Dies ist eine Lektion unseres alten Android App programmieren Tutorials. Sie wird von uns nicht mehr aktuell gehalten und wurde durch unser neues Android Apps Programmieren Tutorial abgelöst, das immer aktuell gehalten wird.
Mit folgenden Link gelangt ihr zur aktuellen Version dieser Lektion: Activities und Intents in Android.
Hier geht es zu unserem Android Tutorial mit den aktuellen Inhalten.
Da dieser Beitrag für einige Leser trotz fehlender Aktualität dennoch sehr hilfreich ist, haben wir ihn nicht gelöscht. Wenn ihr aber unser aktuelles Android Tutorial machen wollt, dann könnt ihr über den oberen Link direkt zu den neuen Inhalten gelangen.
Im zehnten Teil unseres großen Android™ Tutorials werden wir unsere AktieHQ App um einen weiteren Bildschirm (Activity) erweitern.
In diesem Tutorial lernt ihr:
- Activities und Intents in Android
- ClickListener dem ListView hinzufügen
- Eine neue Menü-Datei anlegen
- Ein weiteres Fragment erstellen
- Die Activity AktiendetailActivity anlegen
- Die neue Activity im AndroidManifest bekanntgeben
- Mit einem Intent die Activity starten
- Aktiendetails in neuer Activity anzeigen
- Ausführen und Testen der App
Ihr solltet auch lesen:
Mit Hilfe der neuen Activity werden wir detaillierte Finanzinformationen zu einem bestimmten Element des ListViews, welcher die Infos für die verschiedenen Finanzinstrumente enthält, anzeigen.
Um die neue Activity zu starten, werden wir den Android Intent Mechanismus verwenden. Intents werden in Android vor allem dazu benutzt, um aus einer Activity eine andere Activity zu starten.
In Android sind Intents von großer Bedeutung und bestimmen wie auf Eingaben des Benutzers reagiert werden soll. Also welche Activity (Bildschirmseite) gestartet werden soll und welche Daten dabei übergeben werden. In dieser Lektion tauchen wir in dieses spannende Android Thema ein und programmieren unseren ersten „Intent„.
Nun wünschen wir euch viel Spaß bei dem zehnten Teil unseres großen Android Tutorials. Los geht’s!
1. Activities und Intents in Android
Eine Android App besteht aus einer oder mehreren Activities. Jede Activity erfüllt eine ganz bestimmte Aufgabe. Eine App kann aus beliebig vielen Activities (Bildschirmseiten) bestehen.
Zwischen den Activities kann, wie oben bereits kurz erwähnt, mit Hilfe von Intents gewechselt werden.
Wir werden zunächst untersuchen, was genau eine Activity im Android System darstellt. Anschließend werden wir Intents näher beleuchten.
Was ist eine Activity in Android?
Normale PC-Anwendungen bestehen meist aus einem Hauptbildschirm, in dem der Benutzer seine Aktionen durchführen kann. Der Hauptbildschirm wird nur sehr selten verlassen.
Android Apps sind anders aufgebaut. Sie bestehen aus einer beliebigen Menge an Bildschirmseiten. Jede Bildschirmseite ist einer bestimmten Aktivität gewidmet, daher die Bezeichnung Activity.
Eine Activity ist als Kombination aus Bildschirmseite und zugehörigem Quellcode zu sehen. Jede Activity sollte genau für eine exakt formulierte Aufgabe verantwortlich sein. Was alle Activities gemein haben, ist dass sie sich von der Klasse android.app.Activity ableiten.
Jede Activity einer App muss außerdem in der AndroidManifest.xml Datei aufgeführt sein.
Dass eine Android App aus mehreren Activities besteht, hat einen großen Vorteil. Denn jede Activity ist ein in sich geschlossenes Element und nur lose in die gesamte App eingebunden. Und genau daraus ergibt sich der große Nutzen des Activity-Mechanismus.
Denn eine Activity kann von anderen Apps aufgerufen werden. Der Aufruf erfolgt über den globalen Aufrufmechanismus von Android mit Hilfe von Intents. Es spielt dabei keine Rolle, ob eine App-eigene Activity aufgerufen wird oder eine Activity einer fremden Activity.
Was ist ein Intent in Android?
Wir haben den Begriff Intent jetzt schon einige mal gelesen. Nun ist es an der Zeit ihm das Unbekannte zu nehmen. Wie oben bereits mehrfach erwähnt, werden in Android mit Hilfe von Intents andere Activities gestartet.
Dabei stellt ein Intent (dt. Absicht) eine lose Verbindung zwischen der aufrufenden (Adressant) und der aufgerufenen (Adressat) Activity dar. Diese Verbindung ist exakt definiert, so dass zum Starten einer Activity immer folgende Schritte durchgeführt werden müssen:
- Erzeugen eines Intent-Objekts
- Angeben welche Activity aufzurufen ist und welche Daten dieser zu übergeben sind
- Abschicken des Intents
Nachdem der Intent abgeschickt wurde, kümmert sich das Android System um die weitere Verarbeitung. Es wird nach der auszuführenden Activity gesucht und, wenn eine passende gefunden wurde, diese gestartet.
Für die Angabe des Empfängers, die App die gestartet werden soll, kann zwischen den folgenden beiden Vorgehen gewählt werden:
- Expliziter Intent – Hierbei wird die aufzurufende Activity direkt angegeben.
- Impliziter Intent – Es wird keine konkrete Activity als Empfänger (Adressat) angegeben. Dafür wird dem Android System aber mitgeteilt welche Aktion durchgeführt werden soll, durch Angabe von action, data und category. Das Android System bestimmt anschließend welche der auf dem Gerät vorhandenen Activities die Aktion durchführen kann. Damit dieser Mechanismus reibungslos funktioniert, benötigt das Android System die Unterstützung der Activities, die mit Intent-Filtern über ihre Fähigkeiten berichten.
Sehr detaillierte und weiterführende Informationen über Activities und Intents könnt ihr auf der Developer-Seite von Android an folgenden Stellen finden:
2. ClickListener dem ListView hinzufügen
Bisher zeigt unsere Android App die Aktiendaten nur in einem ListView an. Die Liste lässt sich nur scrollen und reagiert nicht auf Benutzerinteraktionen.
Das wollen wir nun ändern.
Es soll möglich sein, mit einem Klick auf ein beliebiges Listenelement, sich weitere Finanzdetails anzeigen zu lassen.
Dabei hilft uns ein ClickListener, der auf Klicks der Benutzer reagiert. Wir benutzen dafür das Interface OnItemClickListener, welches auf kurze Klicks auf Elemente des zugrunde liegenden AdapterViews achtet.
2.1 Den OnItemClickListener an den ListView binden
Wir registrieren einen OnItemClickListener für unseren ListView, welcher die Liste mit Finanzinformationen enthält. Dazu verwenden wir die Methode setOnItemClickListener. Dadurch wird automatisch ein Callback aufgerufen und unser hinterlegter Code ausgeführt, sobald vom Benutzer auf ein Listenelement geklickt wurde.
Mehr Infos über den OnItemClickListener findet ihr hier auf der Android-Developer Seite.
Zuerst muss die folgende Import-Anweisung oben im Quellcode der Klasse AktienlisteFragment.java eingefügt werden:
AktienlisteFragment.java
import android.widget.AdapterView;
Um den OnItemClickListener zu registrieren, fügen wir folgenden hervorgehobenen Quellcode in der Datei AktienlisteFragment.java ein:
AktienlisteFragment.java
// Eine Referenz zu unserem ListView, und Verbinden des ArrayAdapters mit dem ListView
// Anschließend Registrieren eines OnItemClickListener für den ListView
ListView aktienlisteListView = (ListView) rootView.findViewById(R.id.listview_aktienliste);
aktienlisteListView.setAdapter(mAktienlisteAdapter);
aktienlisteListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long id) {
String aktienInfo = (String) adapterView.getItemAtPosition(position);
Toast.makeText(getActivity(), aktienInfo, Toast.LENGTH_SHORT).show();
}
});
Durch den oberen Code-Block überwacht ein OnItemClickListener unseren aktienlisteListView. Wird ein Element des ListViews angeklickt, dann wird automatisch die überschriebene Methode onItemClick aufgerufen mit den folgenden Parametern:
- AdapterView adapterView – Der AdapterView bei dem der Klick stattfand.
- View view – Der View innerhalb des angeklickten AdapterViews.
- int position – Die Position des Views im Adapter.
- long id – Die Reihen-ID des angeklickten Elements.
Mit Hilfe der übergebenen Position können wir den Inhalt des angeklickten Listenelements auslesen. Dies geschieht in Zeile 9. Die ausgelesene Finanzinformation speichern wir in der String Variable aktienInfo kurz zwischen.
Um die Funktion unseres registrierten OnItemClickListener schnell testen zu können, haben wir in Zeile 10 einen Toast erzeugt und lassen damit die ausgelesene Aktieninformation des Listenelements auf dem Android Smartphone oder Tablet kurz anzeigen.
Zur Übersicht könnt ihr euch auch den gesamten Quelltext der Klasse AktienlisteFragment.java noch einmal in Ruhe anschauen:
2.2 Testen des OnItemClickListeners auf dem Android Gerät
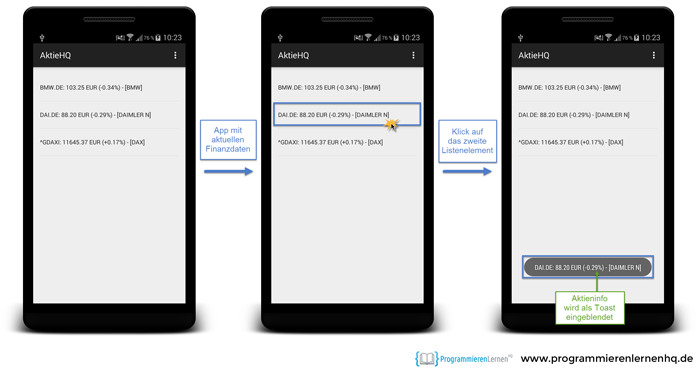
Nun möchten wir unsere jetzt anklickbare Liste auch einmal in Aktion sehen. Dazu installieren und starten wir unsere AktieHQ App wie in Abschnitt 9 beschrieben.
Die untere Abbildung zeigt das Verhalten unserer Android App:
Durch den OnItemClickListener werden Klicks, die der Benutzer auf dem ListView durchführt, erkannt und unsere Android App reagiert darauf. Momentan lassen wir die angeklickte Finanzinformation noch als kleinen Toast kurz einblenden, als Nächstes möchten wir jedoch die Info in einer weiteren Bildschirmseite (Activity) anzeigen lassen.
Doch für den Moment sind wir ganz zufrieden, dass die Aktieninfo-Liste unserer App jetzt auf Benutzereingaben reagiert.
2.3 Video – Reagieren auf Benutzereingaben (Klicks)
Zur besseren Verdeutlichung der Funktionsweise unserer Android App, haben wir das folgende Video erstellt, in dem das oben Beschriebene noch einmal in bewegten Bildern zu sehen ist:
Wie im oberen Video zu sehen ist, reagiert die Liste in unserer App jetzt auf Benutzereingaben. Das Anzeigen der Finanzinfo als Toast ist schön anzusehen, war aber nur für Testzwecke gedacht.
Dieses Verhalten wollen wir nun ändern und bei einem Klick auf ein Listenelement eine neue Bildschirmseite (Activity) öffnen. Dies werden wir in den nächsten Abschnitten in die Tat umsetzen.
3. Eine Menü-Datei für die neue Activity anlegen
In den nächsten Abschnitten werden wir eine neue Activity mit einem eigenen Fragment anlegen. Die Activity soll über ein eigenes Menü verfügen, dessen Einträge sich in dem Options Menu befinden sollen.
Bevor wir das Menü der Activity zuweisen können, müssen wir vorher eine entsprechende Menü Ressourcen-Datei erstellen. Dies werden wir nun tun.
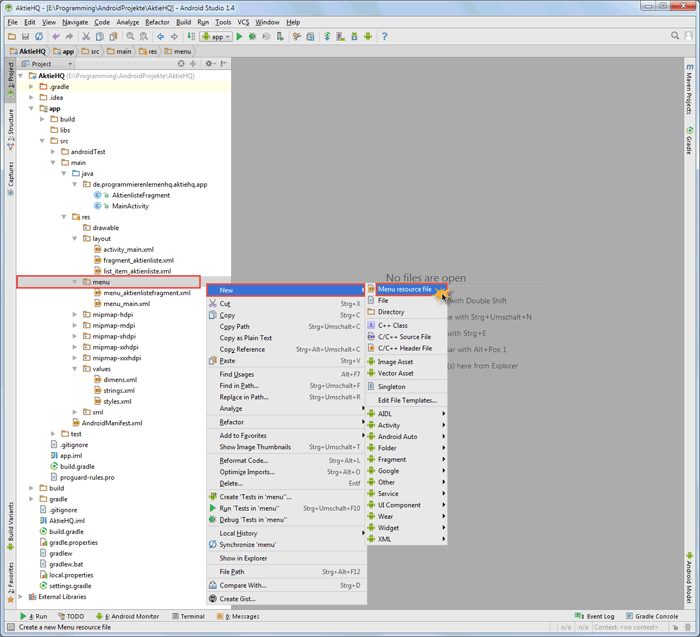
Die neue Menü Ressourcen-Datei legen wir folgendermaßen an:
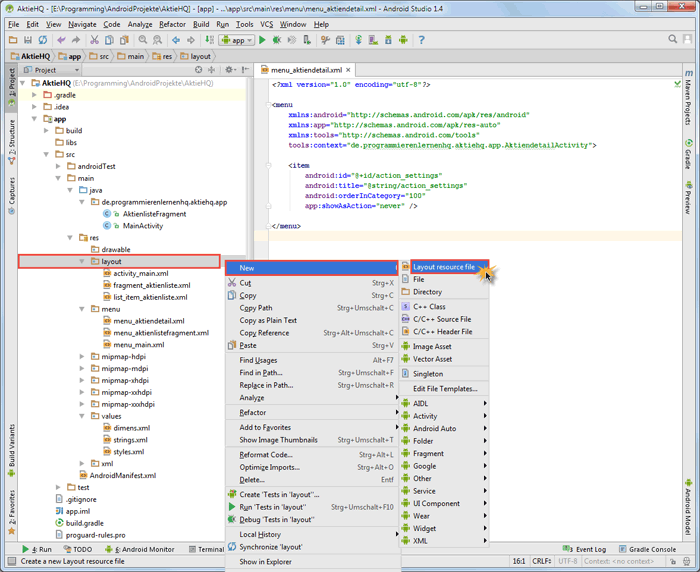
- Mit der rechten Maustaste auf den
menuRessourcen-Ordner klicken. - Anschließend in dem Kontext-Menü den Eintrag
Newanklicken. - Schließlich klicken wir auf den Eintrag
Menu resource file.
Anschließend öffnet sich der New Menu Resource File-Dialog. Wir geben menu_aktiendetail als Dateinamen für die zu erstellende Menü Ressourcen-Datei ein. Die Dateiendung xml müssen wir nicht angeben, dies übernimmt Android Studio automatisch für uns.

Dateinamen für die neue Menü Ressourcen Datei festlegen.
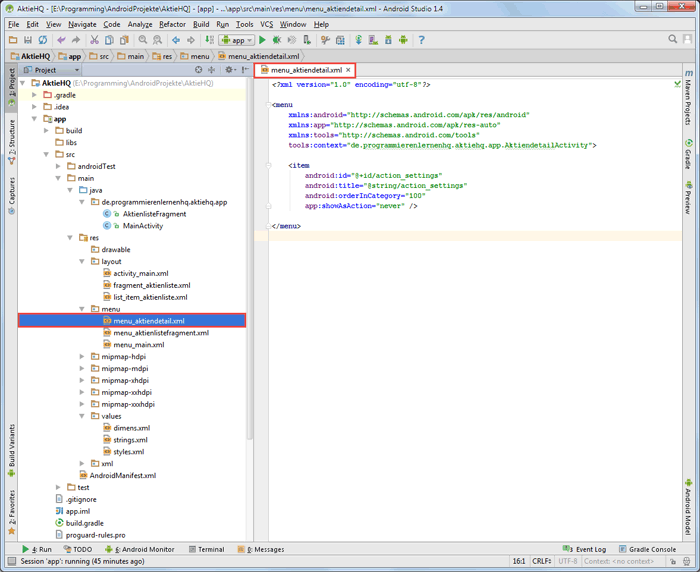
Jetzt erstellt Android Studio die neue Menü-Datei und öffnet diese automatisch im Editorfenster. Wir ersetzen nun den angezeigten Quellcode mit dem folgenden Code:
menu_aktiendetail.xml
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="de.programmierenlernenhq.aktiehq.app.AktiendetailActivity">
<item
android:id="@+id/action_settings"
android:title="@string/action_settings"
android:orderInCategory="100"
app:showAsAction="never" />
</menu>
Das so definierte Menü wird später noch weitere Einträge erhalten. Für den Moment besteht es aus einem Eintrag mit dem Titel Settings.
In Android Studio sollte die Menü Ressourcen-Datei menu_aktiendetail.xml nun wie folgt aussehen:
Nun haben wir die Menü-Datei für die neue Activity angelegt. Bevor wir die Activity selbst anlegen, werden wir vorher noch ihr Fragment erstellen. Dies werden wir uns im nächsten Abschnitt vornehmen.
4. Ein Fragment für die neue Activity anlegen
Nun werden wir unserem Android Projekt ein weiteres Fragment hinzufügen. Dieser Prozess besteht aus zwei Arbeitsschritten:
- Erstellen der Layout Ressourcen-Datei des Fragments
- Erstellen der Klassendatei des Fragments
Beginnen wir nun mit dem ersten Arbeitsschritt.
4.1 Erstellen der Layout-Datei des neuen Fragments
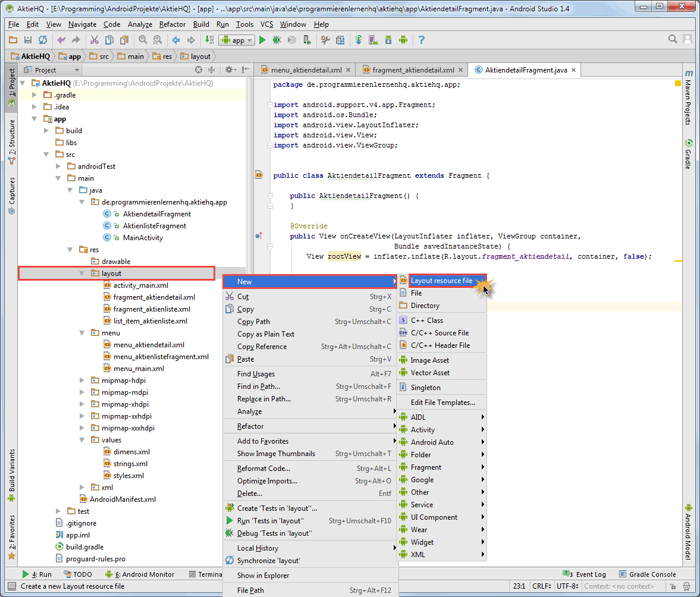
Die neue Layout Ressourcen-Datei legen wir folgendermaßen an:
- Mit der rechten Maustaste auf den
layoutRessourcen-Ordner klicken. - Anschließend in dem Kontext-Menü den Eintrag
Newanklicken. - Schließlich klicken wir auf den Eintrag
Layout resource file.
Anschließend öffnet sich der New Layout Resource File-Dialog. Wir geben fragment_aktiendetail als Dateinamen für die zu erstellende Layout Ressourcen-Datei ein. Die Dateiendung xml müssen wir nicht angeben, dies übernimmt Android Studio automatisch für uns.

Dateinamen für die neue Layout Ressourcen Datei festlegen.
Jetzt erstellt Android Studio die neue Layout-Datei für das Fragment und öffnet diese automatisch im Editorfenster. Wir ersetzen nun den angezeigten Quellcode mit dem folgenden Code:
fragment_aktiendetail.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="de.programmierenlernenhq.aktiehq.app.AktiendetailFragment">
<TextView
android:id="@+id/aktiendetail_text"
android:text="@string/hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
Das so definierte Layout werden wir im nächsten Arbeitsschritt mit dem neuen Fragment verknüpfen. Es wird das Aussehen des neuen Fragments definieren.
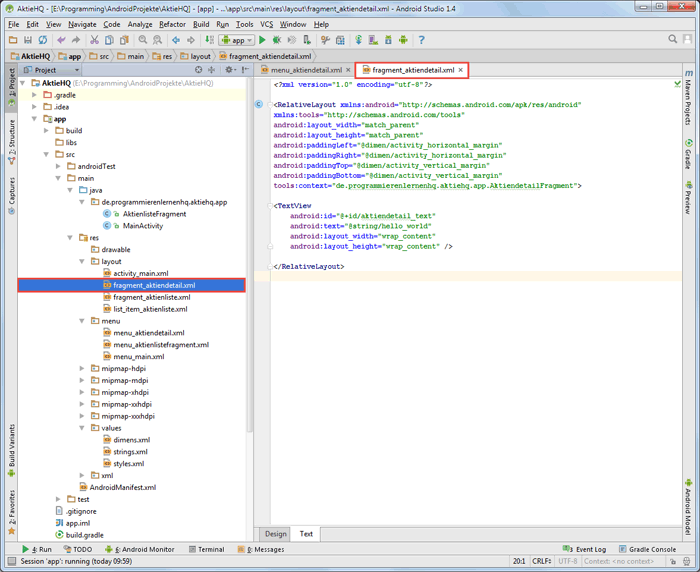
In Android Studio sollte die Layout Ressourcen-Datei fragment_aktiendetail.xml nun wie folgt aussehen:
Nun haben wir ein Layout für das neue Fragment definiert. Es enthält ein TextView-Element, in dem wir später die Aktiendetails ausgeben werden. Jetzt werden wir das Fragment selbst anlegen und es mit der eben erstellten Layout Ressourcen-Datei verknüpfen.
Es kann sein, dass Android Studio den Wert des Attributs tools:context mit roter Schrift darstellt und als Fehler markiert. Dies ist kein Problem und wird schon im nächsten Arbeitsschritt behoben, wenn wir die Klassendatei des neuen Fragments anlegen.
4.2 Erstellen der Klassendatei des neuen Fragments
Die neue Klassendatei AktiendetailFragment.java legen wir folgendermaßen an:
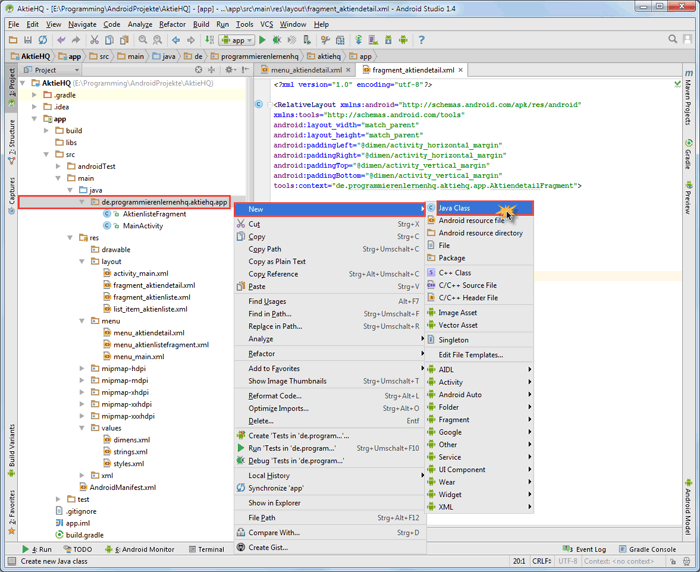
- Mit der rechten Maustaste auf das Package
de.programmierenlernenhq.aktiehq.appklicken. - Anschließend in dem Kontext-Menü den Eintrag
Newanklicken. - Schließlich klicken wir auf den Eintrag
Java Class.
Anschließend öffnet sich der New Java Class-Dialog. Wir geben AktiendetailFragment als Dateinamen für die zu erstellende Java Klasse ein. Die Dateiendung java müssen wir nicht angeben, dies übernimmt Android Studio automatisch für uns.

Dateinamen für die neue Klassendatei festlegen.
Jetzt erstellt Android Studio die neue Klassendatei für das Fragment und öffnet diese automatisch im Editorfenster. Wir ersetzen nun den angezeigten Quellcode mit dem folgenden Code:
AktiendetailFragment.java
package de.programmierenlernenhq.aktiehq.app;
import android.support.v4.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class AktiendetailFragment extends Fragment {
public AktiendetailFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_aktiendetail, container, false);
return rootView;
}
}
Mit dem oberen Quellcode haben wir das neue Fragment definiert. Es besteht aus einem Konstruktor und der Callback-Methode onCreateView(), in der wir das Fragment-Layout laden. Dazu greifen wir auf die Layout Ressourcen-Datei fragment_aktiendetail.xml zu.
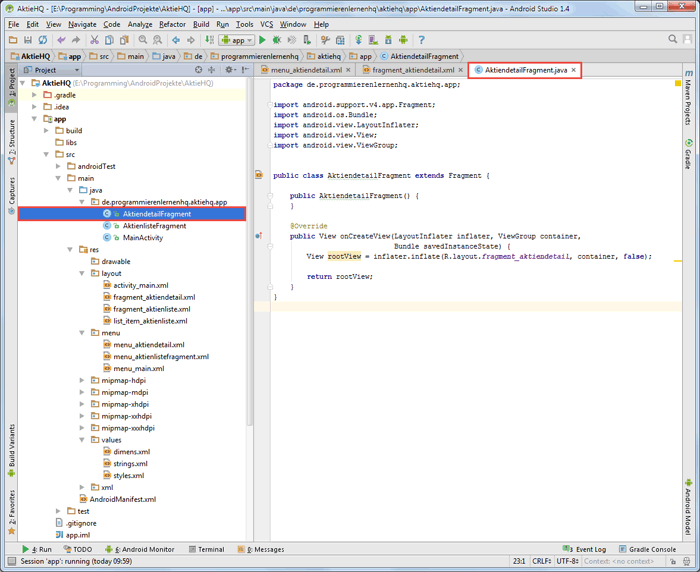
Das so definierte Fragment werden wir im nächsten Abschnitt einer Activity hinzufügen. In Android Studio sollte die Klassendatei AktiendetailFragment.java nun wie folgt aussehen:
Jetzt ist es an der Zeit die neue Activity AktiendetailActivity anzulegen. Dies werden wir im nächsten Abschnitt durchführen.
5. Die Activity AktiendetailActivity anlegen
Nun werden wir unserem Android Projekt eine weitere Activity hinzufügen. Dieser Prozess besteht aus drei Arbeitsschritten:
- Erstellen der Layout Ressourcen-Datei der Activity
- Erstellen der Klassendatei der Activity
- Definieren einer String-Konstante für den Titel der Activity
Beginnen wir nun mit dem ersten Arbeitsschritt.
5.1 Erstellen der Layout-Datei der neuen Activity
Die neue Layout Ressourcen-Datei legen wir folgendermaßen an:
- Mit der rechten Maustaste auf den
layoutRessourcen-Ordner klicken. - Anschließend in dem Kontext-Menü den Eintrag
Newanklicken. - Schließlich klicken wir auf den Eintrag
Layout resource file.
Anschließend öffnet sich der New Layout Resource File-Dialog. Wir geben activity_aktiendetail als Dateinamen für die zu erstellende Layout Ressourcen-Datei ein. Die Dateiendung xml müssen wir nicht angeben, dies übernimmt Android Studio automatisch für uns.

Dateinamen für die neue Layout Ressourcen Datei festlegen.
Jetzt erstellt Android Studio die neue Layout-Datei für die Activity und öffnet diese automatisch im Editorfenster. Wir ersetzen nun den angezeigten Quellcode mit dem folgenden Code:
activity_aktiendetail.xml
<?xml version="1.0" encoding="utf-8"?> <fragment xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/fragment_aktiendetail" android:name="de.programmierenlernenhq.aktiehq.app.AktiendetailFragment" tools:layout="@layout/fragment_aktiendetail" android:layout_width="match_parent" android:layout_height="match_parent" />
Das so definierte Layout werden wir im nächsten Arbeitsschritt mit der neuen Activity verknüpfen. Es wird das Aussehen der AktiendetailActivity definieren.
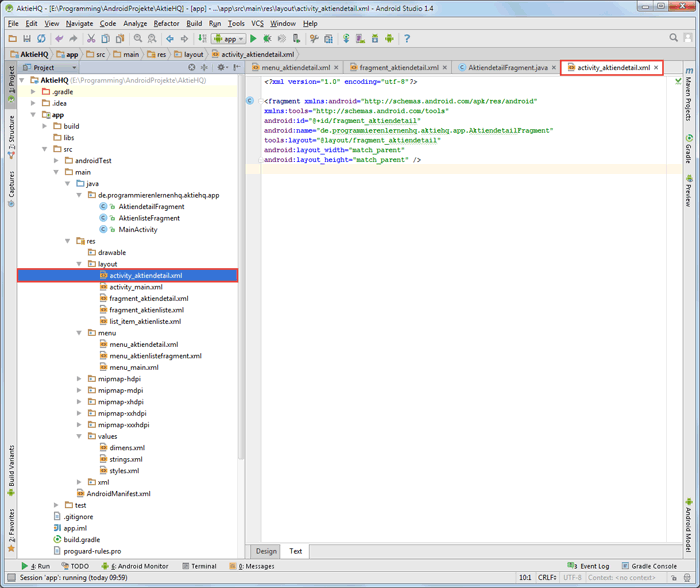
In Android Studio sollte die Layout Ressourcen-Datei activity_aktiendetail.xml nun wie folgt aussehen:
Nun haben wir ein Layout für die neue Activity definiert. Es enthält ein Fragment-Element, in dem wir das AktiendetailFragment anzeigen. Jetzt werden wir die Activity selbst anlegen und ihr die eben erstellte Layout Ressourcen-Datei zuweisen.
5.2 Erstellen der Klassendatei der neuen Activity
Die neue Klassendatei AktiendetailActivity.java legen wir folgendermaßen an:
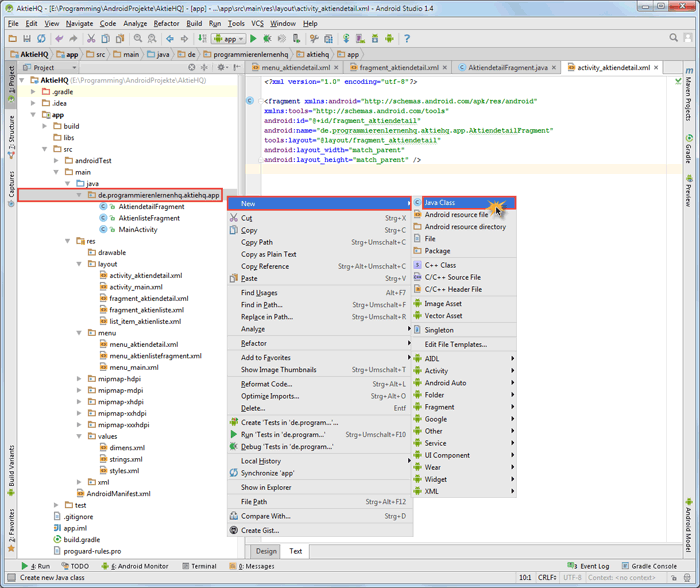
- Mit der rechten Maustaste auf das Package
de.programmierenlernenhq.aktiehq.appklicken. - Anschließend in dem Kontext-Menü den Eintrag
Newanklicken. - Schließlich klicken wir auf den Eintrag
Java Class.
Anschließend öffnet sich der New Java Class-Dialog. Wir geben AktiendetailActivity als Dateinamen für die zu erstellende Java Klasse ein. Die Dateiendung java müssen wir nicht angeben, dies übernimmt Android Studio automatisch für uns.

Dateinamen für die neue Klassendatei festlegen.
Jetzt erstellt Android Studio die neue Klassendatei für die Activity und öffnet diese automatisch im Editorfenster. Wir ersetzen nun den angezeigten Quellcode mit dem folgenden Code:
AktiendetailActivity.java
package de.programmierenlernenhq.aktiehq.app;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
public class AktiendetailActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_aktiendetail);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_aktiendetail, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
Mit dem oberen Quellcode haben wir die neue Activity definiert. Sie besteht aus drei Callback-Methoden, mit denen wir das Layout laden und das Menü initialisieren. Dazu greifen wir auf die Layout Ressourcen-Dateien activity_aktiendetail.xml und menu_aktiendetail.xml zu.
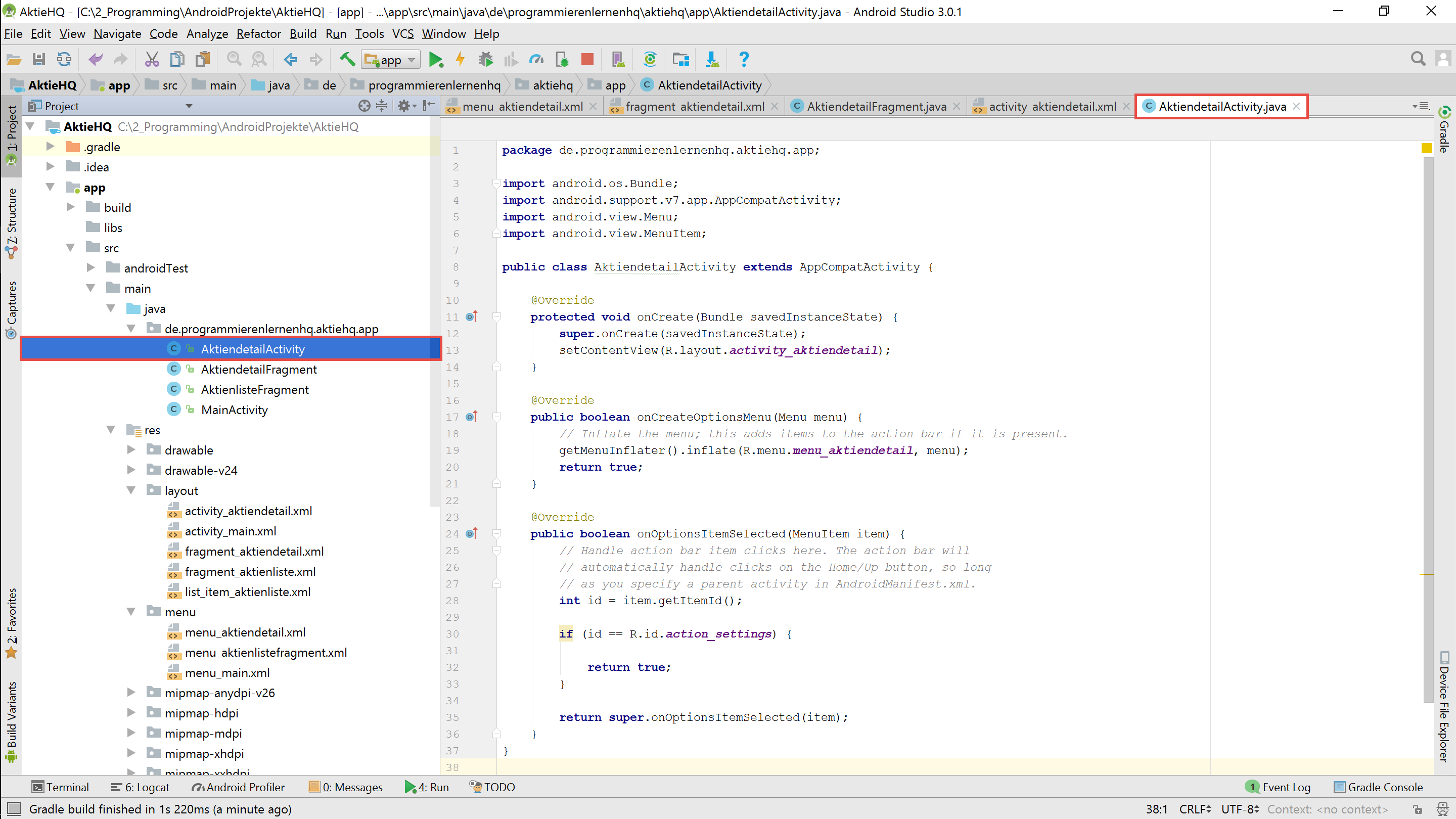
In Android Studio sollte die Klassendatei AktiendetailActivity.java nun wie folgt aussehen:
Die neue Activity AktiendetailActivity wurde somit erstellt. Bevor wir sie in der AndroidManifest.xml Datei bekannt geben können, müssen wir noch einen Titel für sie als String-Konstante definieren.
5.3 Definieren einer String-Konstante für den Titel der Activity
Als letzten Arbeitsschritt legen wir den Titel unserer neuen Activity fest. Wir öffnen dazu die strings.xml Ressourcen-Datei und fügen in sie die folgende Zeile ein:
strings.xml
<string name="title_activity_aktiendetail">Aktiendetail</string>
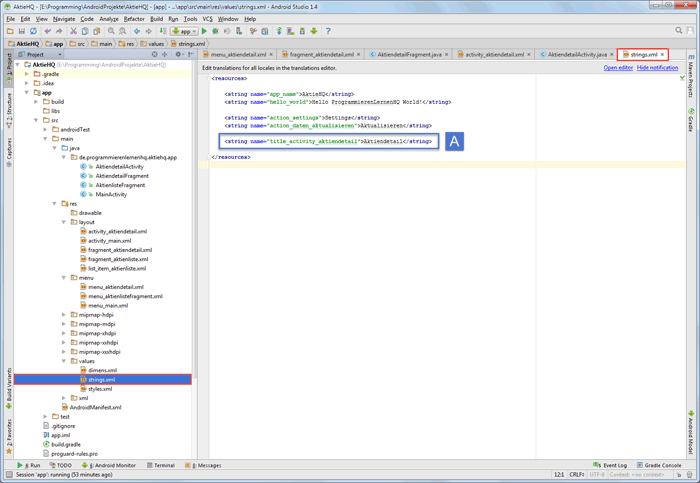
In Android Studio sollte die strings.xml Datei nun folgendermaßen aussehen:
Jetzt haben wir alle Vorbereitungen für die neue Activity AktiendetailActivity mit ihrem inneren Fragment und Menü abgeschlossen. Als Nächstes müssen wir die Activity in unserer Android App bekannt machen. Dies erfolgt in der AndroidManifest.xml Datei.
6. Die neue Activity im AndroidManifest bekanntgeben
Um die neue Activity AktiendetailActivity in unserer App bekannt zu machen, öffnen wir die Datei AndroidManifest.xml im Editorfenster von Android Studio.
Wir fügen nun die folgenden Zeilen in die AndroidManifest.xml Datei ein:
AndroidManifest.xml
<activity
android:name=".AktiendetailActivity"
android:label="@string/title_activity_aktiendetail"
android:parentActivityName=".MainActivity" >
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value="de.programmierenlernenhq.aktiehq.app.MainActivity" />
</activity>
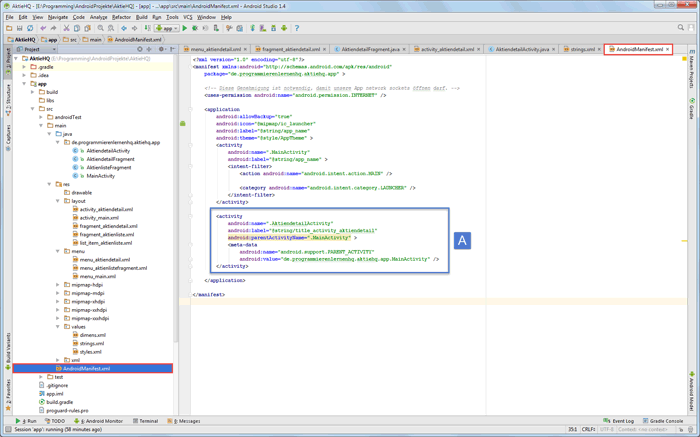
Die Datei AndroidManifest.xml sollte nun wie folgt in Android Studio aussehen:
Mit diesem Arbeitsschritt haben wir das Anlegen der neuen Activity abgeschlossen. Die AktiendetailActivity haben wir nun in unserer Schaltzentrale bekanntgegeben und ihr dabei auch einen Titel (label) zugewiesen. Wir sind nun bereit die neue Activity mit Hilfe eines Intents zu starten.
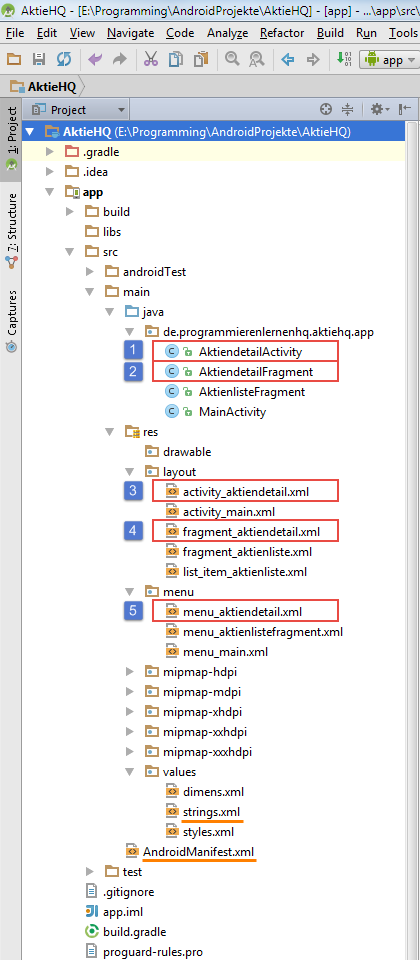
In unserem Android Projekt sollten jetzt diese fünf neuen Dateien erstellt worden sein:
- Code-Datei: AktiendetailActivity
- Code-Datei: AktiendetailFragment
- Layout-Datei: activity_aktiendetail.xml
- Layout-Datei: fragment_aktiendetail.xml
- Menü-Datei: menu_aktiendetail.xml

Neu erstellte und überarbeitete Dateien
Außerdem wurden die beiden orange markierten Dateien strings.xml und AndroidManifest.xml überarbeitet.
7. Mit einem expliziten Intent die neue Activity starten
Die neue Activity starten wir mit einem expliziten Intent. Bei einem expliziten Intent wird die aufzurufende Activity explizit angegeben. In unserem Fall ist das die Activity AktiendetailActivity.
Wir erstellen das benötigte Intent-Objekt mit dem Konstruktor Intent(Context, Class):
- Als Context geben wir die aktuelle Activity mit
getActivity()an. - Als Class geben wir die Klasse der aufzurufenden Activity mit
AktiendetailActivity.classan.
Das ist auch schon alles. Mit diesem erzeugten Intent können wir unsere neue Activity starten. Aber vorher möchten wir dem Intent noch als Daten die Aktieninformation für das angeklickte Finanzinstrument aus dem ListView übergeben.
Dies führen wir mit folgender Anweisung aus:
aktiendetailIntent.putExtra(Intent.EXTRA_TEXT, aktienInfo);
Dabei ist EXTRA_TEXT ein vordefinierter Schlüssel, zu dem wir einen String-Wert ablegen können. Den abgelegten Wert können wir dann in der aufgerufenen Activity wieder auslesen. Dieser Weg ermöglicht eine einfache Datenübergabe von der einen Activity zur anderen.
Da jetzt unser Intent über die beiden Angaben aufzurufende Activity und zu übermittelnde Daten verfügt, können wir ihn mit startActivity(aktiendetailIntent); starten.
Wir fügen die eben beschriebenen Code-Zeilen in unser Projekt in die Datei AktienlisteFragment.java ein. Dabei müssen wir den unter Abschnitt 2 eingefügten Toast wieder entfernen und an dessen Stelle den hervorgehobenen Quellcode einfügen:
AktienlisteFragment.java
// Eine Referenz zu unserem ListView, und Verbinden des ArrayAdapters mit dem ListView
// Anschließend registrieren eines OnItemClickListener für den ListView
ListView aktienlisteListView = (ListView) rootView.findViewById(R.id.listview_aktienliste);
aktienlisteListView.setAdapter(mAktienlisteAdapter);
aktienlisteListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long id) {
String aktienInfo = (String) adapterView.getItemAtPosition(position);
// Intent erzeugen und Starten der AktiendetailActivity mit explizitem Intent
Intent aktiendetailIntent = new Intent(getActivity(), AktiendetailActivity.class);
aktiendetailIntent.putExtra(Intent.EXTRA_TEXT, aktienInfo);
startActivity(aktiendetailIntent);
}
});
Damit wir Intents auch erzeugen können, müssen wir die Intent-Klasse mit dem Import-Befehl am Anfang unserer AktienlisteFragment-Klasse importieren. Dazu verwenden wir folgende Anweisung:
AktienlisteFragment.java
import android.content.Intent;
Mit den Änderungen im Quellcode ist unsere App nun in der Lage eine zweite Activity zu starten.
Zur Übersicht könnt ihr euch den aktuellen Quelltext der Klasse AktienlisteFragment.java noch einmal in Ruhe anschauen:
Nun möchten wir unseren Intent auch einmal in Aktion sehen. Dazu installieren und starten wir unsere AktieHQ App wie in Abschnitt 9 beschrieben.
Die untere Abbildung zeigt das momentane Verhalten unserer Android App:
Wie in der oberen Abbildung zu sehen ist, werden momentan noch keine Aktiendetails in der neuen Activity AktiendetailActivity angezeigt. Um dies zu ändern, werden wir im nächsten Abschnitt die mit dem Intent übermittelten Finanzinformationen auslesen und auf der Bildschirmseite anzeigen.
Es lohnt sich zudem sehr, die weiterführenden Informationen über das Starten einer Activity und Activities allgemein auf der Android Developer Webseite in Ruhe zu studieren.
8. Übermittelte Aktiendetails in neuer Activity anzeigen
Nun ist es fast geschafft.
Um die Aktiendetails aus dem empfangenen Intent auszulesen und sie im TextView des Fragments der neuen Activity anzuzeigen, müssen wir noch eine Änderung an der AktiendetailFragment.java Datei vornehmen.
Wir öffnen daher die Quelldatei unseres Fragments AktiendetailFragment und fügen den markierten Code-Block in die onCreateView-Methode der Klasse ein:
AktiendetailFragment.java
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_aktiendetail, container, false);
// Die AktiendetailActivity wurde über einen Intent aufgerufen
// Wir lesen aus dem empfangenen Intent die übermittelten Daten aus
Intent empfangenerIntent = getActivity().getIntent();
if (empfangenerIntent != null && empfangenerIntent.hasExtra(Intent.EXTRA_TEXT)) {
String aktienInfo = empfangenerIntent.getStringExtra(Intent.EXTRA_TEXT);
((TextView) rootView.findViewById(R.id.aktiendetail_text))
.setText(aktienInfo);
}
return rootView;
}
Mit dem oben markierten Quellcode erzeugen wir eine Variable vom Datentyp Intent und weisen ihr das empfangene Intent-Objekt zu. Anschließend prüfen wir, ob der Intent auch Daten enthält.
Ist dies der Fall, lesen wir die übermittelte Finanzinformation aus dem Intent-Objekt aus und speichern sie in dem String aktienInfo ab. Über die Methode findViewById suchen wir nach dem TextView unseres Fragments und speichern unsere Aktieninformation darin.
Zusätzlich müssen wir noch die folgenden beiden Import-Anweisungen an den Beginn des Quellcodes angeben:
AktiendetailFragment.java
import android.content.Intent; import android.widget.TextView;
Es ist empfehlenswert sich die beiden unten aufgeführten Quellcode-Dateien herunter zu laden und sie in Ruhe zu betrachten. Dadurch werden die, in diesem Abschnitt beschriebenen, Änderungen besser nachvollziehbar.
Die beiden vollständigen Quelltexte zum Download:
AktiendetailFragment.java (als ZIP-Datei gepackt)fragment_aktiendetail.xml (als ZIP-Datei gepackt)
9. Testen unserer Android App und Starten der neuen Activity mit Hilfe eines expliziten Intents
Alle notwendigen Änderungen an den Quelltexten unseres Android Projekts sind vorgenommen. Nun wollen wir unsere App testen. Dazu installieren wir die Anwendung auf unser angeschlossenes Android Gerät (Smartphone oder Tablet) und lassen sie dort ausführen.
Um die App auf dem Android Gerät starten zu können, müssen alle Schritte von Teil 3 des Android Tutorials befolgt worden sein.
Hier noch einmal in Kürze die wichtigsten Arbeitsschritte.
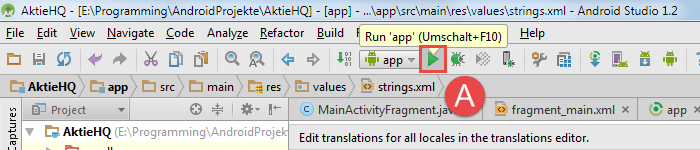
Zuerst schließen wir unser Android Gerät an den PC an und stellen eine Verbindung über die ADB (Android Debug Bridge) her. Danach klicken wir auf das Run 'app'-Symbol. Unser Android Projekt wird dadurch neu erstellt und auf dem angeschlossenen Gerät ausgeführt.
Das Run 'app'-Symbol befindet sich in der oberen Menüleiste, siehe folgende Abbildung:

Android App über das Run App-Symbol starten
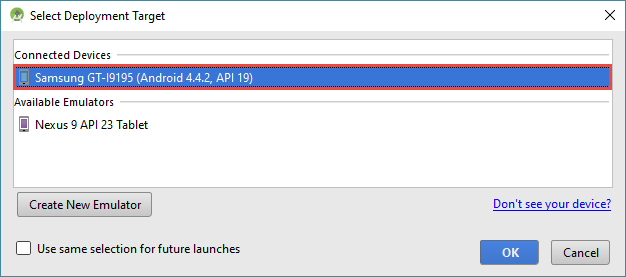
Nach einigen Momenten öffnet sich der Select Deployment Target-Dialog. In ihm nehmen wir die folgenden Einstellungen vor:
- Das angeschlossene Android Gerät unter
Connected Devicesauswählen. - Mit einem Klick auf den
OK-Button die Installation unserer App auf das Gerät starten.

Auswählen des angeschlossenen Android Geräts zum Aufspielen unserer App
Der Dialog schließt sich und unsere Android App wird auf das angeschlossene Gerät übertragen und installiert. Die Installation dauert nur einen kurzen Augenblick und verläuft fast unbemerkt im Hintergrund. Danach wird unsere App automatisch gestartet.
9.1 Neue Activity mit Hilfe eines expliziten Intents starten
Zu Beginn sehen wir die alten Beispiel-Aktiendaten (mock data) in unserem ListView. Um die simulierten Online-Aktiendaten bei unserem Web-Server abzufragen, müssen wir auf den Aktualisieren-Button im Overflow Menu klicken.
Jetzt werden die aktuellen Aktiendaten über das Internet geladen und in dem ListView angezeigt. Mit einem Klick auf ein beliebiges Listenelement starten wir die neue Activity AktiendetailActivity mit einem Intent. Dabei übergeben wir ihr die Finanzinformationen des angeklickten Listenelements.
Die übermittelten Aktiendetails lesen wir aus dem empfangenen Intent aus und zeigen sie in dem TextView der neuen Activity an.
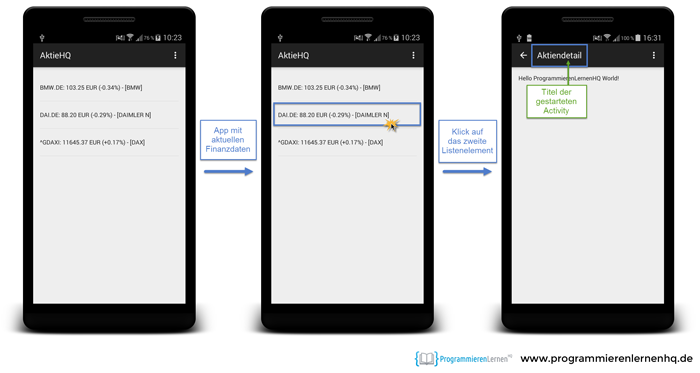
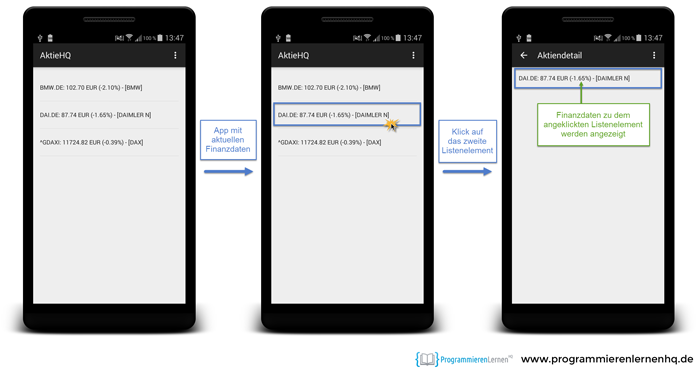
Die folgende Abbildung zeigt, wie unsere Android App die Aktiendaten in der neuen Activity anzeigt:

Wird ein ListView-Element angeklickt, werden die entsprechenden Aktiendaten in der neuen Activity angezeigt
Mit dem Up-Button gelangen wir wieder zurück in die Haupt-Aktivität. Dabei gehen aber alle geladenen Online-Finanzdaten verloren, da die Activity neu erzeugt wird und dabei wieder die Beispieldaten in den ListView eingefügt werden.
Dieses fehlerhafte Verhalten werden wir später korrigieren, aber für den Moment ist es so OK.
Navigieren wir aber mit dem Back-Button zurück in die MainActivity, tritt dieses Fehlverhalten nicht auf, da die Activity nicht neu erstellt wird, sondern die bereits erzeugten Elemente angezeigt werden. So auch die geladenen Online-Aktiendaten.
9.2 Video – Starten der neuen Activity mit einem Intent
Nun möchten wir unsere Android App auch einmal in der aktuellen Entwicklungsstufe im Video sehen. Dazu haben wir das folgende kurze Video erstellt, in dem die neue Funktion unserer App vorgestellt wird:
Zuerst sieht man die App im Startzustand. Mit einem Klick auf den Aktualisieren-Button wird der asynchrone Task HoleDatenTask im Hintergrund gestartet.
Der asynchrone Task fragt zuerst die simulierten Online-Aktiendaten bei unserem Web-Server im XML-Format für die Finanzinstrumente ab und liest die empfangenen XML-Daten anschließend aus. Dabei werden die relevanten Finanzinformationen (Preis, Änderung in Prozent, Symbol und Name) in den ListView eingefügt und auf dem Android Gerät angezeigt.
Mit einem Klick auf ein Listenelement wird die neue Activity AktiendetailActivity gestartet. Dies erfolgt mit Hilfe eines expliziten Intents. Das Intent enthält die Aktiendaten des angeklickten Listenelements.
Die neue Activity empfängt das Intent und die übermittelten Aktiendaten. Die Daten werden ausgelesen und in dem TextView angezeigt. Mit einem Klick auf den Back-Button wechseln wir zurück in die Haupt-Aktivität MainActivity unserer Android App.
Später im Video klicken wir auf den Up-Button und navigieren dadurch zurück in die hierarchisch übergeordnete Aktivität. Dabei gehen aber alle bisherigen Finanzinformationen verloren, da die MainActivity in diesem Fall neu angelegt wird.
Dieses unschöne Verhalten unserer App werden wir in einer späteren Lektion des Android Tutorials korrigieren. In der aktuellen Version ist es aber zu verschmerzen.
Zusammenfassung
In diesem Teil des großen Android Tutorials haben wir Activities und Intents kennengelernt. Dabei haben wir erfahren, was Activities und Intents in Android sind und wie sie in dem Android System zusammenspielen.
Anschließend haben wir für den ListView unserer App einen OnItemClickListener registriert, mit dessen Hilfe wir auf Benutzereingaben reagieren. Zum Testen haben wir bei einem Klick auf ein Listenelement einen kleinen Toast einblenden lassen.
Im Hauptteil dieser Lektion haben wir dann eine neue Activity mit einem inneren Fragment in Android Studio erstellt. Die neue Activity haben wir dann mit einem Intent gestartet.
Danach wurde das Fragment der neuen Activity AktiendetailFragment erweitert, so dass es jetzt den Inhalt des empfangenen Intents auslesen und im TextView ausgeben kann.
Abschließend haben wir die AktieHQ App auf dem Android Gerät installiert und ausgeführt. Mit dem oberen Video haben wir den aktuellen Entwicklungsstand unserer Anwendung vorgestellt.