Hauptkurs: Der Android Apps Programmieren Online-Kurs
In unserem Hauptkurs werden wir gemeinsam eine Zitate-App in Android programmieren. Die App wird dabei schrittweise entstehen und von Lektion zu Lektion an Funktionsumfang gewinnen. Auf diese Weise können wir die Grundlagen der Android App Entwicklung praxisnah und verständlich am Beispiel einer realen Android App vermitteln.
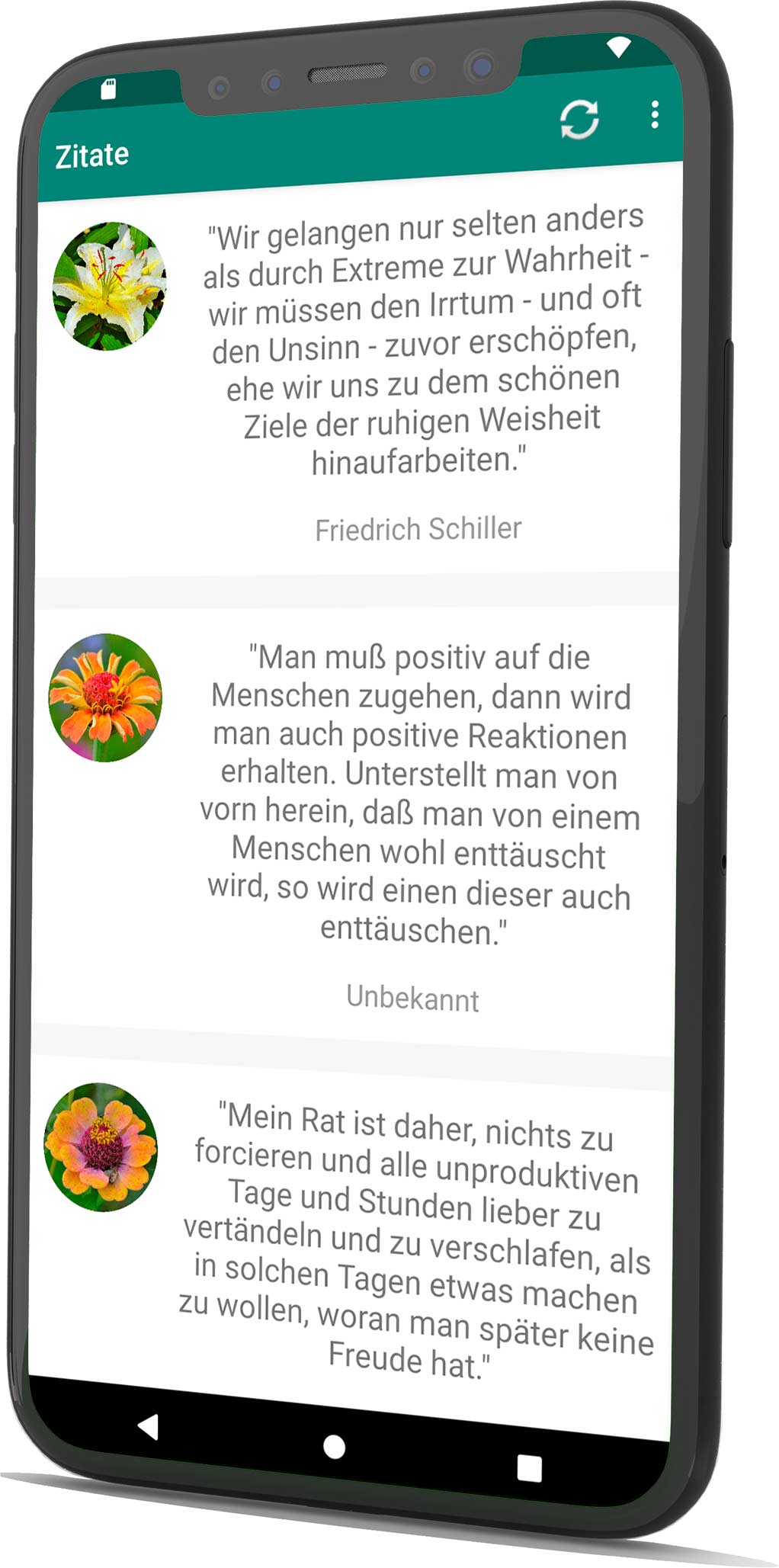
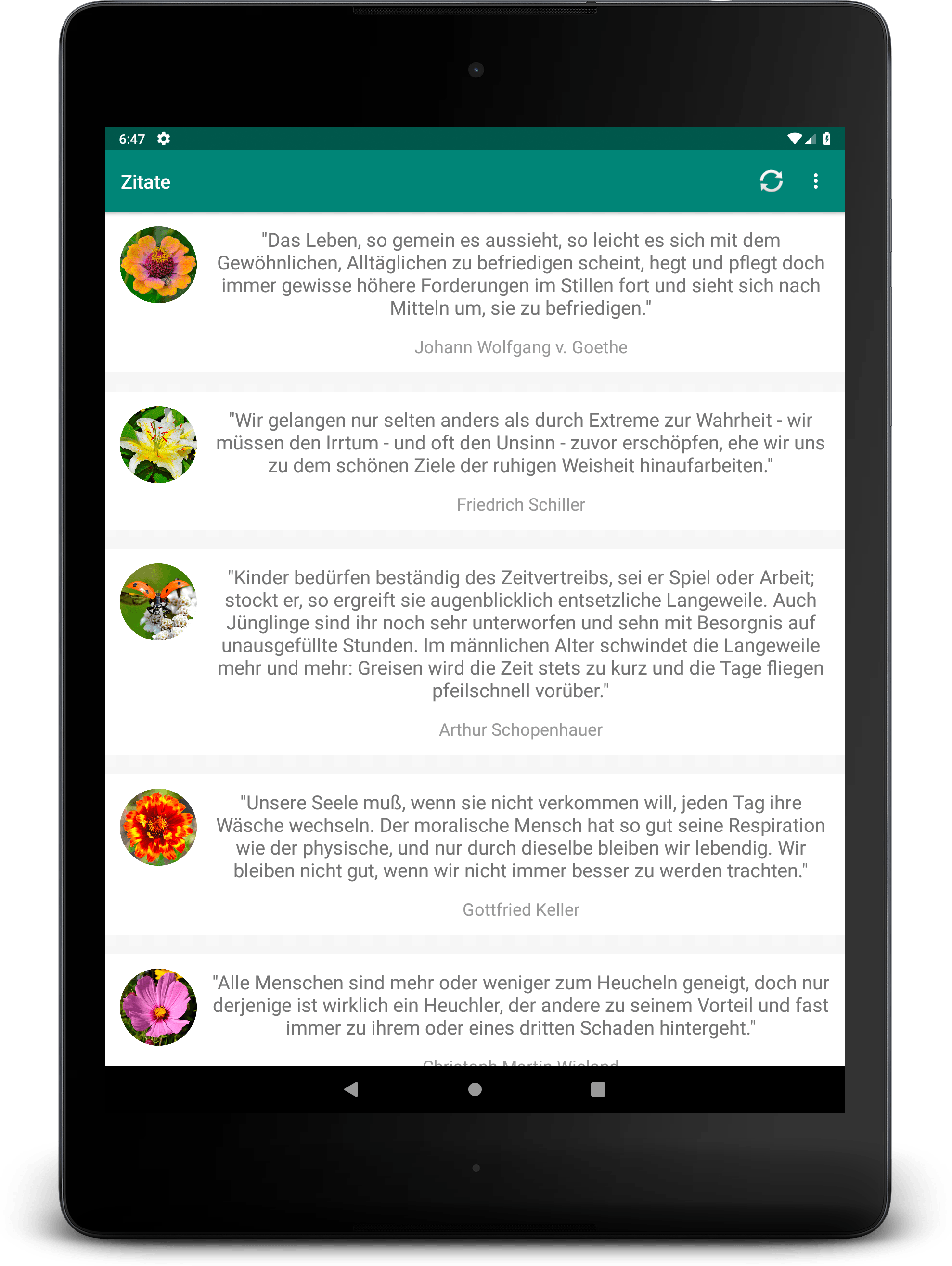
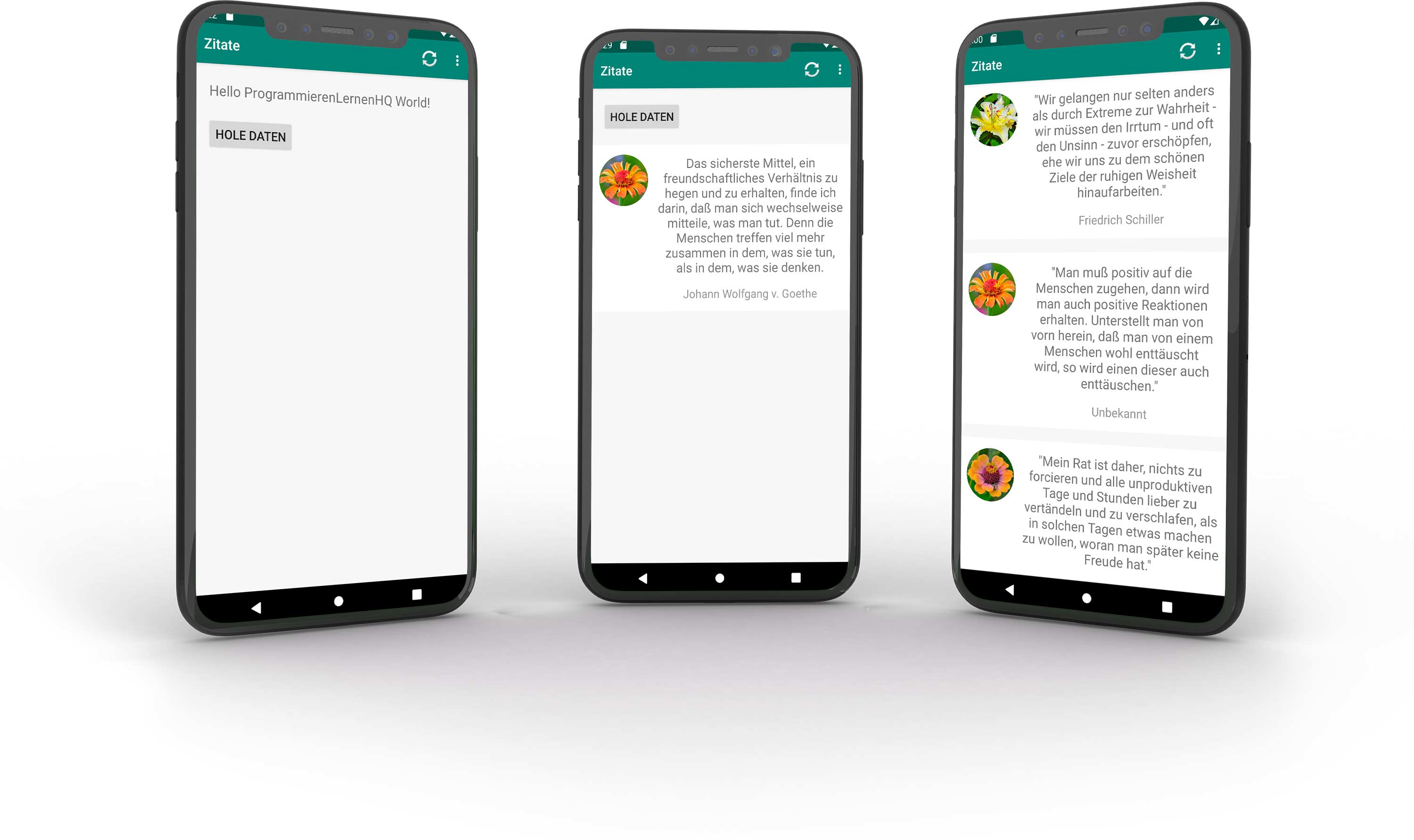
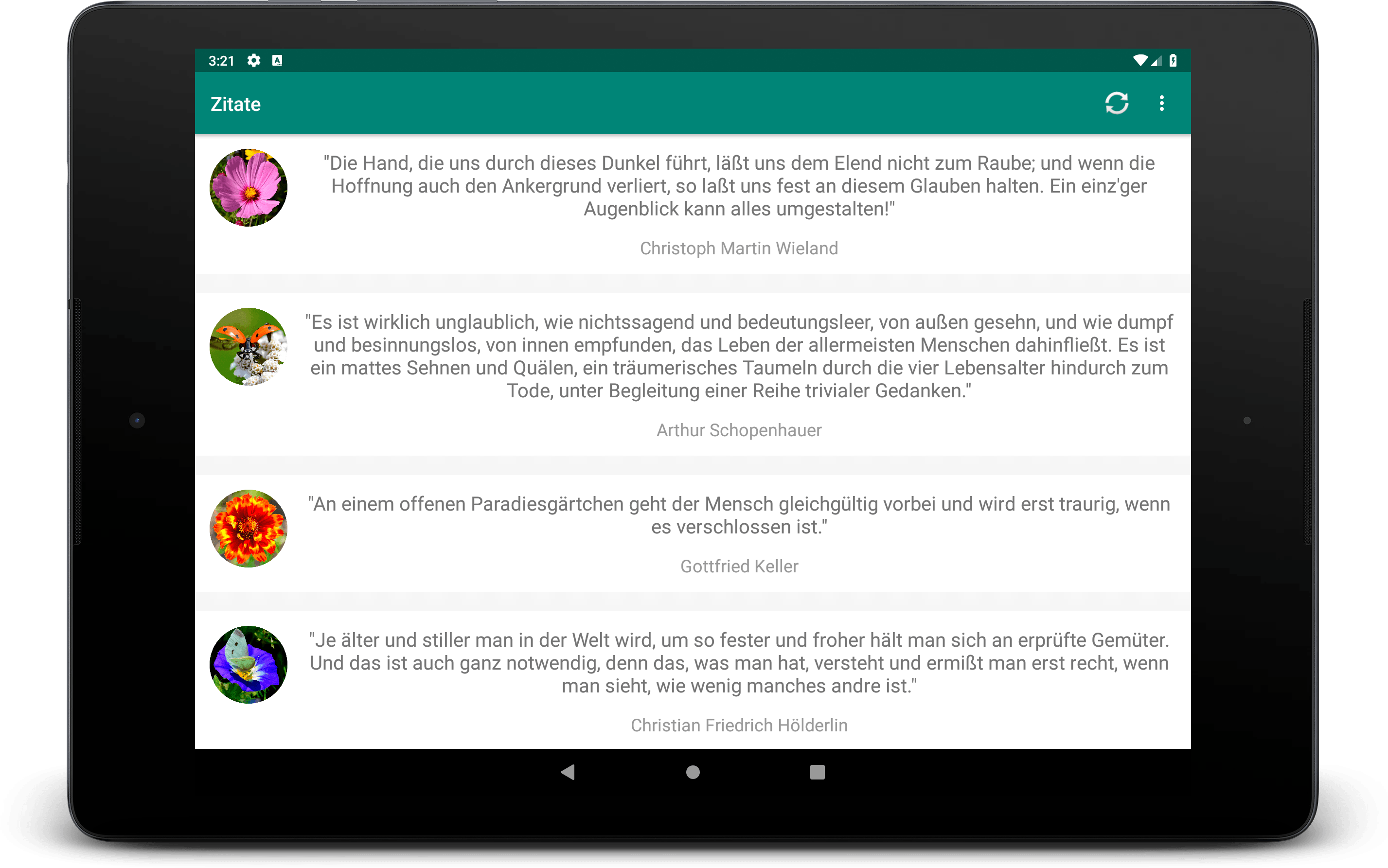
Die Hauptfunktion dieser Android App wird das Anzeigen von Zitaten bekannter Lyriker sein. Die Zitate wird die Anwendung von einem Webserver über das Internet erhalten und in zufälliger Reihenfolge in einem ListView auf dem Android Gerät wiedergeben. Neben dieser Hauptfunktion, dem Anfordern und Darstellen von Zitaten, wird die Zitate-App über weitere Zusatzfunktionen verfügen, die wir modulweise in die eigene Anwendung integrieren werden.
Zugang zu unserem Android Online-Kurs Gesamtpaket freischalten.
Mit unserem Android Online-Kurs Gesamtpaket gelingt Dir der Einstieg in die App Entwicklung garantiert. Schalte den Zugang frei und beginne noch heute mit unseren Android Online-Kursen! Einmal kaufen und dadurch zeitlich unbegrenzten Zugriff auf alle Inhalte unseres Android Online-Kurs Gesamtpakets erhalten.
Das Android Online-Kurs Gesamtpaket freischalten
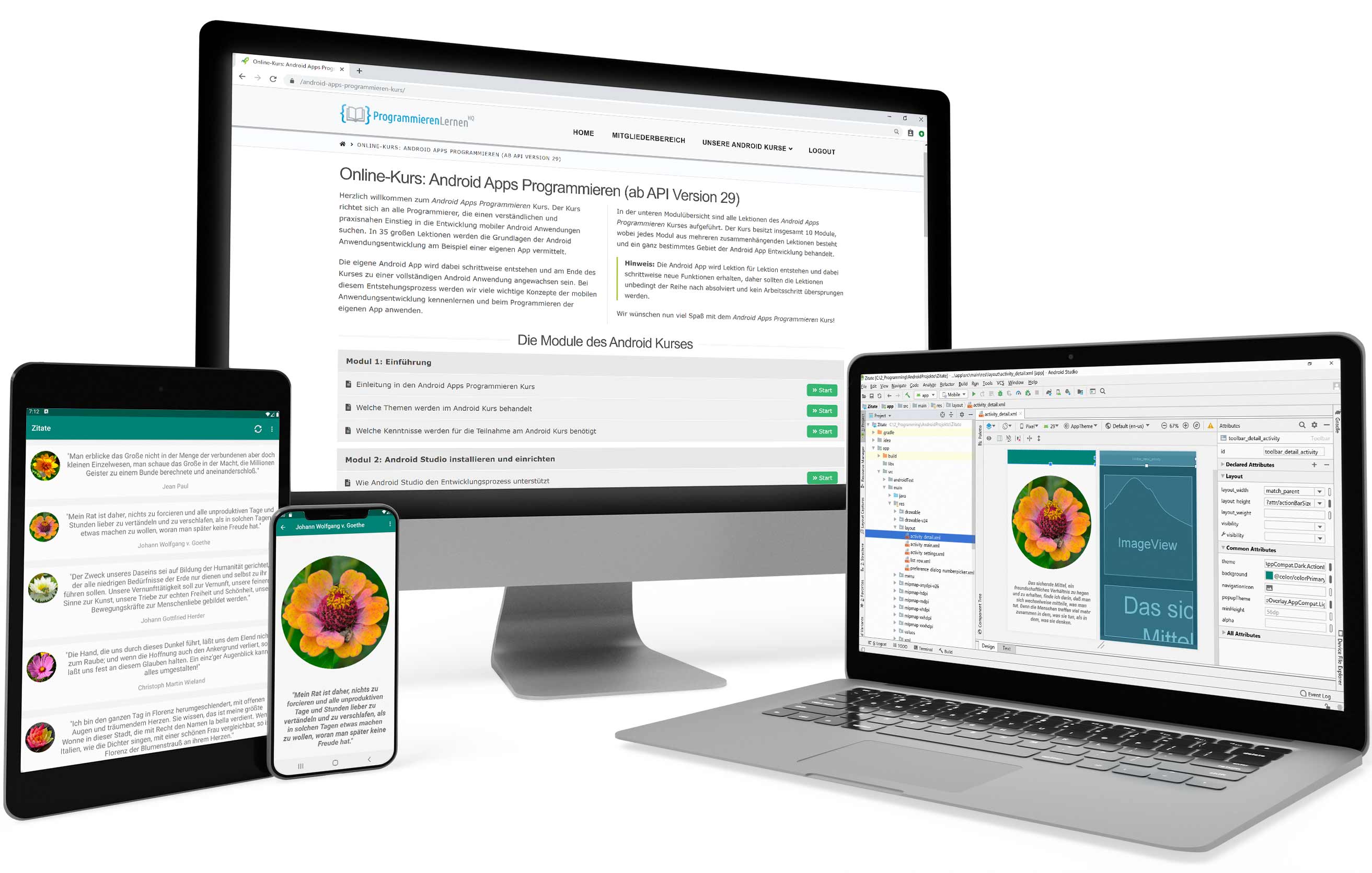
In der unteren Übersicht sind die einzelnen Lernmodule unseres Android Apps Programmieren Online-Kurses aufgeführt. Insgesamt besteht der Hauptkurs aus 35 Lektionen. Einige der Lektionen sind frei zugänglich. Durch Klick auf die unten verlinkten Lektionen kannst du jetzt schon in den Kurs hineinblicken.
Blick in den Hauptkurs – Die frei zugänglichen Lektionen
Unser Hauptkurs, der Android Apps Programmieren Online-Kurs, ist sehr umfangreich. Uns ist es sehr wichtig, dass jedes Thema der App Entwicklung vollständig behandelt wird. Die Lektionen sollen nicht einfach nur von den Kursteilnehmern nachprogrammiert werden. Vielmehr soll mit Hilfe der ausführlichen Erklärungen ein tieferes Verständnis der behandelten Android Konzepte erlangt und das selbständige Programmieren gefördert werden.
Überzeuge dich selbst wie detailliert und praxisnah die Lerninhalte behandelt werden und schaue in die frei zugänglichen Lektionen unseres großen Android Apps Programmieren Online-Kurses:
Modul 1: Einführung in den großen Android Apps Programmieren Online-Kurs
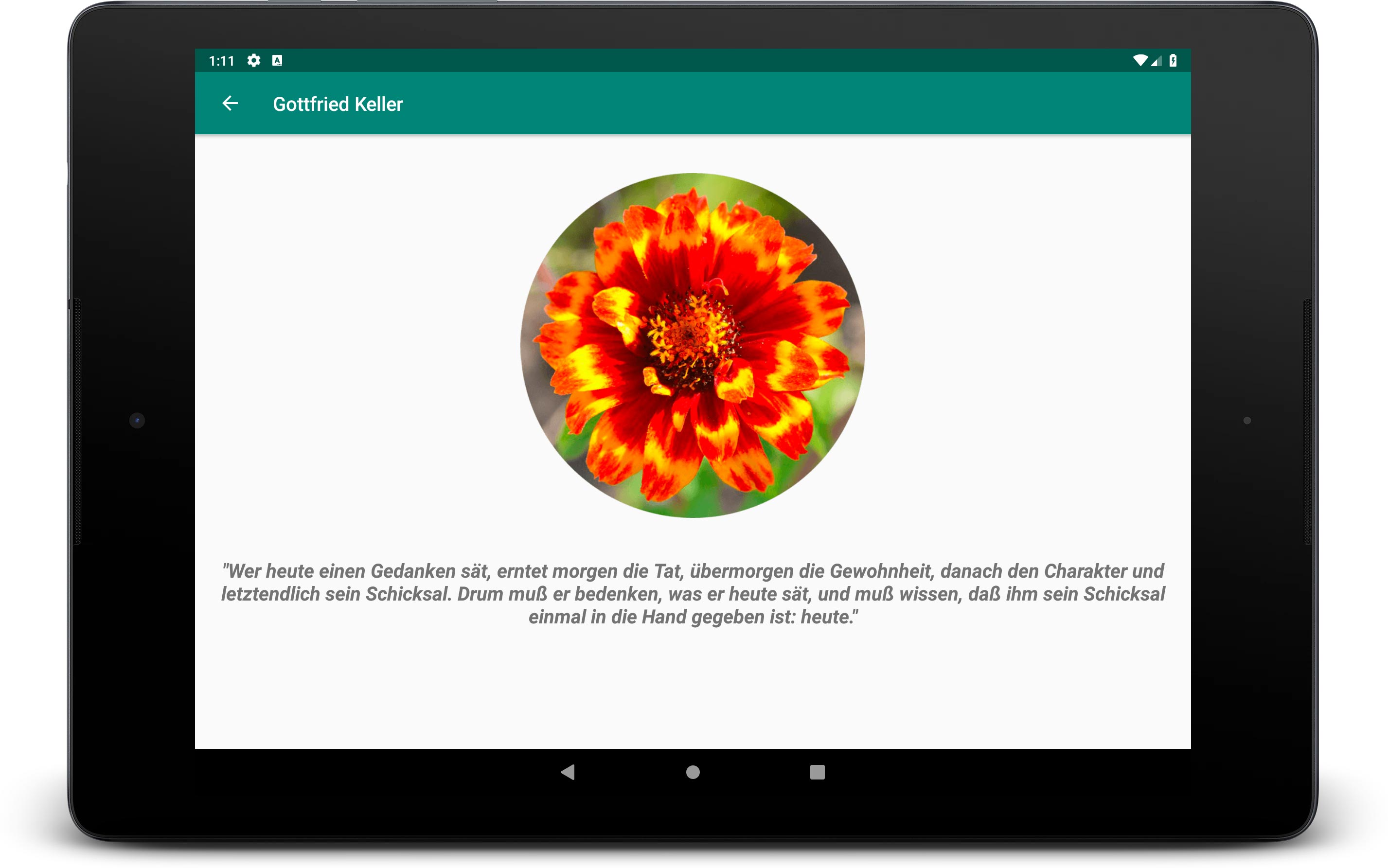
 Die DetailActivity unserer Android App
Die DetailActivity unserer Android App
Im ersten Kursmodul wird der Android Apps Programmieren Online-Kurs vorgestellt. Es dient als Einleitung in den Kurs und besteht aus drei Lektionen.
In diesen Lektionen werden die Inhalte der einzelnen Module ausführlich beschrieben. Die Kursteilnehmer erfahren, welches Thema der App Entwicklung in welcher Lektion behandelt wird und welche Voraussetzungen für die Teilnahme am Kurs erfüllt werden sollten.
Da der Android Apps Programmieren Kurs als Einstiegskurs konzipiert wurde, konnten die Kursanforderungen möglichst niedrig gehalten werden, so dass auch Programmieranfängern die Teilnahme möglich ist. Dennoch werden für die Teilnahme am Android Kurs gewisse Grundkenntnisse vorausgesetzt.
Einleitung in den Android Apps Programmieren Kurs - In dieser Lektion wird eine kurze Einleitung in den Online-Kurs gegeben. Hier findet die Einführung in den Android Kurs statt. Die Hauptinhalte des Kurses werden den Kursteilnehmern vorgestellt. Dabei wird auch eine grobe Übersicht über die einzelnen Module des Android Apps Programmieren Kurses gegeben.
Welche Themen werden in diesem Kurs behandelt - In dieser frei zugänglichen Lektion werden die Module des Android Apps Programmieren Kurses der Reihe nach vorgestellt. Dabei werden die in den Modulen enthaltenen Lektionen detailliert beschrieben und so die im Kurs behandelten Themen dargelegt. Zudem wird die im Verlauf des Kurses programmierte Android App und deren Hauptfunktion kurz vorgestellt.
Welche Kenntnisse werden für die Teilnahme am Kurs benötigt - In dieser ebenfalls frei zugänglichen Lektion werden die Kursanforderungen behandelt, die für die Teilnahme am Kurs erforderlich sind. Um auch Programmieranfängern die Teilnahme zu ermöglichen, wurden die Kursanforderungen möglichst niedrig gehalten. Dennoch werden gewisse Grundkenntnisse vorausgesetzt, welche das sind, ergibt sich hauptsächlich aus der Art und Weise wie Android Apps entwickelt werden.
Modul 2: Android Studio installieren und einrichten
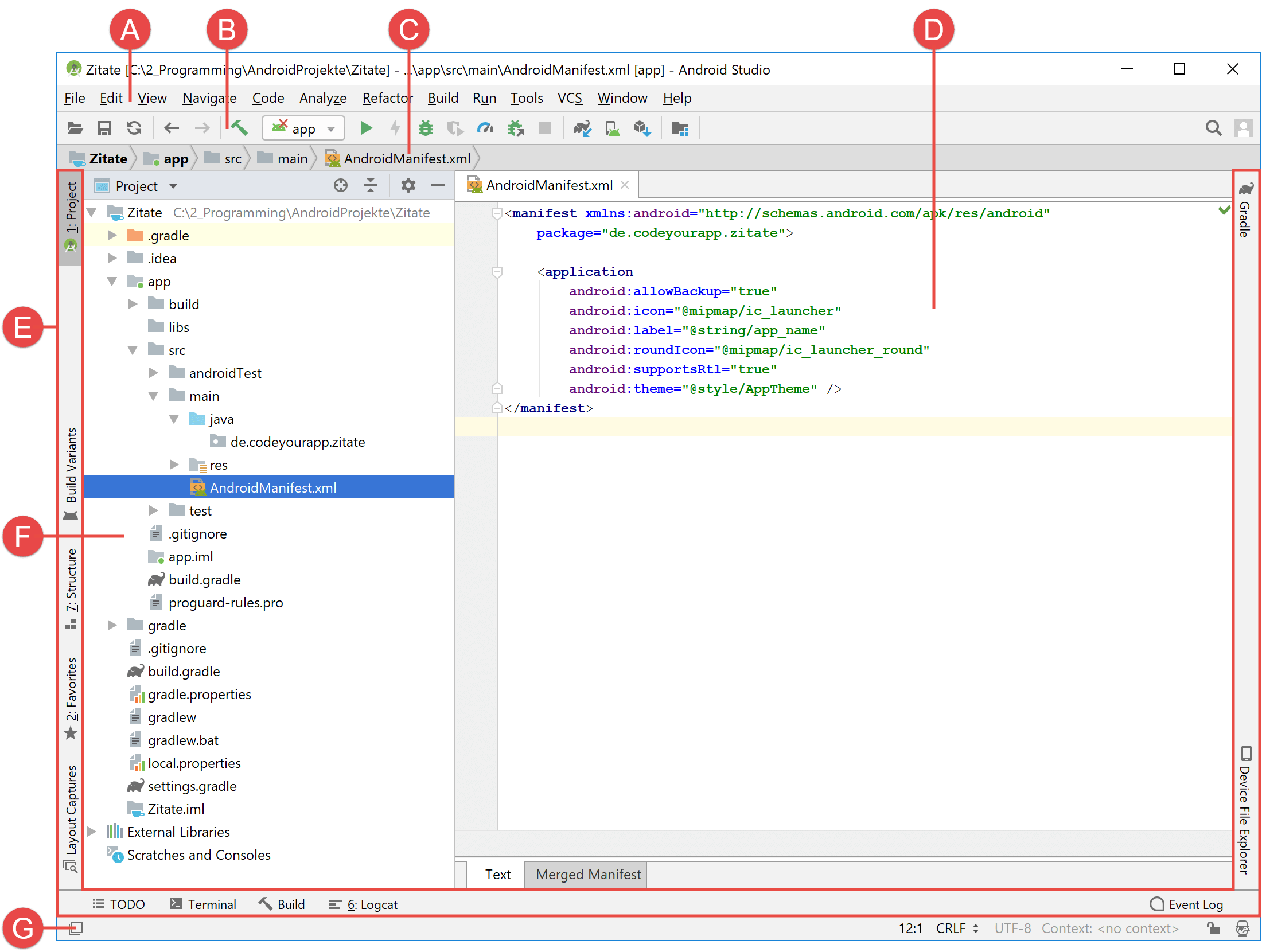
 Das Hauptfenster von Android Studio
Das Hauptfenster von Android Studio
In dem zweiten Lernmodul werden die Grundlagen für den Android Apps Programmieren Kurs gelegt.
Es besteht aus drei Lektionen, in denen die Entwicklungsumgebung Android Studio installiert und eingerichtet wird. Dabei werden auch die integrierten Entwicklungswerkzeuge, die sog. Android SDK Tools, ausführlich vorgestellt.
Mit Hilfe des SDK Managers werden zusätzliche Komponenten installiert und veraltete Komponenten aktualisiert. Zudem wird der Android Emulator Beschleuniger Intel HAXM manuell installiert und auf Funktion getestet.
Wie Android Studio den Entwicklungsprozess unterstützt - In dieser Lektion zeigen wir, wie Android Studio den Entwicklungsprozess unterstützt. Android Studio ist die offizielle IDE (Integrated Development Environment) für die Entwicklung von Android Anwendungen. Die IDE basiert auf der IntelliJ IDEA Entwicklungsumgebung von JetBrains und besitzt viele hilfreiche Funktionen, welche den Entwicklungsprozess von Android Apps vereinfachen und die Produktivität erhöhen.
Lektion 1: Installation von Android Studio auf einem Windows 10 PC - In dieser Lektion werden wir Android Studio auf einem Windows 10 PC installieren. Dazu werden wir zuerst die Installationsdatei von Android Studio von der Android Developer Webseite herunterladen und anschließend den Installationsprozess starten. Die einzelnen Schritte der Installation werden wir ausführlich beschreiben. Diese müssen exakt befolgt werden, da wir im Verlauf dieses Android Kurses mit dieser Android Studio Installation arbeiten werden.
Lektion 2: Testen des Android Emulator Beschleunigers Intel HAXM - In dieser Lektion werden wir den Android Emulator-Beschleuniger Intel HAXM mit Hilfe des SDK Managers herunterladen und installieren lassen. Der Emulator-Beschleuniger ist eine weitere Komponente des Android SDK mit der wir über den Verlauf des gesamten Kurses arbeiten werden. Er ist, wie der Name schon erahnen lässt, für das Beschleunigen des Android Emulators zuständig.
Lektion 3: Weitere Komponenten des Android SDK installieren - In dieser Lektion werden wir weitere Komponenten des Android SDK auf unserem Entwicklungssystem installieren. Die Komponenten werden wir für die Entwicklung unserer Android App benötigen. Da sie bei der Installation von Android Studio nicht automatisch mitinstalliert wurden, ist eine nachträgliche Installation jetzt erforderlich.
Modul 3: Die ersten Schritte mit der eigenen Android App
 Unsere Android App sagt Hello World!
Unsere Android App sagt Hello World!
Die Android Entwicklungsumgebung ist nun erfolgreich eingerichtet, somit kann in diesem Modul mit der Arbeit an der eigenen Android App begonnen werden.
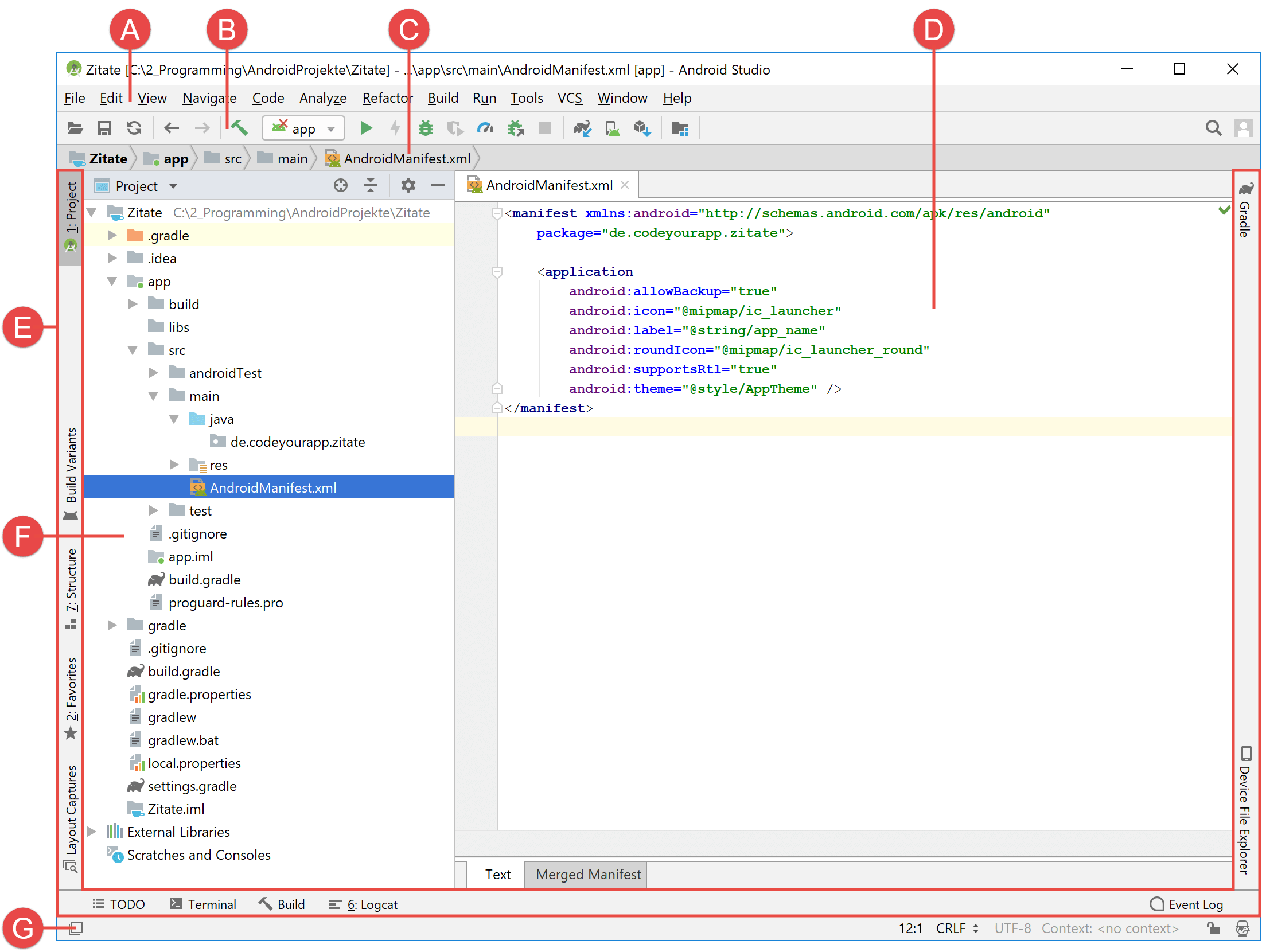
Zuerst wird ein neues Projekt in Android Studio mit dem Titel Zitate erstellt, mit welchem wir über den gesamten Kurs arbeiten und darin unsere eigene Android App Lektion für Lektion entwickeln werden.
Nachdem die Struktur des angelegten Android Studio Projekts vorgestellt wurde, wird die Start-Activity für unsere Anwendung erstellt, so dass unsere eigene App das erste Mal auf einem Android Gerät ausgeführt werden kann. Die App wird jeweils auf einem virtuellen und einem physischen Android Gerät gestartet und erprobt.
Lektion 4: Das Projekt unserer Android App in Android Studio erstellen - In dieser frei zugänglichen Lektion werden wir unser Android Studio Projekt erstellen. Dieses Projekt werden wir für den gesamten Kurs verwenden und darin unsere erste eigenen Android App programmieren. Das Projekt wird mit Hilfe des Create New Project-Assistenten erstellt werden, der durch die verschiedenen Einstellungsdialoge führt.
Lektion 5: Die Struktur des erstellten Android Studio Projekts im Detail - In dieser freien Lektion werden wir die Struktur des vorher erstellten Android Studio Projekts ausführlich besprechen und so ein besseres Verständnis für den grundlegenden Aufbau des Projekts erlangen. Dabei lernen wir die wichtigsten Dateien und Ordner des Projekts näher kennen. Besonderes Augenmerk wird auf den Package-Ordner, den Ressourcen-Ordner, die App Manifest-Datei und den Android Build-Prozess gelegt.
Lektion 6: Die Start-Activity unserer Android App erstellen – In dieser Lektion werden wir mit dem Programmieren an unserer Android App beginnen. Wir werden die Start-Activity, den Hauptbildschirm unserer Anwendung, mit Hilfe von Android Studio anlegen lassen. Die erstellte Activity werden wir anschließend in der Schaltzentrale unserer App, der AndroidManifest.xml Datei, als Launcher-Activity bekanntgegeben. Dies ist erforderlich, damit unsere App auf einem Android Gerät gestartet werden kann.
Lektion 7: Ausführen der App auf einem AVD im Android Emulator - In dieser Lektion werden wir unsere Android App im Emulator ausführen lassen. Die App kann dabei nicht direkt in dem Emulator laufen, sondern benötigt ein virtuelles Gerät auf dem sie ausgeführt wird. Dieses virtuelle Gerät selbst wird im Android Emulator ausgeführt. Somit besteht eine Kapselung der Art: Android Emulator > Virtuelles Gerät > Android App.
Lektion 8: Ausführen der App im Android Emulator ohne Intel HAXM - Diese Lektion ist optional und dient ausschließlich Informationszwecken. Wir werden in ihr ein ARM-basiertes Android Virtual Device (AVD) einrichten. Ein ARM-basiertes AVD kann verwendet werden, wenn auf dem Entwicklungssystem der Intel® Hardware Accelerated Execution Manager (HAXM) nicht ausgeführt werden kann. Dies ist der Fall, wenn der Entwicklungs-PC über keinen Intel Prozessor mit Virtualization Technology.
Lektion 9: Ausführen der App auf einem physikalischen Android Gerät - In dieser Lektion werden wir unsere Android App auf einem physikalischen Android Gerät, also einem Smartphone oder Tablet, ausführen lassen. Damit wir unsere App auf dem Android Gerät ausführen können, müssen wir zuerst die Entwickleroptionen (Developer Options) des Geräts aktivieren. Anschließend werden wir mit Hilfe der Entwickleroptionen das USB-Debugging erlauben, wodurch es möglich ist die eigene App auf das Gerät zu installieren.
Lektion 10: Ein XML-Layout der Start-Activity unserer App zuweisen - In dieser Lektion werden wir eine XML-Layout Datei erstellen und mit ihrer Hilfe das Aussehen unserer Start-Activity anpassen. Dabei werden wir die visuelle Struktur der Android Benutzeroberfläche näher kennenlernen und erfahren welche Vorteile sich durch das Verwenden von Layout Dateien ergeben. Die erstellte XML-Layout Datei muss in einem ganz bestimmten Ressourcen-Ordner, dem layout-Ordner, unseres Android Projekts abgelegt werden.
Lektion 11: Weitere App Ressourcen für unsere Android App bereitstellen - In dieser Lektion werden wir uns mit dem App Ressourcen System von Android beschäftigen. Eine App Ressource haben wir bereits in der vorherigen Lektion kennen gelernt. Und zwar die XML-Layout Datei, mit deren Hilfe das Aussehen der Start-Activity definiert wurde. In Android Anwendungen sind aber noch viele weitere App Ressourcen von großer Bedeutung. Sie ermöglichen einen modularen Aufbau der Anwendung.
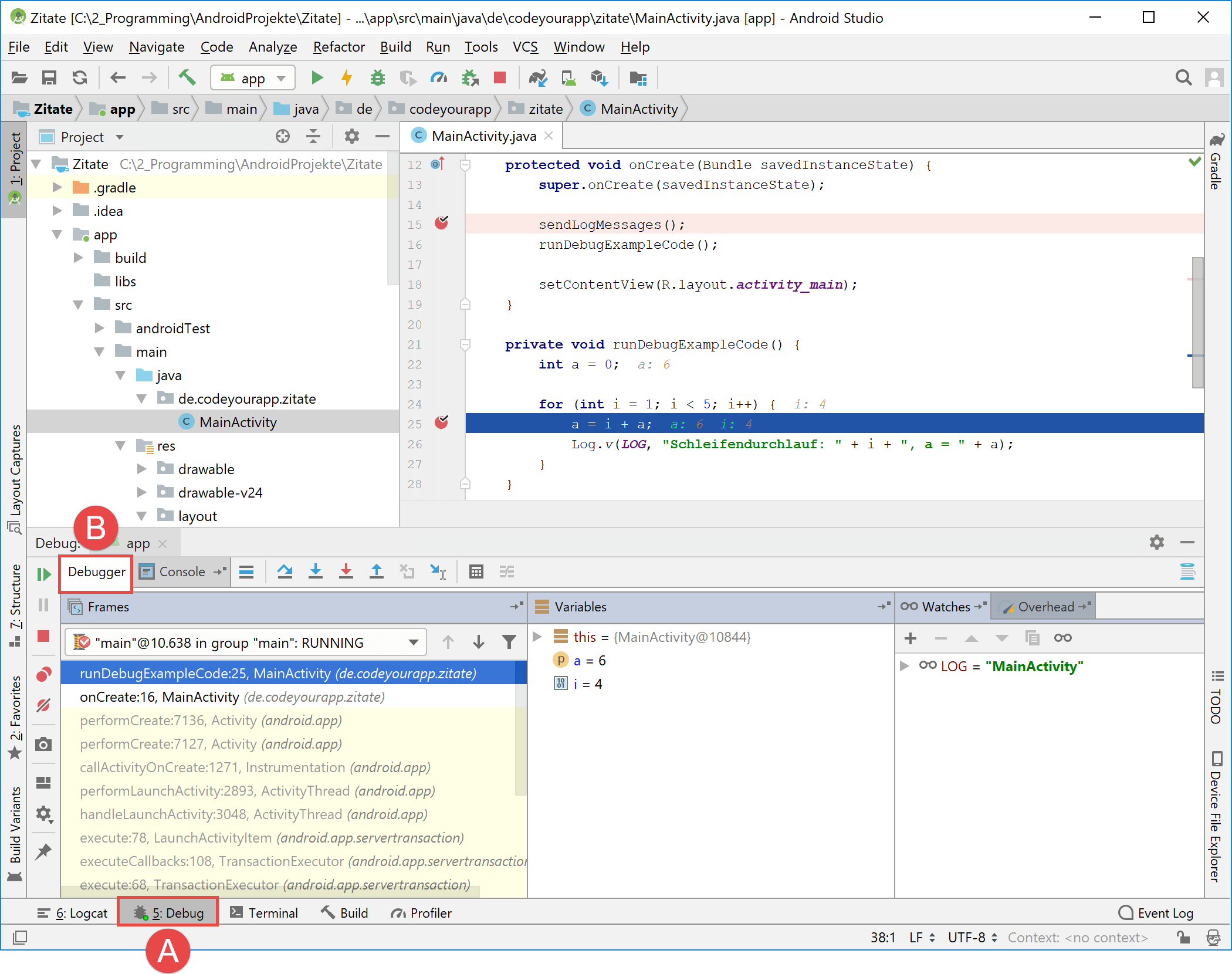
Modul 4: Logging, Refactoring und Debugging mit Android Studio
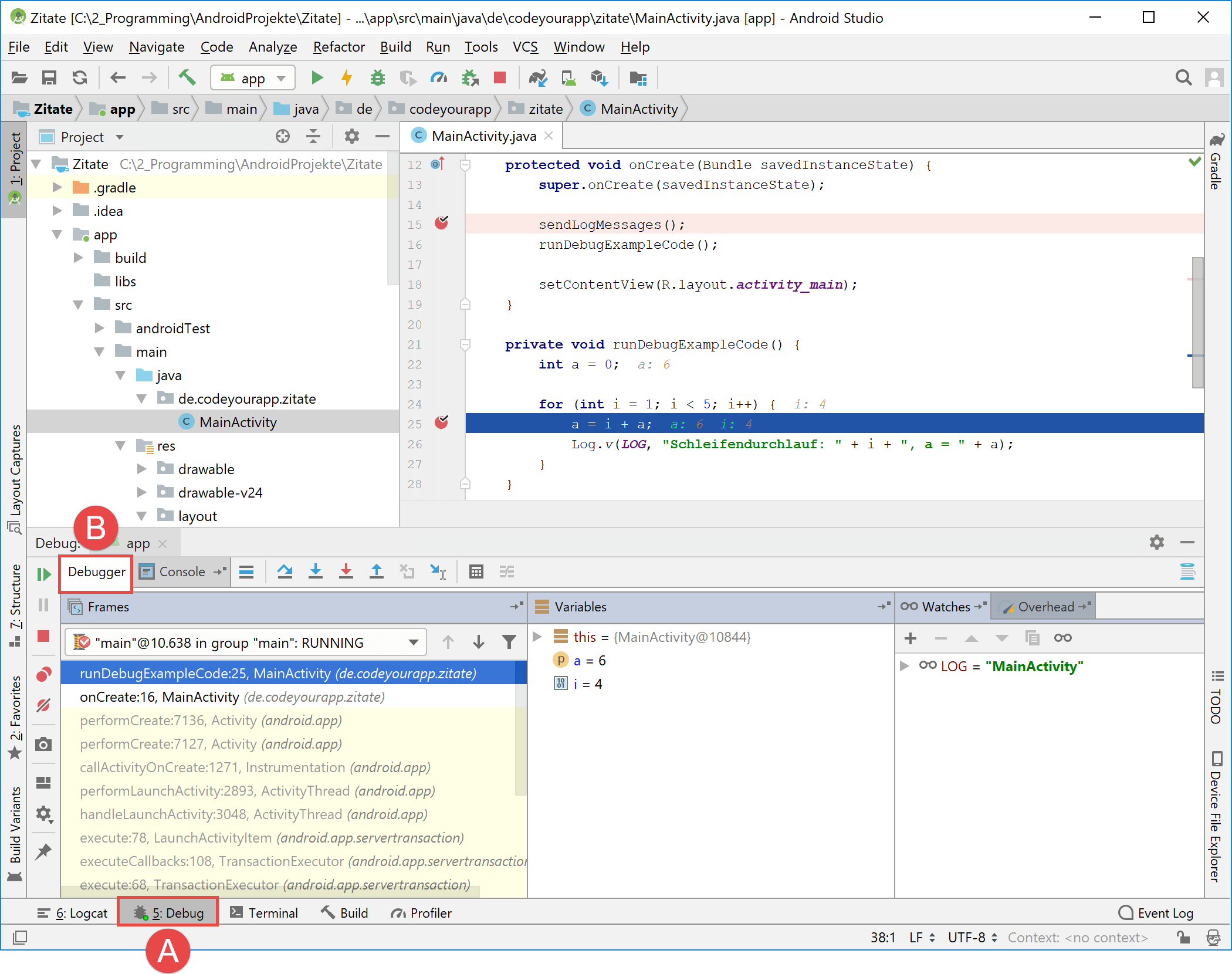
 Mit dem Debugger begeben wir uns auf Fehlersuche
Mit dem Debugger begeben wir uns auf Fehlersuche
Das eigene Projekt wurde erstellt und die eigene Android App bereits das erste Mal auf einem virtuellen Android Gerät ausgeführt. Nun ist es an der Zeit die wichtigsten Werkzeuge der Entwicklungsumgebung Android Studio kennenzulernen und in der Praxis einzusetzen.
In den drei Lektionen des Lernmoduls werden wir die Logging- und Debugging-Tools von Android Studio ausführlich vorstellen.
Die Kursteilnehmer sollen am Ende des Moduls in der Lage sein, Fehler im Quellcode eigenständig zu lokalisieren, auszuwerten und schließlich auch zu beheben. Diese Fähigkeit ist für den weiteren Verlauf des Android Kurses von großer Bedeutung, da es beim Nachprogrammieren der Lektionen schnell zu kleinen Fehlern kommen kann, die ohne die Logging- und Debugging-Werkzeuge von Android Studio schwer zu finden sein werden. Die dritte Lektion widmet sich den Refactoring-Funktionen von Android Studio, mit deren Hilfe schnell und zuverlässig Strukturverbesserungen am Quellcode durchgeführt werden können.
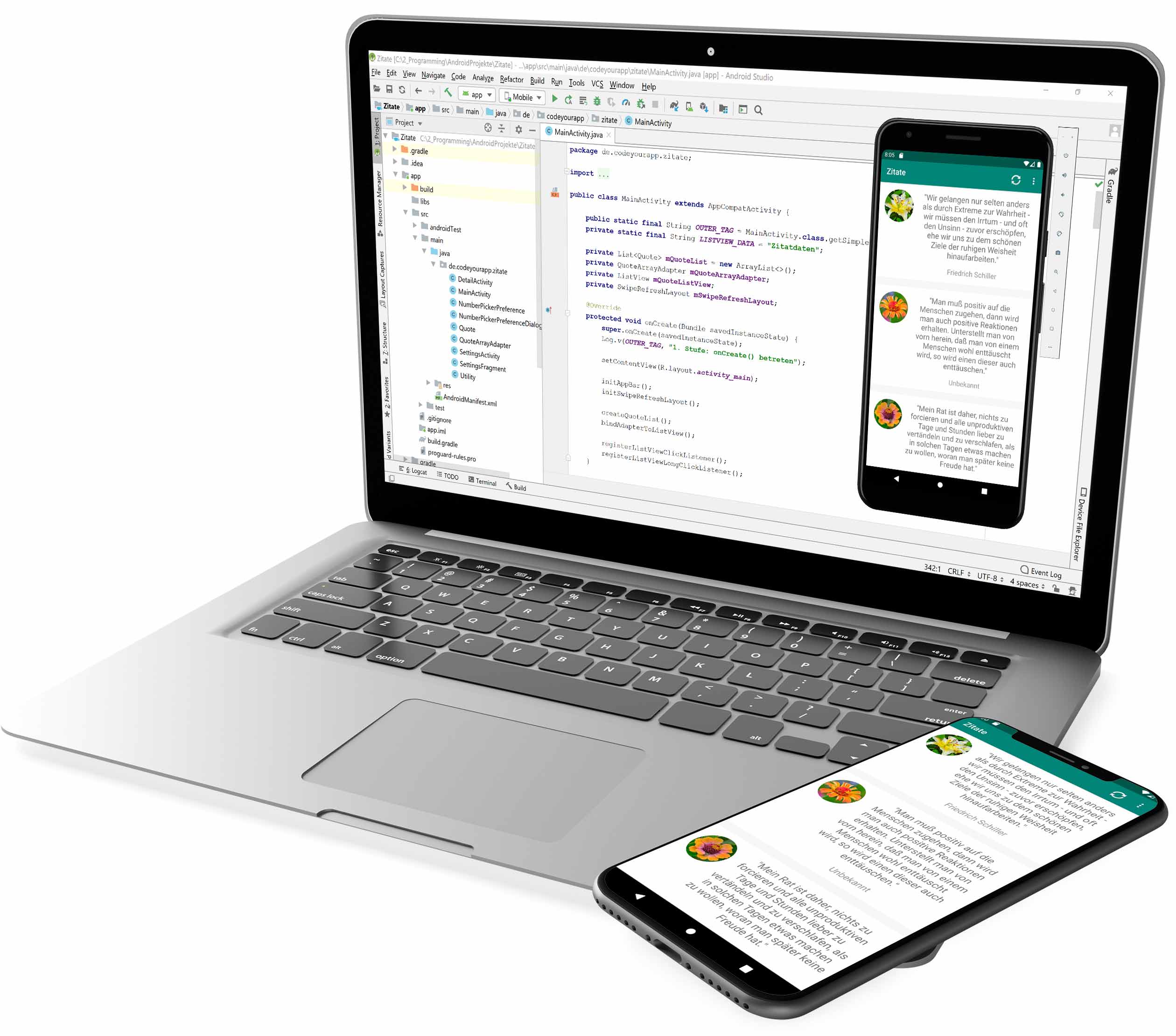
Lektion 12: Mit Log-Meldungen den Zustand unserer App überwachen - Je komplexer die eigene Android App wird, desto wahrscheinlicher ist es, dass sich an manchen Stellen im Quellcode Fehler eingeschlichen haben. Die Fähigkeit diese Fehler schnell zu lokalisieren und sicher zu beheben, ist für das Erstellen mobiler Anwendungen essentiell. In dieser Lektion werden wir den Grundstein für das Auffinden von Fehlern legen und die notwendigen Kenntnisse für das Überwachen der eigenen Android App vermitteln.
Lektion 13: Mit Refactoring die Struktur unseres Quellcodes verbessern - In dieser Lektion werden wir den Quellcode unserer Android App umstrukturieren, mit dem Ziel ihn dadurch übersichtlicher zu gestalten. Für solche Aufgaben stellt uns Android Studio einige sehr hilfreiche Umstrukturierungsfunktionen zur Verfügung. Diese Funktionen werden unter dem Oberbegriff Refactoring zusammengefasst.
Lektion 14: Mit Debugging Programmfehler im Quellcode finden - In dieser frei zugänglichen Lektion werden wir die Debugging-Fähigkeiten von Android Studio kennenlernen. Durch Debugging können schwer zu findende Programmfehler schnell im Quellcode lokalisiert und sicher behoben werden. Besonders wenn die Komplexität der Android App zunimmt und Zeilenanzahl im Quellcode ansteigt, ist Debugging für der Fehlersuche unverzichtbar. Am Ende dieser Lektion werden wir uns zudem mit dem Stack Trace beschäftigen und erfahren wie er zum Auffinden von Programmfehlern eingesetzt werden kann. Der Stack Trace enthält Informationen über die Absturzstelle im Quellcode. Er ist sozusagen die Spur im Speicher, die direkt zur Absturzursache führt.
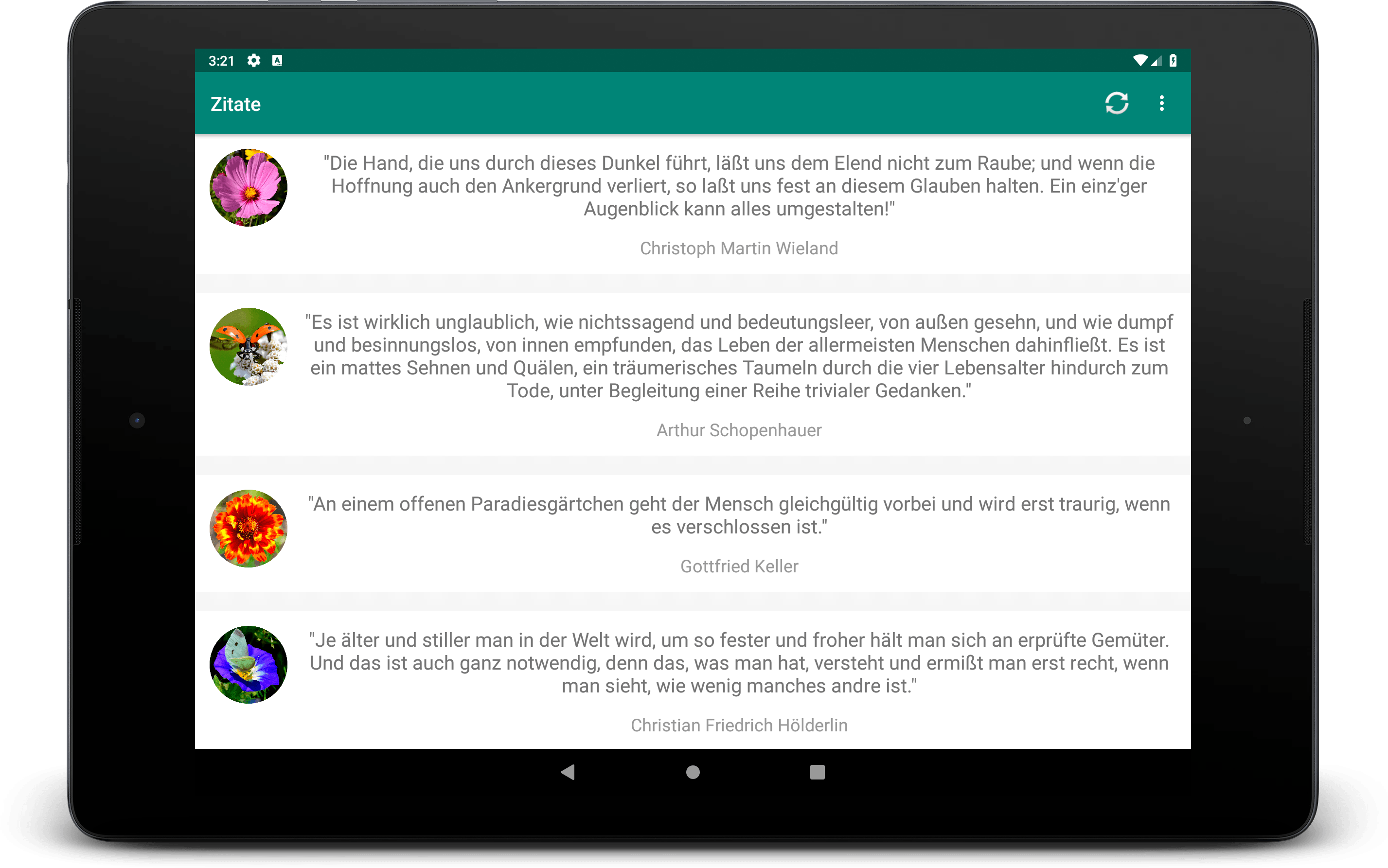
Modul 5: Die Verbindung von Daten und Benutzeroberfläche
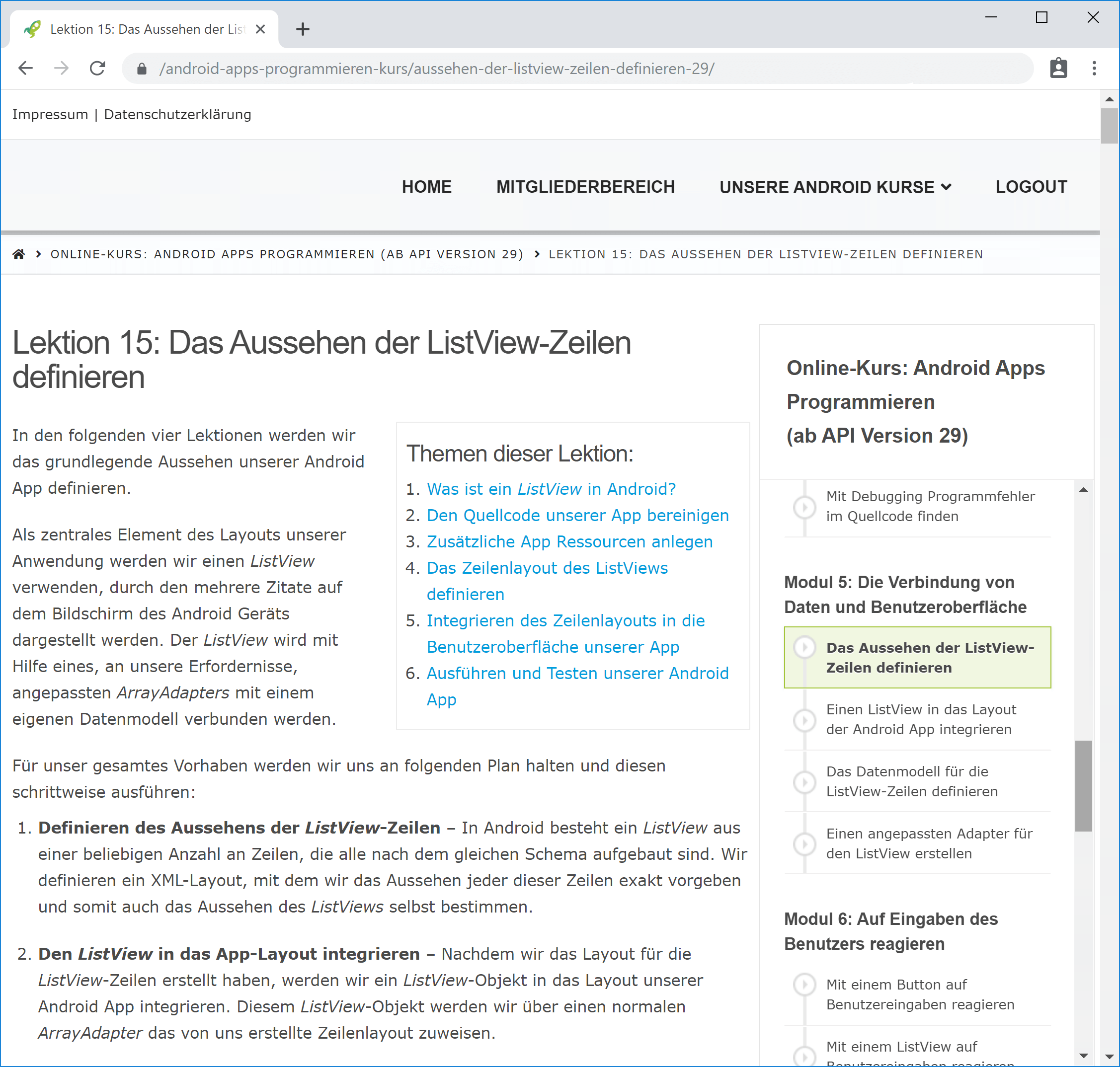
 Das Zeilenlayout des ListViews entsteht
Das Zeilenlayout des ListViews entsteht
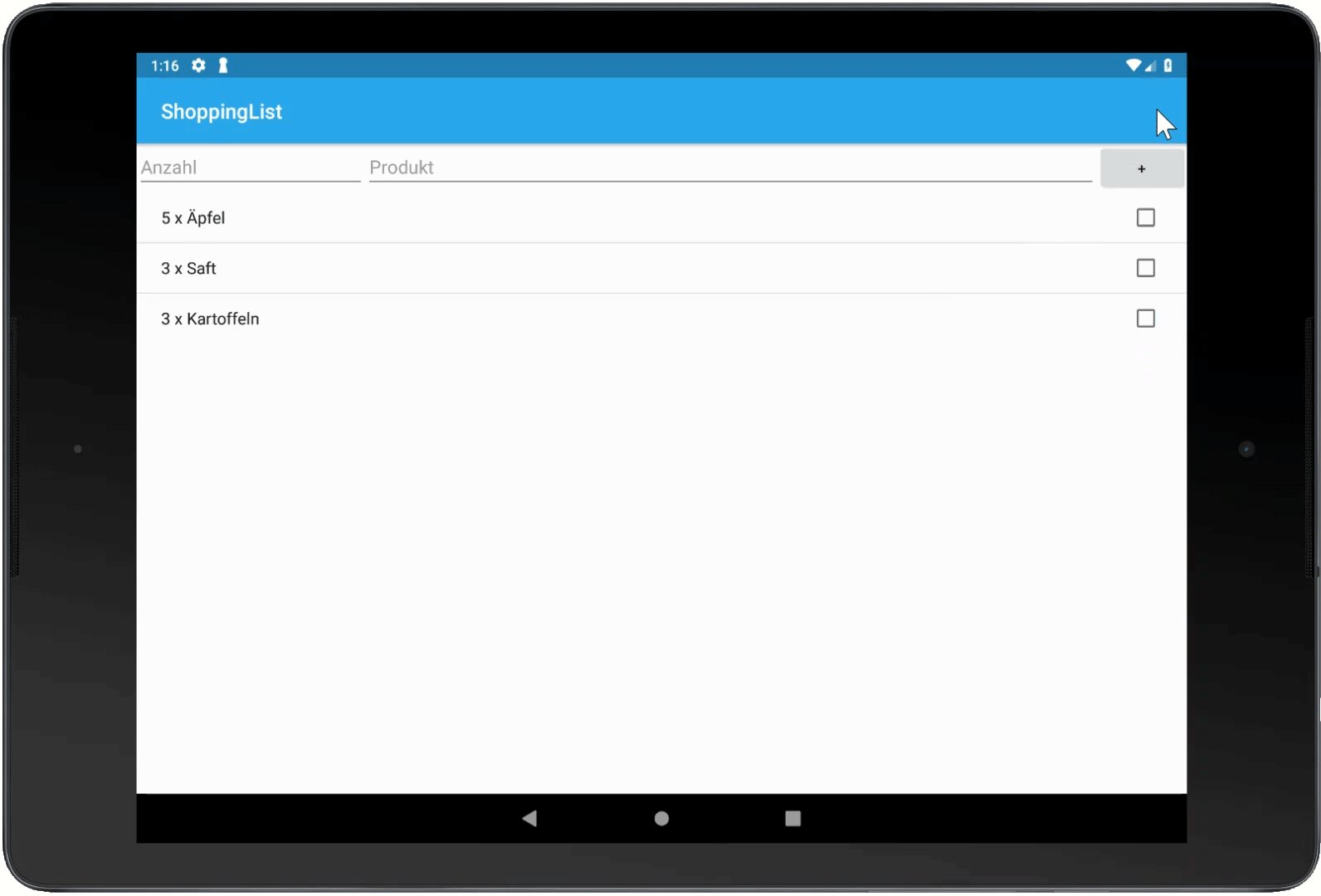
Über mehrere Lektionen hinweg werden wir in diesem Lernmodul das grundlegende Aussehen unserer eigenen Android App definieren und eine eigene Datenquelle mit der Benutzeroberfläche der Anwendung verbinden.
Als zentrales Element des Layouts unserer App werden wir einen ListView verwenden, durch den mehrere Zitate auf dem Bildschirm des Android Geräts dargestellt werden. Der ListView wird über ein eigenes Zeilenlayout und eine eigene Datenquelle verfügen.
Am Ende des Moduls werden wir unseren ListView wird mit Hilfe eines, an unsere Erfordernisse, angepassten ArrayAdapters mit dem eigenen Datenmodell verbinden. Auf diese Weise kann sehr schön nachvollzogen werden, wie in Android Daten und Benutzeroberfläche miteinander verbunden werden.
Lektion 15: Definieren des Aussehens der ListView-Zeilen - Unsere Android App wird einen ListView zum Darstellen der Zitate verwenden. Ein ListView ist ein View-Element mit dem Inhalte in Form einer Liste auf dem Bildschirm des Android Geräts ausgegeben werden können. Dabei besteht diese Liste aus einer beliebigen Anzahl an Zeilen, die alle nach dem gleichen Schema aufgebaut sind. Dieses Schema, also das Layout der ListView-Einträge, kann frei vorgegeben werden. Wir werden in dieser Lektion das Aussehen der ListView-Zeilen vorgeben. Dazu werden wir eine XML-Layout Datei erstellen und in dieser das Zeilenlayout unseres ListViews definieren.
Lektion 16: Den ListView in das App-Layout integrieren – Nachdem wir das Layout für die ListView-Zeilen erstellt haben, werden wir in dieser Lektion einen ListView als zentrales Element in unser App-Layout integrieren. Durch den ListView sollen später mehrere Zitate auf dem Bildschirm des Android Geräts dargestellt werden. Das ListView-Element werden wir vorerst zu Testzwecken mit Hilfe eines ArrayAdapters mit Beispieldaten verbinden. Dies ist der Moment in dem die Verbindung der Daten mit der Benutzeroberfläche stattfindet.
Zugang zu unserem Android Online-Kurs Gesamtpaket freischalten.
Mit unserem Android Online-Kurs Gesamtpaket gelingt Dir der Einstieg in die App Entwicklung garantiert. Schalte den Zugang frei und beginne noch heute mit unseren Android Online-Kursen! Einmal kaufen und dadurch zeitlich unbegrenzten Zugriff auf alle Inhalte unseres Android Online-Kurs Gesamtpakets erhalten.
Das Android Online-Kurs Gesamtpaket freischalten
Lektion 17: Definieren des Datenmodells der ListView-Elemente – In dieser Lektion werden wir das Datenmodell für die Zeilen des ListViews definieren. Dazu werden wir die Java-Klasse Quote.java anlegen. Mit Hilfe dieser Klasse werden wir die auszugebenden Inhalte der ListView-Zeilen speichern. Jede Zeile des ListViews besteht aus drei View-Elementen, einem ImageView und zwei TextViews. Diesen Zeilenaufbau werden wir mit der Quote-Klasse nachbilden, so dass Instanzen dieser Klasse sämtliche Inhalte einer ListView-Zeile in sich aufnehmen können. Diese Instanzen (Quote-Objekte) speichern wir in einer ArrayList, die von uns als Datenquelle für den ListView genutzt werden wird.
Lektion 18: Erstellen eines angepassten ArrayAdapters – In dieser frei zugänglichen Lektion werden wir unseren eigenen ArrayAdapter implementieren. Wir benötigen einen solchen angepassten ArrayAdapter, um die Inhalte der angeschlossenen Datenquelle gezielt zu extrahieren und anschließend auf die relevanten View-Elemente der ListView-Zeilen zu übertragen. Der zu entwickelnde ArrayAdapter wird zum einen auf unser Datenmodell und zum anderen auf die visuelle Struktur des Zeilenlayouts abgestimmt sein. Er stellt die gezielte Verbindung zwischen Daten und Benutzeroberfläche her, indem er sämtliche Inhalte unserer Datenquelle mit den visuellen Elementen unseres ListViews verbindet.
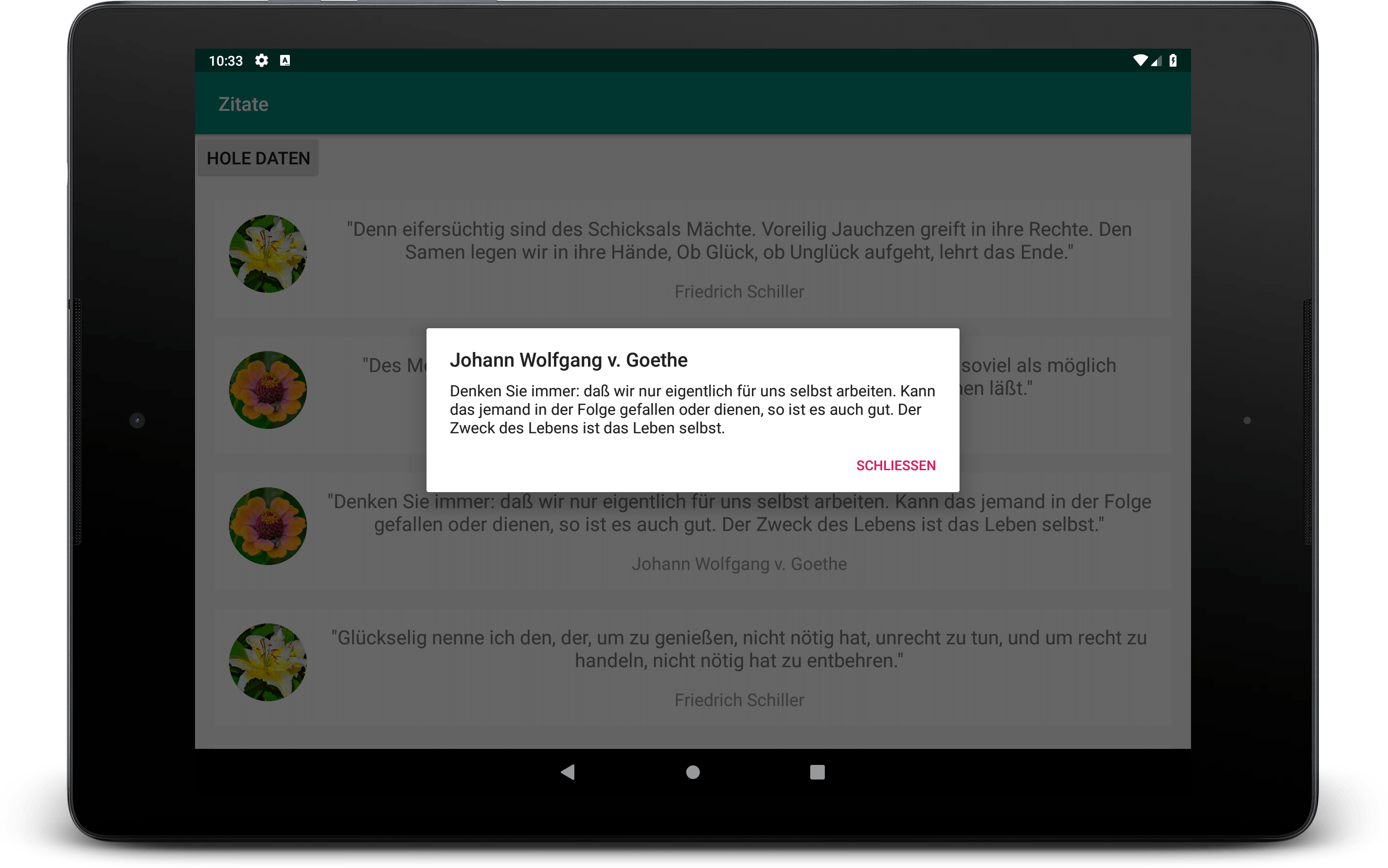
Modul 6: Auf Eingaben des Benutzers reagieren
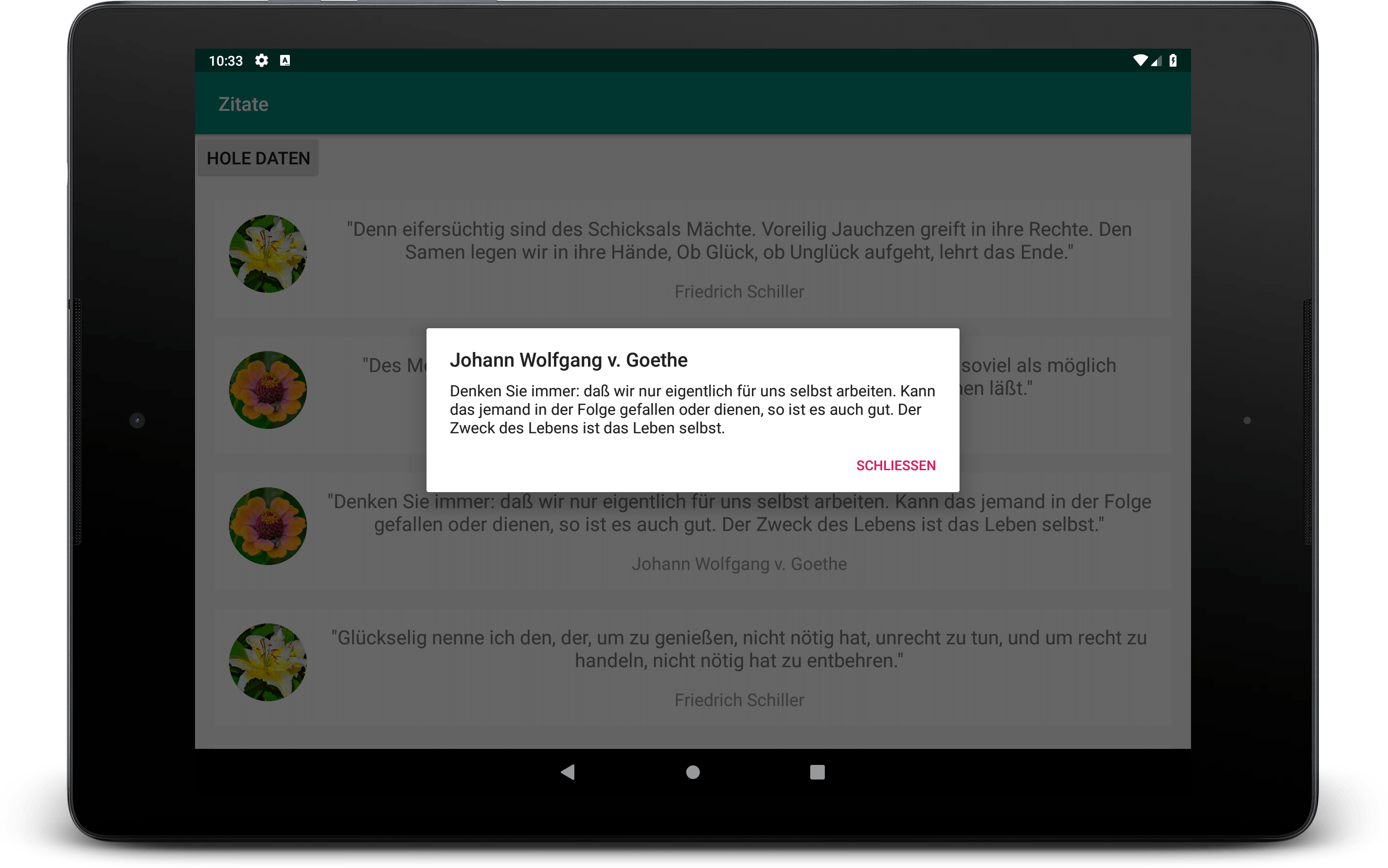
 Unsere App reagiert nun auf Benutzereingaben
Unsere App reagiert nun auf Benutzereingaben
Die Benutzeroberfläche der eigenen App ist bereits erstellt worden. Es ist nun an der Zeit sie auf Eingaben des Nutzers reagieren zu lassen. Wir zeigen wie Benutzereingaben in Android erfasst werden und wie auf die getätigten Eingaben reagiert werden kann. Dazu implementieren wir mehrere Listener-Interfaces.
Mit Hilfe der Listener, stille Beobachter, lassen wir verschiedene Elemente der Benutzeroberfläche unserer Anwendung überwachen.
Dadurch können wir erfassen, wenn der Benutzer auf den Button, den ListView, einen Menüeintrag der App Bar klickt oder eine bestimmte Geste (Swipe-Down) ausführt. Die erfassten Benutzereingaben lassen wir von unserer App auswerten und sie entsprechend darauf reagieren.
Lektion 19: Mit einem Button auf Benutzereingaben reagieren - Bisher ist unsere Android App nicht in der Lage, gezielt auf Benutzereingaben zu reagieren. Bspw. führt ein Klick auf den Hole Daten-Button oder auf ein Element des ListViews momentan noch zu keiner Reaktion. In den nächsten vier Lektionen möchten wir dies ändern. Beginnen werden wir mit dem Hole Daten-Button und ihm ein Listener-Objekt zuweisen, welches die Eingaben des Benutzers überwacht und auf diese gezielt reagiert.
Lektion 20: Mit einem ListView auf Benutzereingaben reagieren - In der vorherigen Lektion haben wir erfahren, wie vom Android System Benutzereingaben überwacht und behandelt werden. Dabei haben wir die Event Listener der Android Platform näher kennengelernt und einen OnClickListener für den Hole Daten-Button registriert. In dieser Lektion werden wir zwei weitere Event Listener, den OnItemClickListener und OnItemLongClickListener, kennenlernen und diese für unseren ListView registrieren. Bei einem kurzen Klick, lassen wir einen Toast auf dem Display einblenden. Bei einem langen Klick, lassen wir einen Dialog ausgeben, welcher den Benutzer über das angeklickte Element informiert.
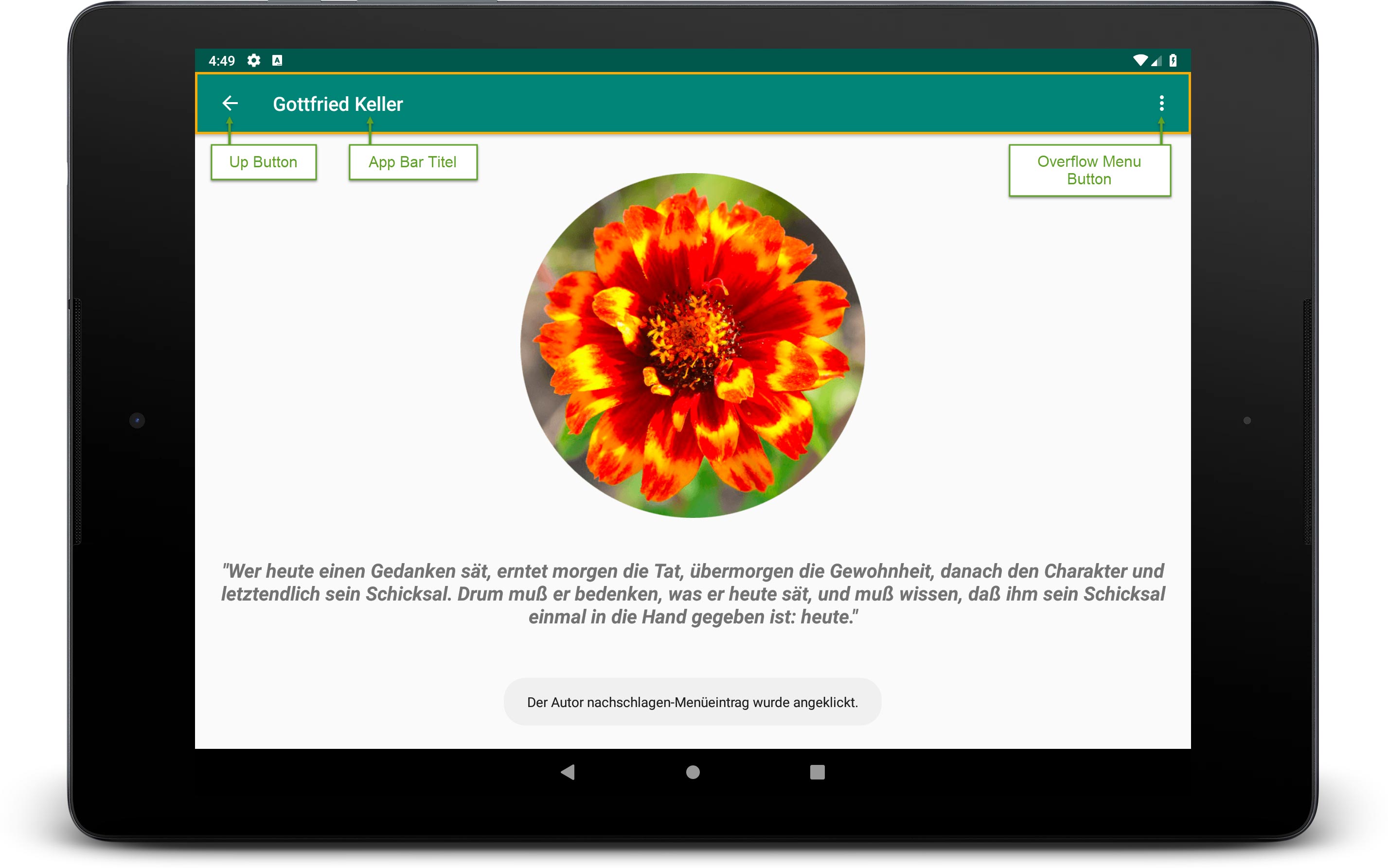
Lektion 21: Mit Menüeinträgen der App Bar auf Benutzereingaben reagieren - In dieser Lektion werden wir ein weiteres sehr wichtiges Element der Benutzeroberfläche von Android kennenlernen, die App Bar. Sie ist ein fester Bestandteil jeder Android Anwendung und verleiht jeder App ihre eigene Identität. Wir werden im Laufe der Lektion unsere eigene App Bar implementieren und sie mit Funktionalität ausstatten, so dass sie auf Eingaben des Benutzers reagiert. Dies werden wir in zwei Schritten umsetzen. Zuerst definieren wir das Aussehen der App Bar mit Hilfe einer Toolbar. Anschließend fügen wir der App Bar ihre Funktionalität hinzu, indem wir mit Hilfe eines Option Menus ausführbare Aktionen für sie definieren.
Lektion 22: Mit einem SwipeRefreshLayout auf Benutzergesten reagieren - In den vorherigen drei Lektionen haben wir gelernt, wie man mit einer Android App auf Klicks der Benutzer reagiert. Dabei haben wir auch zwischen kurzen und langen Klicks unterschieden. Nun werden wir uns einer weitere Art von Benutzereingaben zuwenden, den Gesten. Wir werden unsere App mit Hilfe eines SwipeRefreshLayouts auf die Wisch-Benutzergeste reagieren lassen. Und zwar so, dass nach jeder erfolgten Swipe-Geste die Daten unserer App aktualisiert werden.
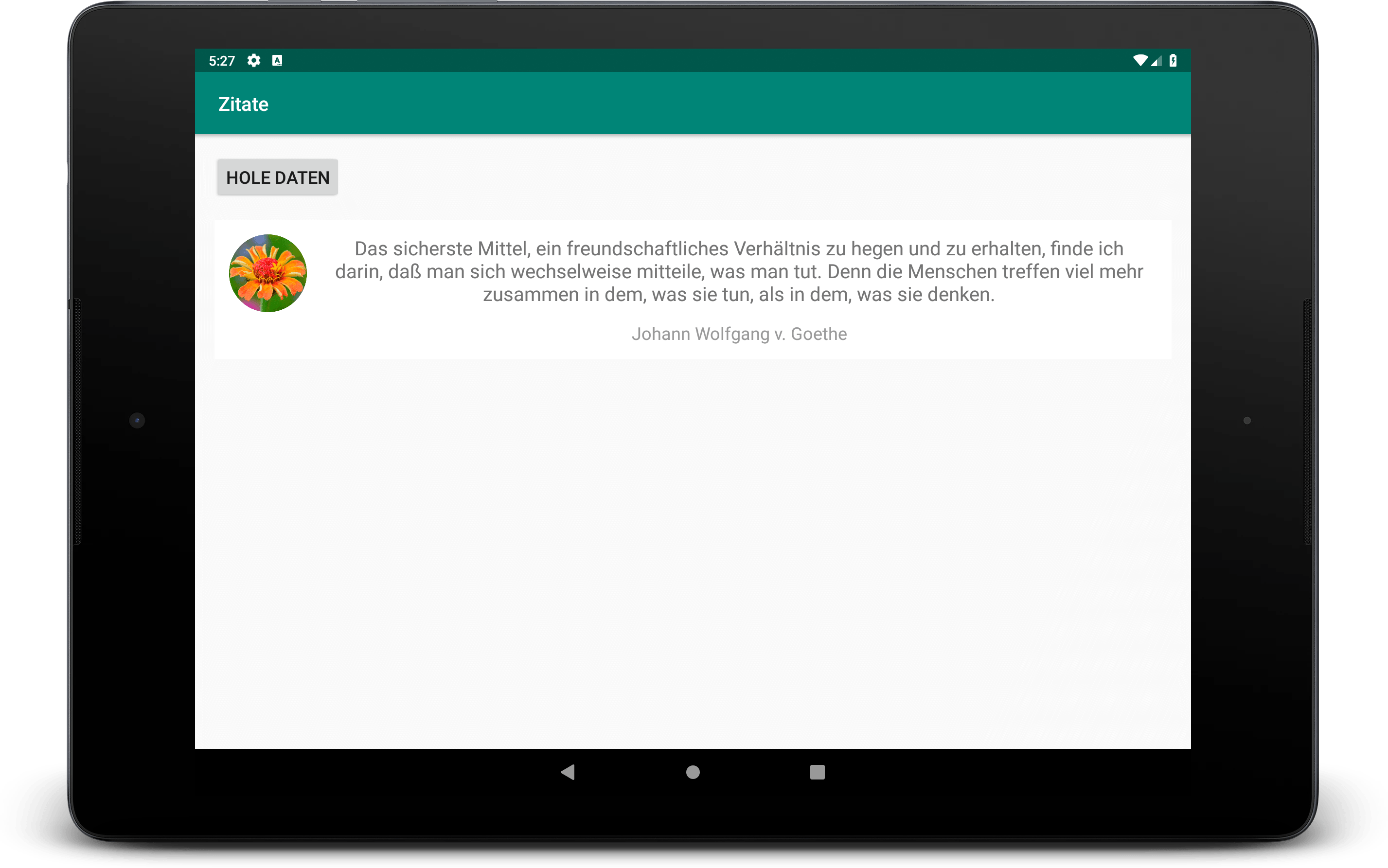
Modul 7: Daten aus dem Internet laden und auswerten
 Unsere App fordert nun echte Daten über das Internet an
Unsere App fordert nun echte Daten über das Internet an
Das Aussehen der eigenen Android App haben wir bereits zu großen Teilen definiert. Unsere Anwendung kann auch schon auf Eingaben des Benutzers reagieren. Was ihr jedoch momentan noch komplett fehlt, sind echte Daten, die von einem Webserver angefordert werden.
Dies werden wir in diesem Kursmodul ändern und unsere App so erweitern, dass sie Daten von einem Webserver über das Internet anfragen, verarbeiten und darstellen kann.
Dabei werden wir auch betrachten was Prozesse und Treads in Android sind. Wir werden erfahren, was ein asynchroner Task ist und warum er für die Anfrage der online Daten zwingend benötigt wird. Zudem werden wir die Sicherheitsarchitektur des Android Systems näher kennenlernen und über das App Permissions System die Genehmigung für den Internetzugriff einholen, mit dem wir die Zitat-Daten von einem Webserver im XML- und JSON-Format anfordern werden.
Lektion 23: Hintergrundberechnungen mit einem AsyncTask ausführen - In dieser Lektion werden wir die Basis für die online Datenanfrage legen und einen asynchronen Task für unsere Android App implementieren. Mit Hilfe dieses Tasks werden wir später Zitat-Daten von einem Webserver über das Internet anfragen. Diese Anfrage wird im Hintergrund ablaufen, wodurch eine flüssige Bedienbarkeit der App sichergestellt ist.
Lektion 24: Daten über das Internet von einem Webserver abfragen - Wir werden in dieser Lektion mit unserer Android App auf einen Webserver zugreifen. An den Server werden wir eine HTTP-Anfrage stellen und als Antwort echte online Daten erhalten. Für die Anfrage werden wir den, in der vorherigen Lektion erstellten, asynchronen Task nutzen. Auf diese Weise ist sichergestellt, dass der UI-Thread nicht von der Anfrage blockiert wird und somit die Benutzeroberfläche unserer Anwendung stets flüssig bedienbar bleibt. Auch wenn die Antwortzeit einmal mehrere Sekunden betragen sollte.
Lektion 25: Auslesen und Verarbeiten der Daten mit einem JSON-Parser - Wir werden in dieser Lektion die vom Webserver zurück erhaltenen online Daten in unserer App verarbeiten. Dazu werden wir die Zitatdaten aus der erhaltenen JSON-Zeichenkette auslesen (parsen) und mit ihnen den ListView unserer Android App füllen. Auch dieser Prozess wird im asynchronen Task ausgeführt werden, damit der UI-Thread von der Berechnung nicht blockiert wird.
Zugang zu unserem Android Online-Kurs Gesamtpaket freischalten.
Mit unserem Android Online-Kurs Gesamtpaket gelingt Dir der Einstieg in die App Entwicklung garantiert. Schalte den Zugang frei und beginne noch heute mit unseren Android Online-Kursen! Einmal kaufen und dadurch zeitlich unbegrenzten Zugriff auf alle Inhalte unseres Android Online-Kurs Gesamtpakets erhalten.
Das Android Online-Kurs Gesamtpaket freischalten
Lektion 26: Auslesen und Verarbeiten der Daten mit einem XML-Parser - Auch in dieser Lektion werden wir die vom Webserver zurück erhaltenen online Daten in unserer App verarbeiten. Diesmal werden wir die Zitatdaten aus einer XML-Zeichenkette auslesen und mit ihnen den ListView unserer Android App füllen. Dieser Prozess wird auch im asynchronen Task ausgeführt werden, damit der UI-Thread von der Berechnung nicht blockiert wird. Damit der Webserver die Zitatdaten im XML-Format generiert, müssen wir zudem sie Startparameter des asynchronen Tasks ändern.
Modul 8: Daten speichern und laden mit dem Android Lifecycle
 Unsere App kann ihren Zustand persistent speichern und wiederherstellen
Unsere App kann ihren Zustand persistent speichern und wiederherstellen
Die eigene Android App kann nun schon echte Zitat-Daten laden und darstellen. Sie ist jedoch noch nicht in der Lage diese Daten auch zu halten. In bestimmten Situationen gehen die Daten somit verloren.
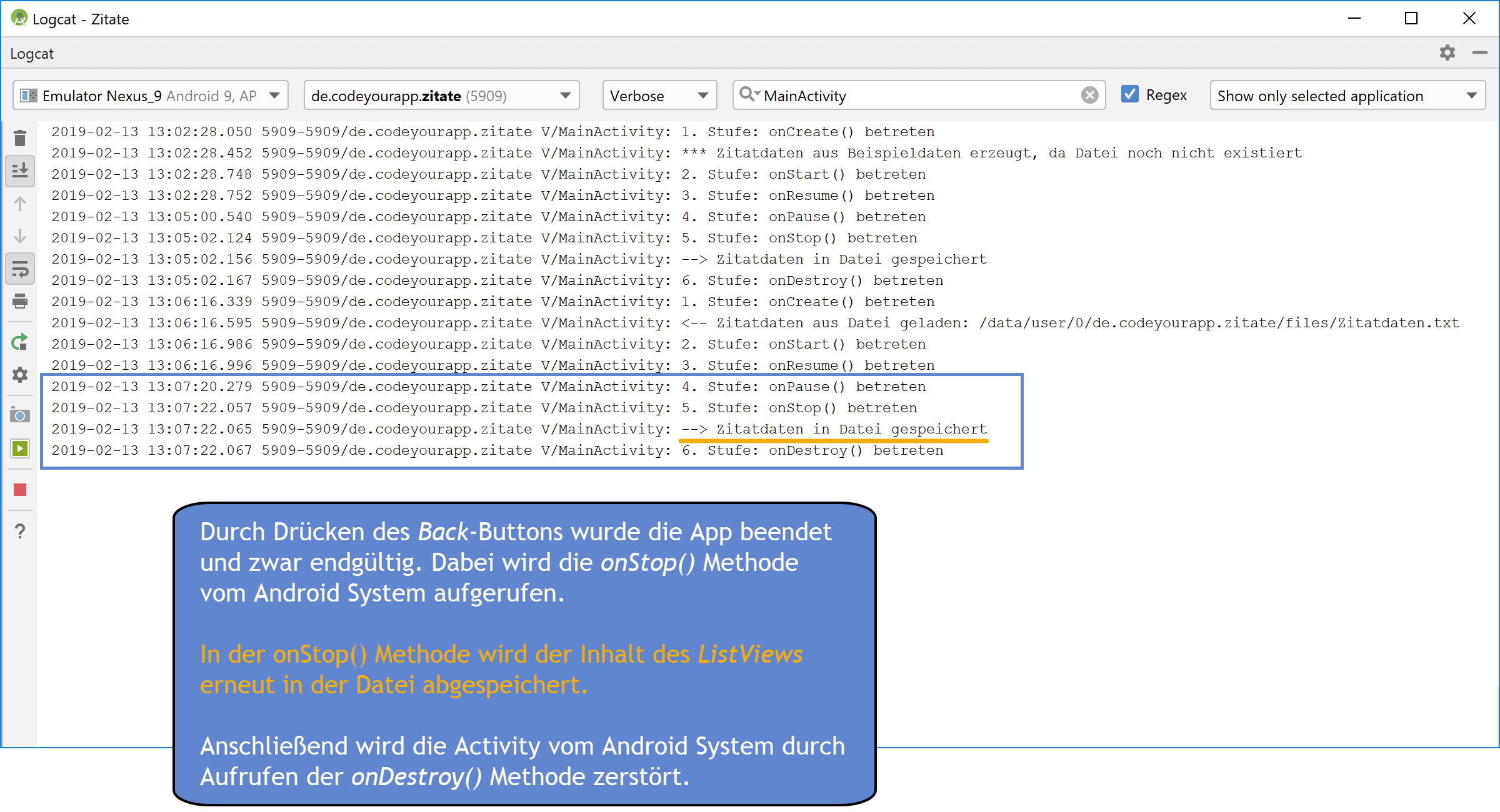
Wir begeben uns auf Ursachenforschung und betrachten was mit unserer App in bestimmten Situationen geschieht, dabei lernen wir den Android Lifecycle, den Lebenszyklus von Android Anwendungen, kennen.
Wir betrachten die verschieden Stufen, die eine Android App während ihres Lebens durchschreitet und leiten daraus die Zeitpunkte ab, in denen die Daten der App abgespeichert und wieder geladen werden sollten.
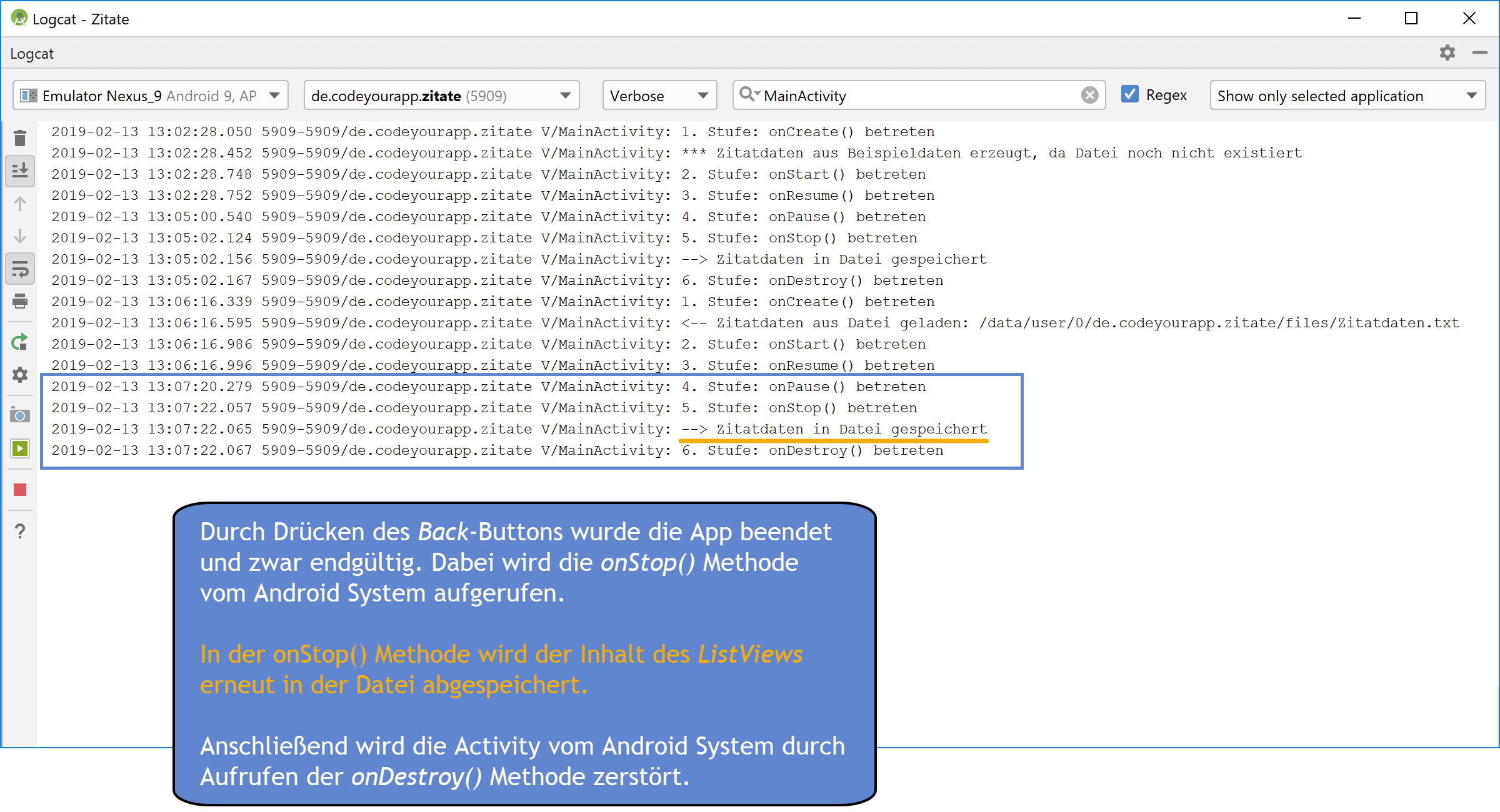
Lektion 27: Der Lebenszyklus einer Android App (Android Activity Lifecycle) - In den nächsten drei Lektionen werden wir uns mit dem Android Activity Lifecycle, dem Lebenszyklus von Android Anwendungen, beschäftigen. Dabei werden wir die verschieden Stufen beschreiben, die eine Android App während ihres Lebens durchschreitet. Da dieses spannende Thema für die Entwicklung komplexer Android Apps von zentraler Bedeutung ist, werden wir es in dieser Lektion mit besonderer Sorgfalt behandeln.
Lektion 28: Den Zustand von Activities in Android speichern und laden - Nachdem wir in der vorherigen Lektion den Android Activity Lifecycle mit seinen zugehörigen Lifecycle Callbacks kennengelernt haben, werden wir uns in dieser Lektion mit zwei weiteren wichtigen Callback-Methoden beschäftigen. Wir werden die beiden Callback-Methoden onSaveInstanceState() und onRestoreInstanceState() für das Speichern und Wiederherstellen des Zustands der MainActivity unserer Anwendung verwenden.
Lektion 29: Daten in einer Datei speichern und wieder auslesen - In dieser Lektion werden wir mit unserer App auf den internen Speicher des Android Geräts zugreifen. Der Zugriff wird innerhalb des Android Activity Lifecycles erfolgen. In der onStop() Methode werden wir den Inhalt unseres ListViews in einer Datei abspeichern und in der onCreate() Methode wieder aus der Datei auslesen lassen. Auf diese Weise bleiben die ListView-Einträge über die Lebenszeit unserer Android App hinaus erhalten.
Modul 9: Activities mit Hilfe von Intents starten
 Unsere App besitzt nun eine zweite Activity
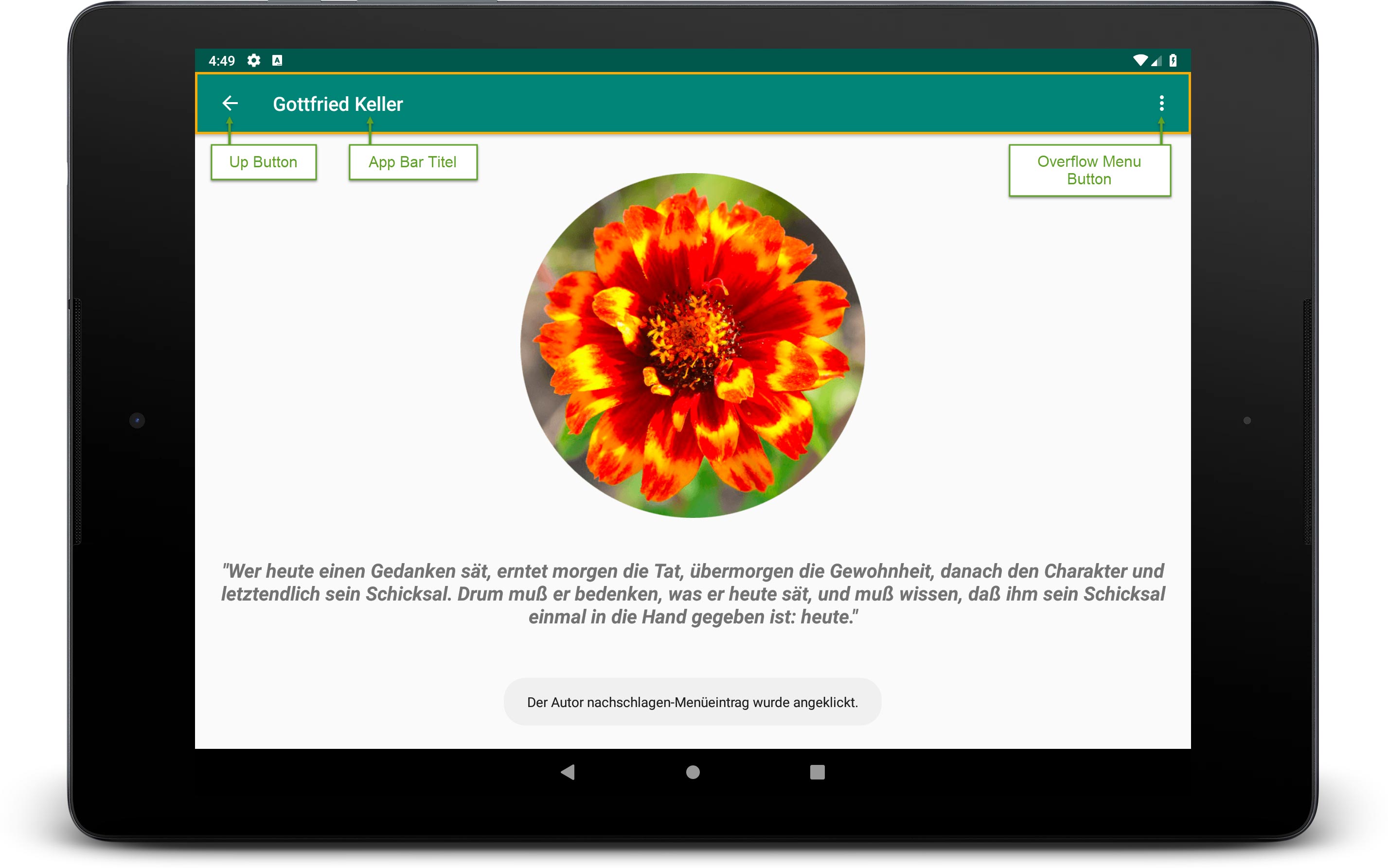
Unsere App besitzt nun eine zweite Activity
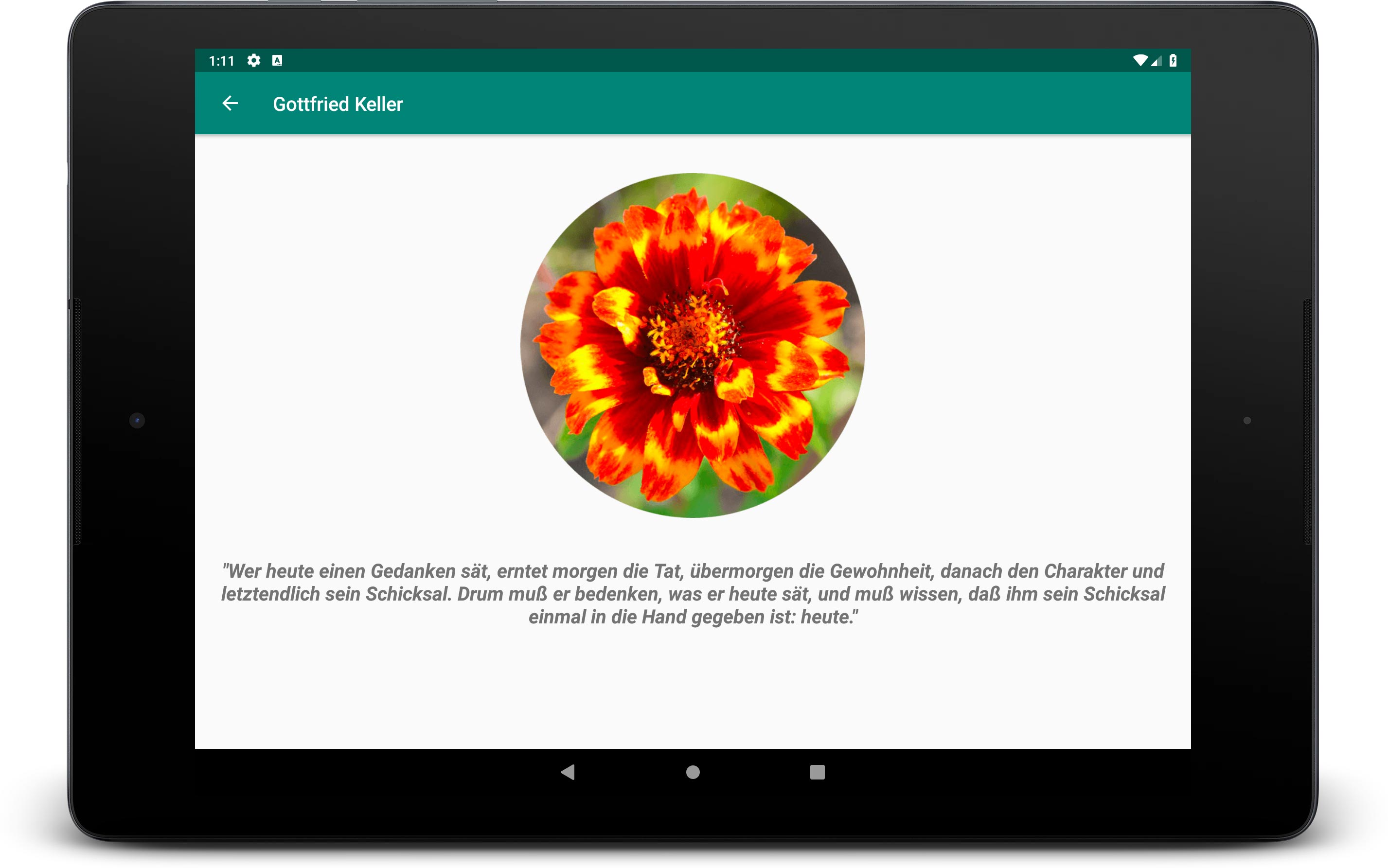
Wir fügen unserer Android App einen weiteren Bildschirm, eine sog. Activity, hinzu. Die neue Activity wird Details zu dem angeklickten Zitat anzeigen und vom Hauptbildschirm, der MainActivity, aus gestartet werden.
Zum Starten der neuen Activity werden wir einen expliziten Intent benutzen und auf diese Weise das Intent System von Android ausführlich kennenlernen.
In der zweiten Lektion dieses Lernmoduls werden wir mit Hilfe eines impliziten Intents eine App-fremde Activity starten und sie für das Nachschlagen des entsprechenden Zitat-Autors nutzen. Wir werden erfahren was Intent Filter sind und welche wichtige Rolle sie für die Android Platform spielen. Danach werden wir in der dritten Lektion eine Share-Funktion für unsere App implementieren. Dafür werden wir den Action Provider benutzen, der für unsere App die Share-Aktion ausführen wird.
Lektion 30: Mit einem expliziten Intent eine Activity in Android starten - In dieser Lektion werden wir unsere Android App um eine zusätzliche Activity erweitern. Die neue Activity wird einen Zitattext zusammen mit einem großen Autorenbild auf dem Bildschirm des Android Geräts anzeigen. Sie wird von der MainActivity aus gestartet werden, sobald der Benutzer auf einen ListView-Eintrag klickt. Zum Starten der neuen Activity werden wir den Intent Mechanismus von Android verwenden.
Lektion 31: Mit einem impliziten Intent eine Activity in Android starten - In dieser Lektion werden wir eine App-fremde Activity mit Hilfe eines impliziten Intents vom Android System starten lassen. Die fremde Activity werden wir zum Nachschlagen der Zitat-Autoren auf der freien Enzyklopädie Wikipedia nutzen. Das Starten der Activity wird über die App Bar der DetailActivity erfolgen. Diesmal werden wir zum Starten der Activity aber nicht ihren Namen explizit angeben, sondern die von ihr auszuführende Aufgabe mit Hilfe der Action-, Data– und Category-Felder im Intent-Objekt exakt beschreiben. Das Android System kann anhand dieser Informationen die zur angeforderten Aufgaben passende Activity finden und für uns ausführen.
Lektion 32: Eine Activity mit Hilfe des ShareActionProviders starten - In dieser Lektion werden wir eine weitere sehr nützliche Funktion des Android Intent Systems kennenlernen. Wir werden für unsere App einen ShareActionProvider implementieren, mit dem bequem und intuitiv Inhalte geteilt werden können. Das Teilen der Inhalte wird über die App Bar der DetailActivity erfolgen. Dabei werden dem ShareActionProvider Informationen über das angezeigte Zitat übermittelt, so dass dieser die übergebenen Daten selbständig verteilen kann.
Modul 10: Einstellungen in unsere App integrieren
 Unsere App verfügt nun über einen Einstellungsbildschirm
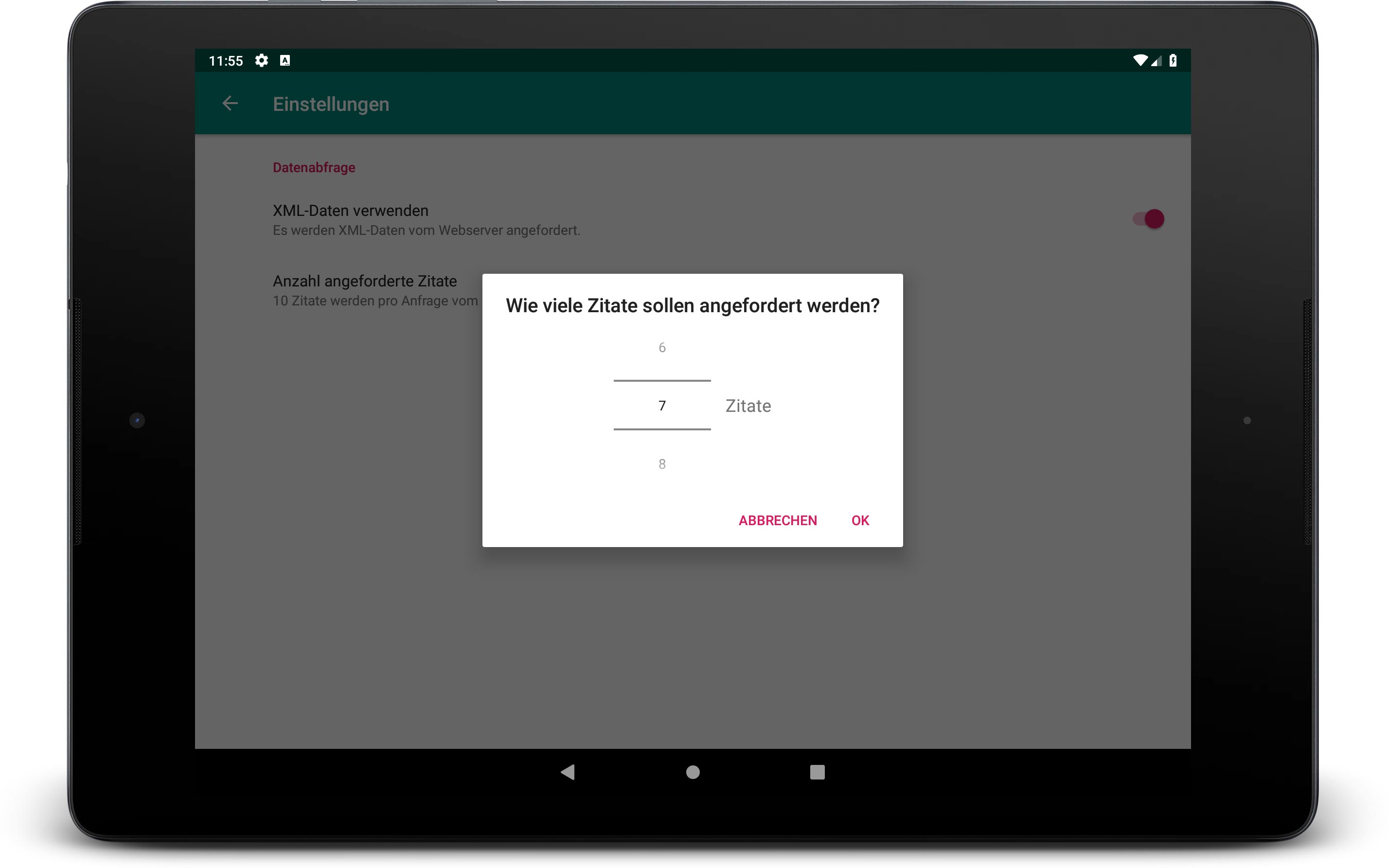
Unsere App verfügt nun über einen Einstellungsbildschirm
In diesem Lernmodul werden wir die eigenen Android App um einen Einstellungsbildschirm erweitern.
Dabei werden wir das Konzept der SharedPreferences und die Preferences-API von Android näher kennenlernen, mit deren Hilfe App-Einstellungen bereitgestellt werden können.
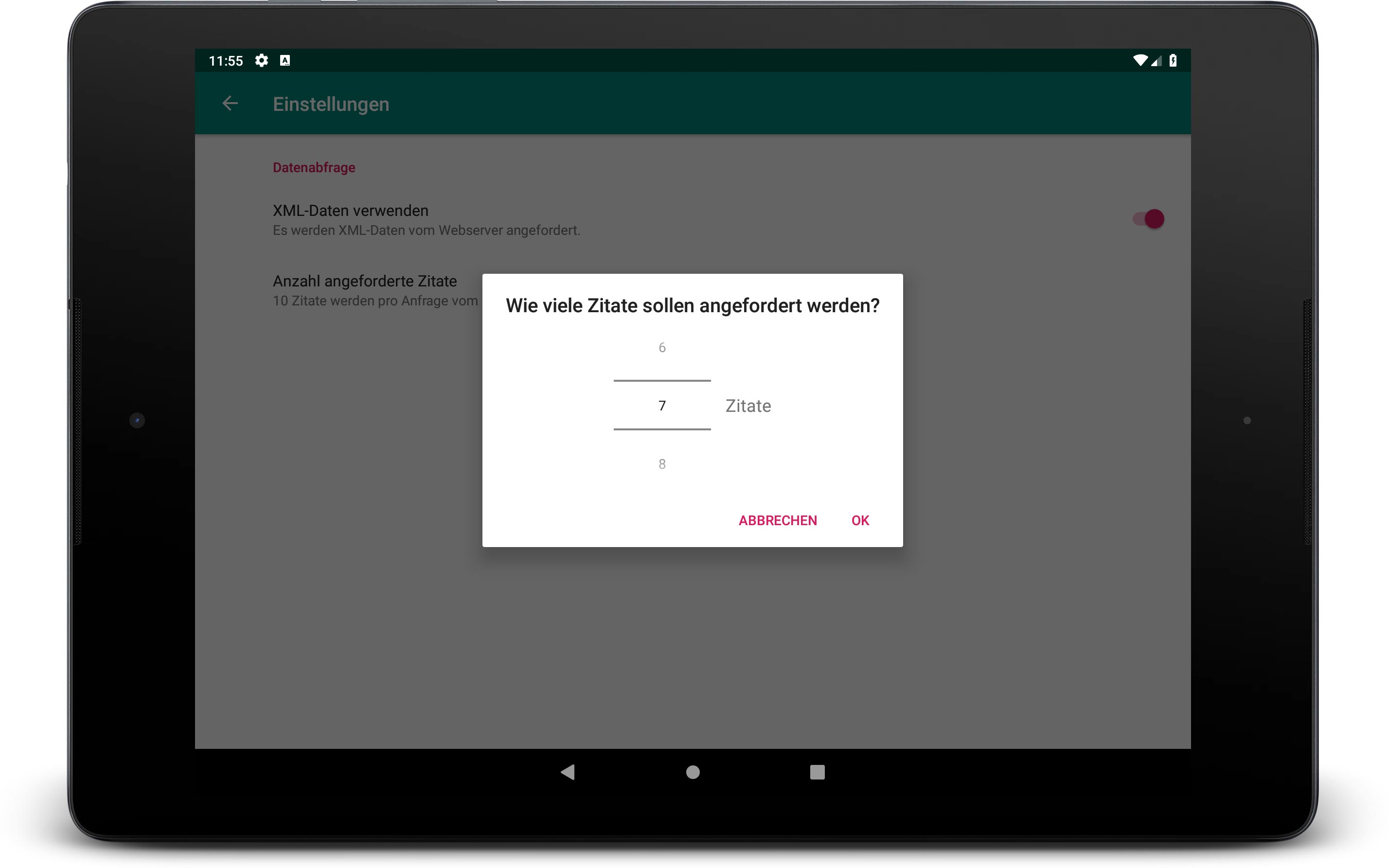
Wir werden zwei Einstellungen implementieren, eine Standard-Einstellung und eine Custom Preference. Mit der Standard-Einstellung, einer SwitchPreference, können die Benutzer das Datenformat der Webserver-Daten vorgeben. Mit der Custom Preference, einem Dialog mit einem NumberPicker-Widget, können die Benutzer die Anzahl der angeforderten Zitate festlegen.
Lektion 33: Eine SettingsActivity für unsere App implementieren - In dieser Lektion werden wir eine SettingsActivity unserer Android App hinzufügen. Die neue Activity wird für das Darstellen unserer App-Einstellungen verantwortlich sein. Für das Erstellen der SettingsActivity werden wir die Preference-API von Android nutzen, die das Implementieren einheitlicher App-Einstellungen ermöglicht. Auf diese Weise kann die Benutzererfahrung stark verbessert werden. Die Nutzer können die Einstellungselemente leichter wiedererkennen und somit intuitiver nutzen.
Lektion 34: Eine Standard-Einstellung für unsere App bereitstellen - In dieser Lektion werden wir unserer Android App eine eigene Einstellung hinzufügen. Dazu werden wir das vorher erstellte SettingsFragment unserer Anwendung nutzen, mit dessen Hilfe wir aus einem Preference-Element eine App-Einstellungen erzeugen und verwalten lassen. Die neue Einstellung wird mit einem SwitchPreference-Element realisiert, über das das zu verwendenden Datenformat vorgegeben werden kann. Also ob XML- oder JSON-Daten vom Webserver angefordert werden sollen.
Lektion 35: Eine Custom Preference für unsere App bereitstellen - In dieser Lektion werden wir unserer Android App eine angepasste Einstellung, eine sog. Custom Preference, hinzufügen. Die Einstellung wird über einen eigenen Einstellungsdialog verfügen, mit dem der Einstellungswert ausgewählt werden kann. Durch die Custom Preference soll die Anzahl der vom Webserver angeforderten Zitate vorgegeben werden können. Zum Vorgeben der Zitatanzahl werden wir ein NumberPicker-Widget nutzen, mit dessen Hilfe Zahlenwerte schnell und intuitiv eingestellt werden können.