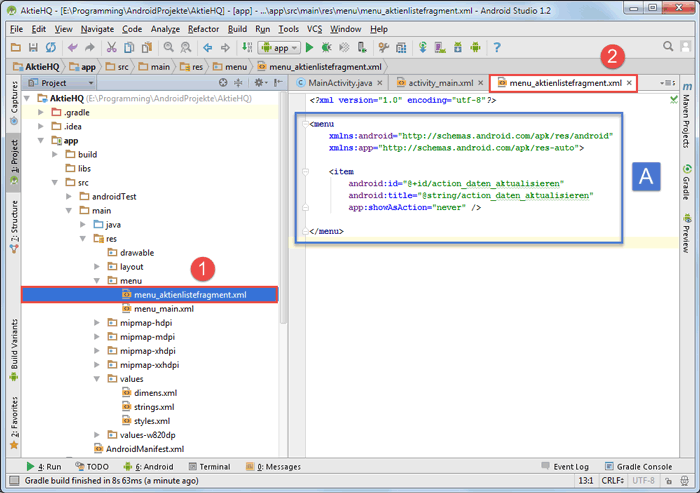
Den oberen Quellcode fügen wir in die menu_aktienlistefragment.xml Datei ein und haben somit unser Menü definiert.
In Android Studio sieht dies dann folgendermaßen aus:
Wir haben jetzt ein XML-Layout für ein Options Menu in Android erstellt. Jetzt müssen wir in der Ressourcen-Datei strings.xml eine Bezeichnung für unseren Menüeintrag festlegen. Dies werden wir in dem nächsten Abschnitt vornehmen.
2. Bezeichnung für den Menüeintrag in strings.xml eintragen
In der Ressourcen-Datei strings.xml werden die Bezeichnungen für Elemente der Benutzeroberfläche unserer App gespeichert. So haben wir dort bspw. den Namen unserer Anwendung festgelegt. Das Speichern der Bezeichnungen in einer eigenen Datei ist für das Lokalisieren von Apps sehr hilfreich.
Die Basisversion der strings.xml Datei befindet sich in dem Verzeichnis res\values. Möchte man eine zusätzliche Sprachversion der App erstellen, wird dafür ein neuer Ordner bspw. res\values-fr für Französisch angelegt. In diesem Ordner liegt dann eine Version von strings.xml mit französischen Bezeichnungen der Bedienelemente der App.
Wir arbeiten im Moment nur mit einer einsprachigen App-Version und benötigen daher nur eine strings.xml Ressourcen-Datei. Diese öffnen wir jetzt mit einem Doppelklick auf strings.xml in dem Ressourcen-Verzeichnis res\values.
In die Datei fügen wir folgende Codezeile ein:
strings.xml
<string name="action_daten_aktualisieren">Aktualisieren</string>
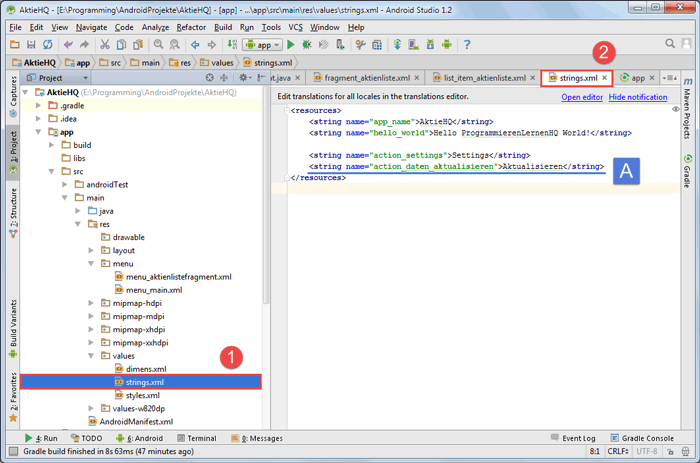
In Android Studio sollte die Datei nun folgendermaßen aussehen:
Durch das Anlegen dieses Eintrags in der strings.xml Datei, haben wir unseren Menüeintrag mit der entsprechenden String-Konstante verknüpft.
Und zwar ist der Titel (title) unseres weiter oben erstellten Menüeintrags mit dem Inhalt der String-Konstante name = "action_daten_aktualisieren" verknüpft. Als Inhalt haben wir für die String-Konstante das Wort „Aktualisieren“ festgelegt. Später muss nur die String-Konstante geändert werden, wenn der Menüeintrag umbenannt werden soll.
Weitere sehr nützliche Infos über String Resources in Android könnt ihr hier finden.
Jetzt besitzt unser Menüeintrag also eine Bezeichnung, nämlich „Aktualisieren“, mit der er in dem Options Menu angezeigt wird. Damit das Menü angezeigt wird, müssen wir es aber vorher in die Action Bar unserer Anwendung einfügen.
3. Den Menüeintrag in die Action Bar von Android einfügen
Damit unser Menüeintrag in der Action Bar angezeigt und auch anklickbar sein wird, müssen wir in der Datei AktienlisteFragment.java die folgenden drei Methoden überschreiben:
- onCreate – Hier teilen wir dem Fragment beim Erstellen mit, dass es ein Options Menu besitzen wird.
- onCreateOptionsMenu – Hier füllen (inflate) wir das Options Menu mit dem Menüeintrag, den wir in der XML-Datei
menu_aktienlistefragment.xmldefiniert haben. - onOptionsItemSelected – Hier prüfen wir, ob unser Menüeintrag angeklickt wurde und führen die gewünschte Aktion aus.
Der folgende Quellcode enthält die drei beschriebenen Methoden mit den notwendigen Anweisungen. Der Code-Block muss in die Datei AktienlisteFragment.java unmittelbar nach dem Konstruktor eingefügt werden. Dies werden wir aber in der Abbildung weiter unten noch genauer erläutern.
AktienlisteFragment.java
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Menü bekannt geben, dadurch kann unser Fragment Menü-Events verarbeiten
setHasOptionsMenu(true);
}
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) {
inflater.inflate(R.menu.menu_aktienlistefragment, menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Wir prüfen, ob Menü-Element mit der ID "action_daten_aktualisieren"
// ausgewählt wurde und geben eine Meldung aus
int id = item.getItemId();
if (id == R.id.action_daten_aktualisieren) {
Toast.makeText(getActivity(), "Aktualisieren gedrückt!", Toast.LENGTH_LONG).show();
return true;
}
return super.onOptionsItemSelected(item);
}
In der Methode onCreate wird das Fragment erzeugt. Mit der Anweisung in Zeile 5 setHasOptionsMenu(true); legen wir fest, dass dieses Fragment ein Options Menu besitzt. Eine exakte Beschreibung der Klasse Fragment findet ihr hier.
Mit Hilfe der Methode onCreateOptionsMenu wird das Options Menu erzeugt. Die Anweisung in Zeile 10 sorgt dafür, dass das Options Menu mit den definierten Menüelementen gefüllt (inflate) wird. Die Menüelemente, bei uns ein Menüeintrag, sind in der Ressourcen-Datei menu_aktienlistefragment.xml definiert worden.
Die dritte Methode onOptionsItemSelected überprüft, ob ein Menüelement ausgewählt wurde. Mit der Anweisungen in Zeile 18 prüfen wir, ob unser Menüeintrag mit der ID action_daten_aktualisieren geklickt wurde.
Ist dies der Fall, geben wir eine kurze Infomeldung auf dem Display unseres Android Geräts aus. Dazu nutzen wir die Klasse Toast in Zeile 19. Mit Toasts können Meldungen eine kurze Zeit eingeblendet werden, siehe folgendes Code-Beispiel zu Toasts in Android.
Damit der obere Codeblock ohne Fehler kompiliert werden kann, müssen die folgende vier Import-Anweisung oben im Quellcode eingefügt werden:
AktienlisteFragment.java
import android.view.Menu; import android.view.MenuInflater; import android.view.MenuItem; import android.widget.Toast;
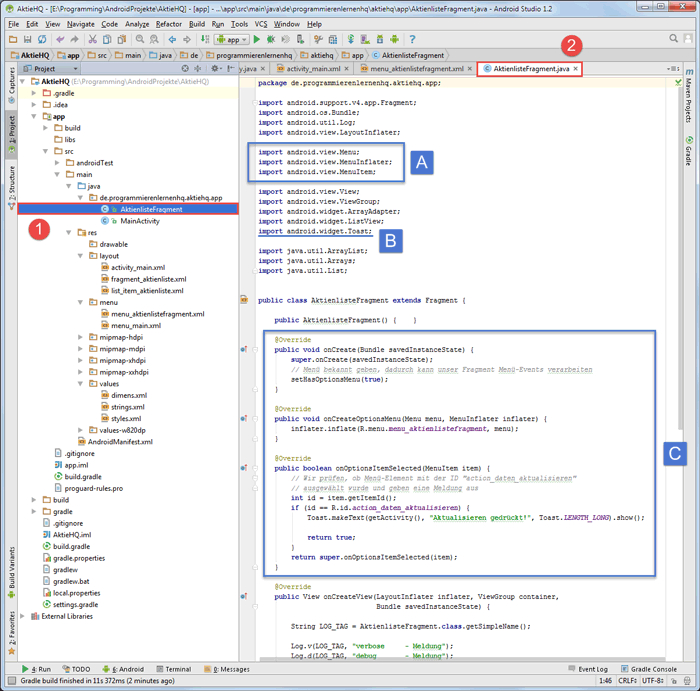
In Android Studio sollte die Datei AktienlisteFragment.java jetzt wie folgt erweitert worden sein:
Zu beachten sind die Import-Anweisungen (Markierungen A und B) und der blaue Code-Block C, der nach dem leeren Konstruktor AktienlisteFragment() eingefügt werden muss.
Nachdem wir nun in die Fragment-Klasse AktienlisteFragment den oben beschriebenen Quellcode eingefügt haben, können wir unsere Android Anwendung starten und den definierten Menüeintrag testen. Dies werden wir in dem nächsten Abschnitt durchführen.
4. Android App auf Smartphone oder Tablet ausführen
Jetzt wollen wir unsere App ausführen und das neue Menü testen. Damit wir unsere App auf dem Smartphone oder Tablet starten können, müssen alle Schritte von Teil 3 des Android Tutorials befolgt worden sein.
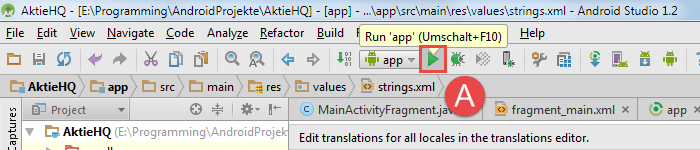
Zuerst schließen wir unser Android Gerät an den PC an und stellen eine Verbindung über die ADB (Android Debug Bridge) her. Danach klicken wir auf das Run 'app'-Symbol. Unser Android Projekt wird dadurch neu erstellt und auf dem angeschlossenen Gerät ausgeführt.
Das Run 'app'-Symbol befindet sich in der oberen Menüleiste, siehe folgende Abbildung:

Android App über das Run App-Symbol starten
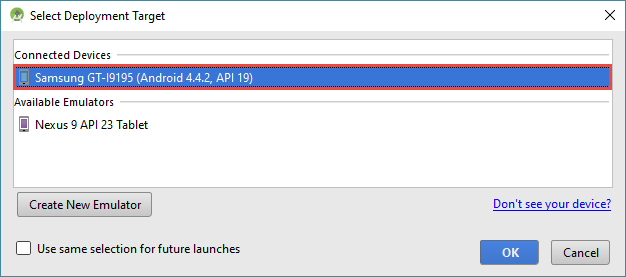
Nach einigen Momenten öffnet sich der Select Deployment Target-Dialog. In ihm nehmen wir die folgenden Einstellungen vor:
- Das angeschlossene Android Gerät unter
Connected Devicesauswählen. - Mit einem Klick auf den
OK-Button die Installation unserer App auf das Gerät starten.

Auswählen des angeschlossenen Android Geräts zum Aufspielen unserer App
Der Dialog schließt sich und unsere Android App wird auf das angeschlossene Gerät übertragen und installiert. Die Installation dauert nur einen kurzen Augenblick und verläuft fast unbemerkt im Hintergrund. Danach wird unsere App automatisch gestartet.
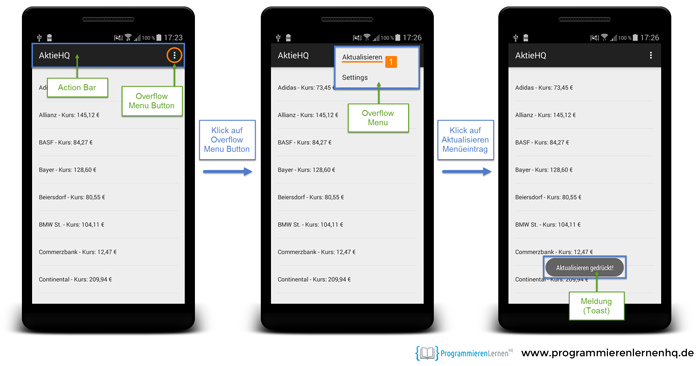
4.1 Options Menu und Menüeintrag testen
Nachdem unsere App auf dem Android Device gestartet wurde, klicken wir auf den Overflow Menu-Button oben rechts in der Action Bar. Jetzt klappt das Overflow Menu auf. Es enthält zwei Menüeinträge, diese sind „Aktualisieren“ und „Settings“.
Mit einem Klick auf unseren „Aktualisieren“-Button wird auf dem Bildschirm die Infomeldung „Aktualisieren gedrückt!“ als Toast ausgegeben. Das ist auch schon alles. Unsere Android App funktioniert so, wie wir es erwartet haben. Später wird der Button einen asynchronen Task starten, aber im Moment begnügen wir uns mit diesem kurzen Toast.
Die eben beschriebenen Schritte sind zusätzlich in der unteren Abbildung dargestellt:
Da unsere App jetzt auch einen kleinen Toast aussprechen kann, möchten wir dies gerne in einem Video festhalten.
4.2 Video – Android Options Menu und Menüeintrag testen
Daher haben wir ein kleines Video erstellt, in dem unsere App, die Action Bar, das Overflow Menu und die eingeblendete Bildschirm-Meldung (Toast) zu sehen sind.
Auch eure App sollte sich wie in dem folgenden Video verhalten:
Zusammenfassung
In diesem Teil unseres großen Android Tutorials haben wir uns mit dem Hauptmenü von Android Apps näher beschäftigt, dem Options Menu.
Wir haben einen eigenen Menüeintrag in das Options Menu eingefügt. Dazu haben wir die Menü-Ressourcen Datei menu_aktienlistefragment.xml erstellt und in ihr unseren Menüeintrag definiert.
Anschließend haben wir dem Menüeintrag eine Bezeichnung zugewiesen. Dafür mussten wir eine entsprechende String-Konstante in der Ressourcen-Datei strings.xml hinzufügen.
Den jetzt vollständig definierten Menüeintrag haben wir danach in das OptionsMenu unseres Fragments integriert. Hierfür mussten wir die drei Methoden onCreate, onCreateOptionsMenu und onOptionsItemSelected überschreiben und in ihnen unseren Code einfügen.
Damit wir unseren Menüeintrag auch testen konnten, haben wir ihm eine Aktion zugewiesen, so dass eine Meldung eingeblendet wird, sobald wir auf den Eintrag klicken. Die Meldung haben wir mit Hilfe der Android Klasse Toast ausgegeben.
Abschließend haben wir unsere Android Anwendung auf unserem Smartphone oder Tablet ausgeführt und auf Funktion geprüft.
In den nächsten Teilen unseres Android Tutorials werden wir unsere App um neue Funktionen erweitern, so dass sie schließlich echte Online-Aktiendaten abfragt und in dem ListView anzeigt. Um dies zu erreichen, werden wir schrittweise vorgehen. Der nächste Schritt wird sein, unsere App um einen asynchronen Task zu erweitern, den wir später für das Abfragen der Online-Finanzdaten verwenden werden.