Dies ist eine Lektion unseres alten Android App programmieren Tutorials. Sie wird von uns nicht mehr aktuell gehalten und wurde durch unser neues Android Apps Programmieren Tutorial abgelöst, das immer aktuell gehalten wird.
Mit folgenden Link gelangt ihr zur aktuellen Version dieser Lektion: Neues Android Studio Projekt erstellen.
Hier geht es zu unserem Android Tutorial, das von uns immer aktuell gehalten wird.
Da dieser Beitrag für einige Leser noch hilfreich ist, haben wir ihn nicht gelöscht. Wenn ihr unser Android Tutorial aber machen wollt, müsst ihr über den oberen Link zu den aktuellen Inhalten wechseln.
Im zweiten Teil unseres großen Android™ Tutorials werden wir unser erstes Android Studio Projekt erstellen. Dieses Projekt werden wir für die gesamte Tutorial-Serie verwenden und sollte daher exakt nach den unten genannten Vorgaben erstellt werden.
In diesem Tutorial lernt ihr:
- Android Studio Projekt erstellen
- Darstellung der Projektstruktur in Android Studio ändern
- Dateien des values-Ordner anpassen
- Eine Menü-Ressource anlegen
- Ein Fragment in Android Studio anlegen
- Eine Activity in Android Studio anlegen
- Anpassen des AndroidManifests
- Die build.gradle Datei anpassen
- Android Virtual Device (AVD) in Android Studio einrichten
- AVD im Emulator starten
- Android App auf AVD emulieren
Ihr solltet auch lesen:
Nachdem das Android Projekt von Android Studio generiert wurde, werden wir zur Projekt-Ansicht wechseln und anschließend weitere Ordner und Dateien für unser Projekt anlegen. Außerdem werden wir bereits vorhandene Dateien überarbeiten und an unsere Bedürfnisse anpassen.
Danach erstellen wir ein AVD (Android Virtual Device), mit dessen Hilfe wir unsere App im Android Emulator ausführen und testen können.
Damit das AVD in dem Android Emulator startet, muss der Intel HAXM installiert sein. Daher sollten unbedingt alle Schritte aus dem Android Tutorial Teil 1: Android Studio installieren ausgeführt worden sein.
Sollte der Intel HAXM nicht auf eurem System laufen, könnt ihr im Android Emulator ein AVD ohne Hardware Beschleunigung ausführen. Wie das geht, zeigen wir in dem Beitrag: App auf Android Virtual Device im Android Emulator ohne Intel HAXM ausführen.
Nun wünschen wir euch viel Spaß bei dem zweiten Teil unseres großen Android Tutorials. Los geht’s!
1. Android Studio Projekt erstellen
In diesem Abschnitt werden wir unser erstes Android Studio Projekt erstellen. Dazu navigieren wir zum Willkommensbildschirm von Android Studio.
Wir werden den New Project-Wizard für das Erstellen unseres Android Projekts nutzen.
Der Wizard ist ein Hilfsdialog, der uns durch den Erstellungsprozess unseres Projekts führt und uns die benötigten Einstellungen vornehmen lässt.
Der Erstellungsprozess besteht aus den folgenden vier einfachen Arbeitsschritten und dauert nur einen kleinen Moment.
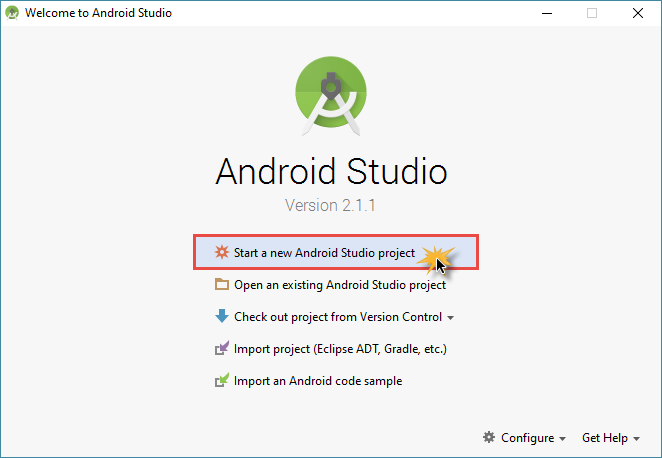
Schritt 1: Mit einem Klick auf Start a new Android Studio project starten wir den New Project-Dialog, der uns durch die Erstellung eines neuen Android Projekts führt

Schritt 1: Klick auf “Start a new Android Studio project” im Willkommensbildschirm von Android Studio
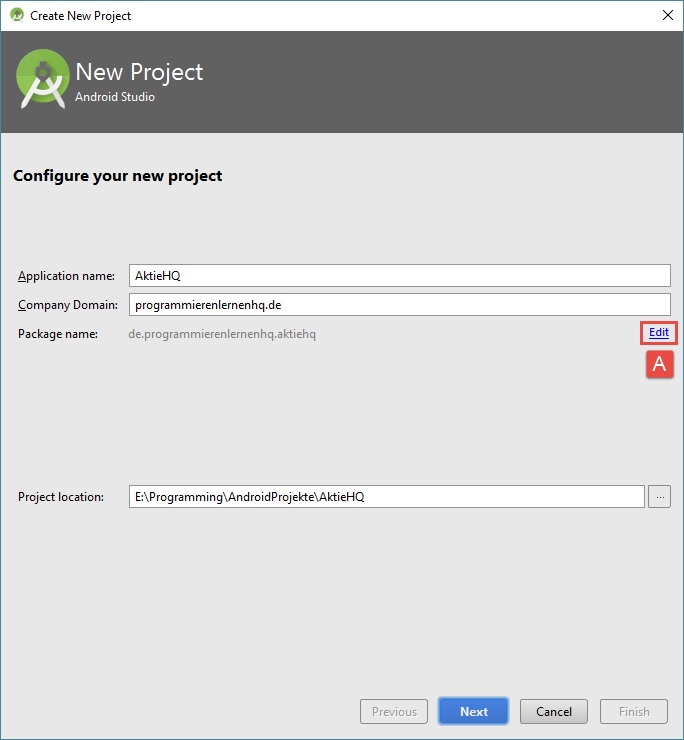
Schritt 2a: Der New Project-Dialog erscheint, in dem wir Einstellungen für unser Projekt vornehmen können. Zuerst geben wir als Application name AktieHQ und als Company Domain die eigene Webseite (z.B. programmierenlernenhq.de) an. Danach klicken wir auf Edit rechts am Rand in blauer Schrift.

Schritt 2a: Details über das neue Android Studio Projekt angeben
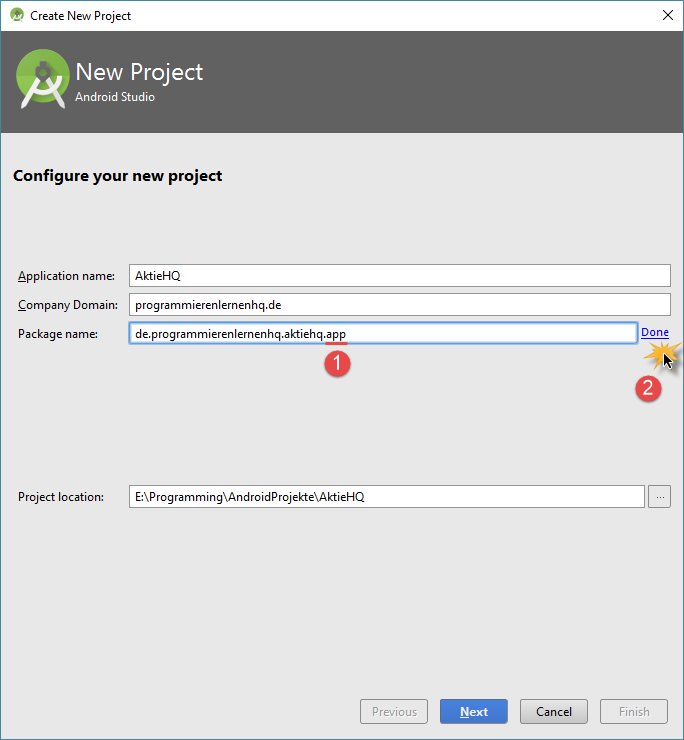
Schritt 2b: Nachdem wir auf Edit geklickt haben, können wir den Eintrag unter Package name anpassen. Wir fügen dazu an den generierten Namen einfach .app an. Danach klicken wir auf Done und auf Next.

Schritt 2b: Package name anpassen
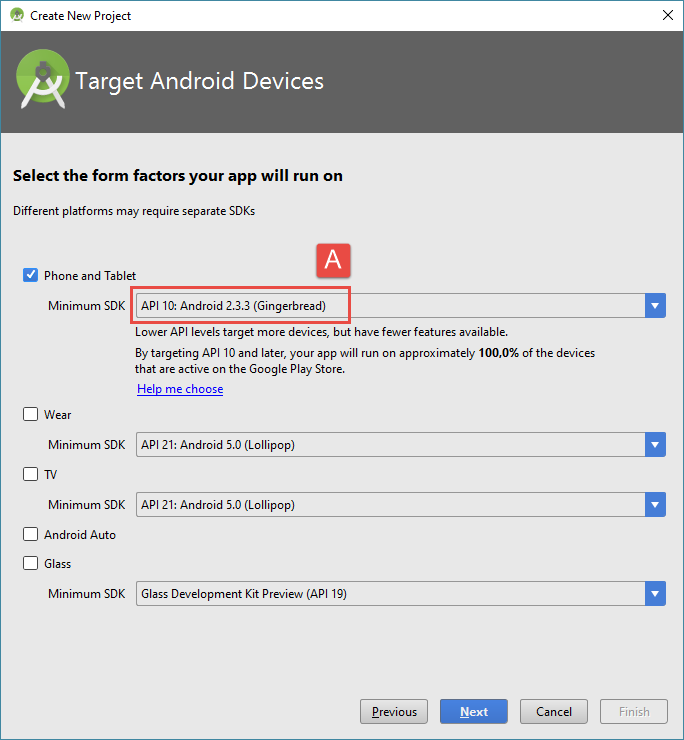
Schritt 3: Als nächsten Schritt geben wir den Minimum SDK vor. Der Minimum SDK legt fest, welche Android-Version mindestens auf dem mobilen Gerät installiert sein muss, damit unsere App darauf läuft. Wir wählen API10: Android 2.3.3 (Gingerbread) aus und klicken anschließend auf Next.

Schritt 3: Minimum-SDK für unsere App angeben
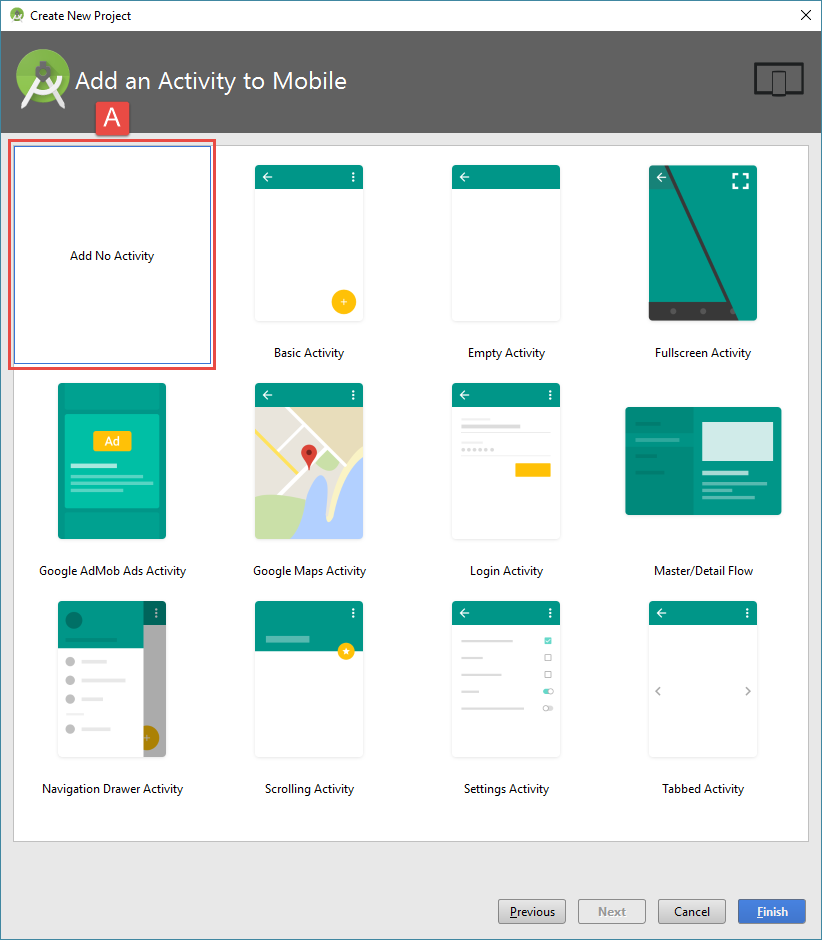
Schritt 4: Als letzten Schritt legen wir den grundsätzlichen Aufbau unserer App fest. Dazu wählen wir die erste Option Add No Activity aus, wodurch ein leeres Android Projekt angelegt wird. Mit einem Klick auf Finish schließen wir den Erstellungsprozess ab und lassen unser neues Projekt von Android Studio automatisch generieren.
2. Darstellung der Projektstruktur in Android Studio ändern
Unser Android Studio Projekt sollte nun von der Entwicklungsumgebung nach unseren Vorgaben generiert werden.
Dieser Vorgang nimmt einige Zeit in Anspruch und sollte auf keinen Fall unterbrochen werden.
Manchmal werden Zwischenmeldungen eingeblendet und informieren über den aktuellen Fortschritt.
Nachdem das Projekt generiert wurde, sollte sich Android Studio komplett geladen haben.
Hinweis: Um die Schritte in diesem Abschnitt besser ausführen zu können, ist es manchmal erforderlich die Abbildungen zu vergrößern. Klickt dazu einfach auf das jeweilige Bild. Ihr werdet dann die, von uns in den Bildern eingefügten, Markierungen und Anweisungen besser lesen können.
2.1 Zur Projekt-Ansicht von Android Studio wechseln
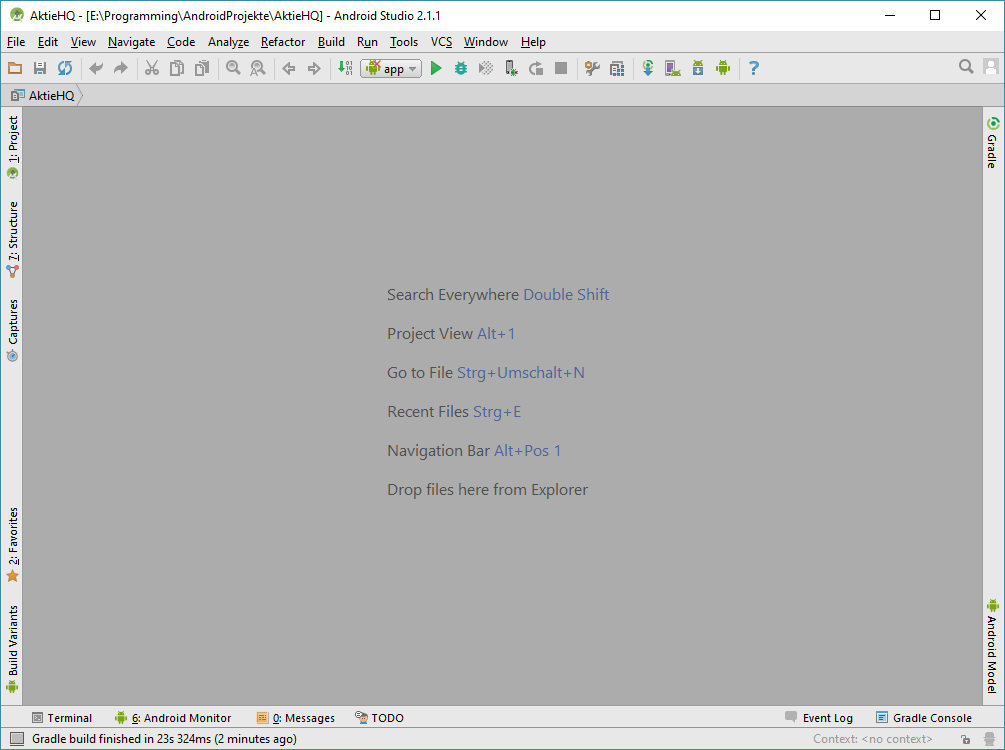
Nachdem das Projekt von Android Studio erstellt wurde, sollten wir folgenden Bildschirm sehen:
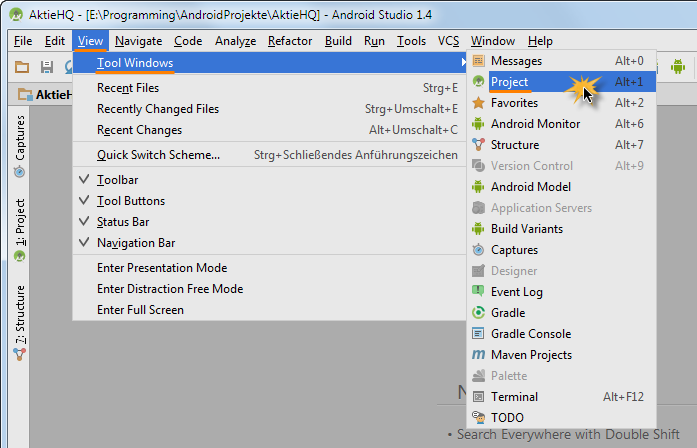
Nun wechseln wir als Nächstes in den Project-View (Projekt-Ansicht) von Android Studio. Dazu führen wir die folgenden Schritte aus:
- Mit der Maus auf den Menüeintrag
Viewin der oberen Menüleiste klicken. - Anschließend auf
Tool Windowsklicken. - Und schließlich auf
Projectklicken, um die Projekt-Ansicht zu öffnen.

Zur Projekt-Ansicht (Project-View) von Android Studio wechseln
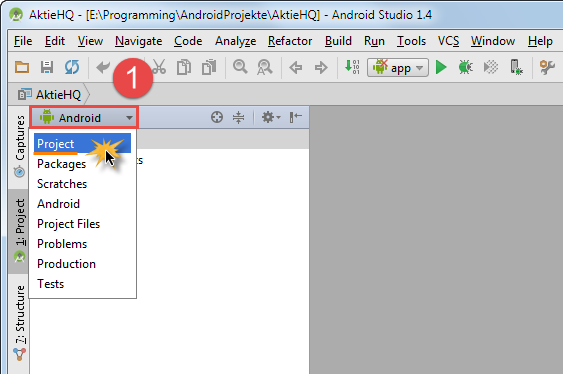
Danach werden wir die Darstellung der Projektstruktur ändern. Wir klicken dazu auf das Element Android oben links über der Baumstruktur. Zur Verdeutlichung haben wir einen roten Rahmen über das Android-Element gelegt und diesen mit 1 markiert.
Nachdem wir auf Android geklickt haben, öffnet sich ein Kontext-Menü. Hier klicken wir auf den ersten Eintrag Project und haben damit die Darstellung der Projektstruktur auf den Project-View umgestellt.

Zur Projekt-Ansicht von Android Studio wechseln
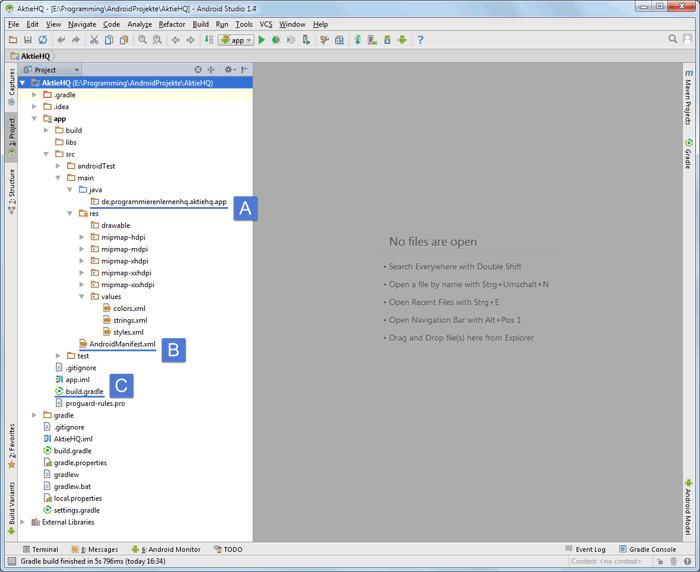
Nun klappen wir den Eintrag app wie in der folgenden Abbildung auf:
Wir sehen in der oberen Abbildung drei wichtige Dateien (wobei eine davon ein Package ist, um genau zu sein) unseres Android Projekts:
- Das Package (A) – Das Package unseres Projekts. Hier legen wir in späteren Teilen des Android Tutorials die Klassendateien ab. Es wird sich dabei um Activity– und Fragment-Klassen handeln.
- Das Manifest (B) – Die AndroidManifest.xml Datei werden wir im Laufe des Android Tutorials immer wieder erweitern. Sie ist die Schaltzentrale unserer Android App.
- Die Gradle-Datei (C) – In der build.gradle Datei werden die wichtigen Einstellungen für den Erstellungsprozess unserer Android App verwaltet. Hierin befinden sich Angaben über die Zielplattform (targetSdkVersion), für die entwickelt werden soll, und die Minimalplattform (minSdkVersion), bis zu welcher unsere Android App kompatibel sein soll.
Wir werden nun in den nächsten Abschnitten Ressourcen-Ordner und Ressourcen-Dateien erstellen, die wir für die weiteren Teile des Android Tutorials benötigen werden. Sie bilden die Grundlage unserer Android App.
Es werden einige dieser Ordner und Dateien sein. Aber keine Angst, wir werden sie der Reihe nach schrittweise anlegen. Die dafür notwendigen Arbeitsschritte sollten unbedingt wie beschrieben ausgeführt werden, da spätere Teile des Tutorials auf diesen Dateien und Ordnern aufbauen.
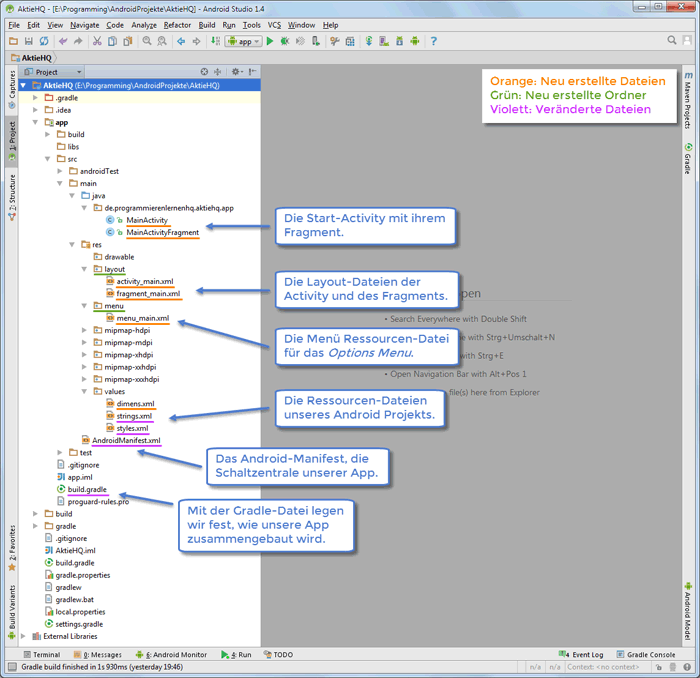
Am Ende dieser Lektion sollte eure Projektstruktur wie in der unteren Abbildung dargestellt aussehen:
Um dahin zu gelangen, werden wir nun die oben dargestellten Ordner und Dateien erstellen und die violett markierten Dateien überarbeiten.
3. Dateien des values-Ordner anpassen
In diesem Abschnitt werden wir die Dateien des values-Ordners überarbeiten und an unsere Anforderungen anpassen. Dazu werden wir die folgenden Arbeitsschritte ausführen:
- Die Datei styles.xml anpassen – In der styles.xml Datei wird das allgemeine Aussehen unserer Android App definiert. Wir werden in dieser Datei einige Zeilen löschen, damit wir die Datei colors.xml nicht mehr benötigen.
- Die Datei colors.xml löschen – In dieser Datei werden die Farben der Android App definiert, so dass darauf global zugegriffen werden kann. Wir benötigen für dieses Android Tutorial die colors.xml Datei nicht und löschen sie daher.
- Zwei Konstanten in der Datei strings.xml anlegen – In der strings.xml sind alle String-Konstanten unserer App definiert. Dadurch kann die Android App leicht in andere Sprachen lokalisiert werden. Dazu müssen nur die Konstanten dieser Datei übersetzt werden. Wir werden ihr zwei weitere String-Konstanten hinzufügen.
- Erstellen der dimens.xml Datei – Als letzten Arbeitsschritt in diesem Abschnitt werden wir eine neue Ressourcen-Datei erstellen, mit deren Hilfe wir Größenangaben für die gesamte Android App festlegen können.
Beginnen wir nun mit dem ersten Arbeitsschritt.
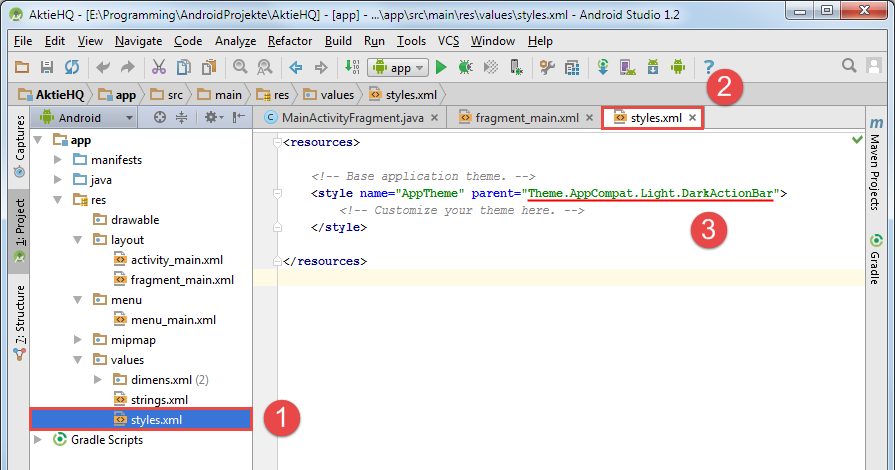
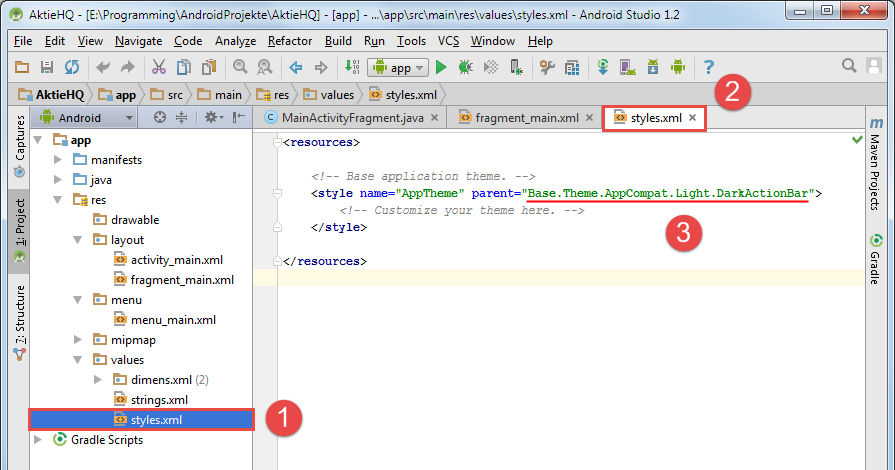
3.1 Die Datei styles.xml anpassen
Die Ressourcen-Datei styles.xml ist die erste Datei unseres Android Projekts, die wir überarbeiten. Dazu öffnen wir die Datei im Editorfenster von Android Studio mit einem Doppelklick auf den entsprechenden Eintrag in der linken Projektleiste.
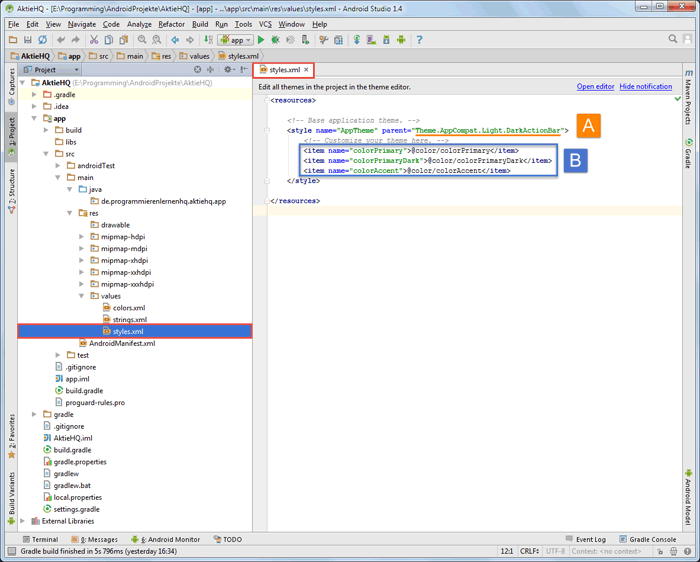
Ihr solltet folgenden Quellcode in Android Studio sehen:
Nun löschen wir zuerst die drei Zeilen, die von dem blauen Rahmen (B) umschlossen sind. Mit diesen Zeilen werden die drei Grundfarben unserer Android App definiert. Wir benötigen dies für unsere App nicht und löschen die Zeilen daher.
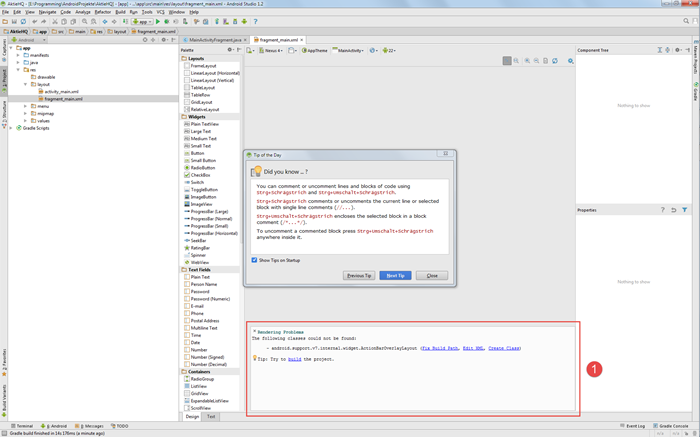
Bei früheren Versionen von Android Studio gab es ein Rendering-Problem, das mittlerweile behoben wurde. Daher ist die Änderung des orange unterstrichenen Ausdrucks (A) optional. Wir empfehlen euch trotzdem das Attribut parent leicht zu verändern. Dazu einfach Base.Theme.AppCompat.Light.DarkActionBar als Wert für das parent-Attribut eingeben.
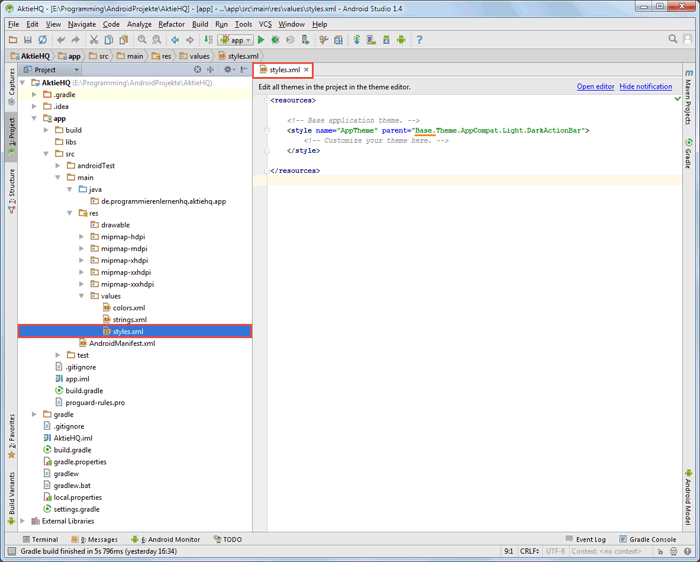
Die styles.xml Datei sollte nun wie folgt aussehen:
Da wir nun keine Grundfarben mehr für unsere App vorgeben, wird die colors.xml Datei nicht mehr benötigt. Wir löschen sie daher im nächsten Arbeitsschritt.
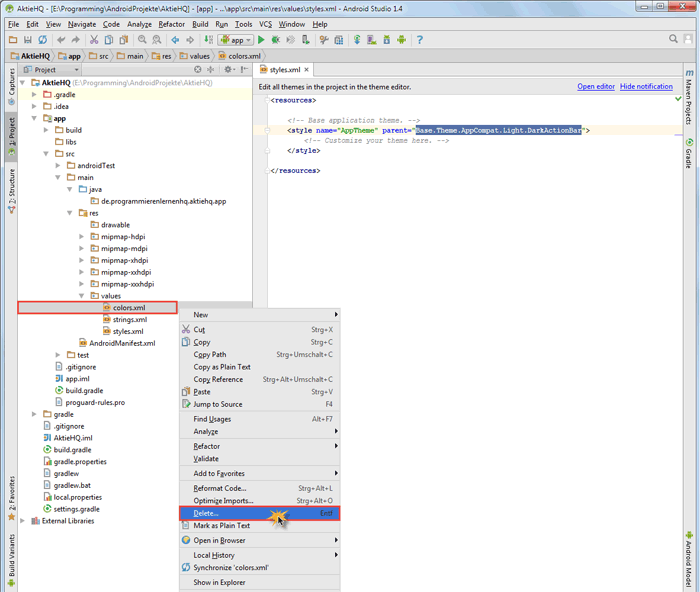
3.2 Die Datei colors.xml löschen
Die Ressourcen-Datei colors.xml wird nun nicht mehr benötigt und kann daher gelöscht werden. Dazu gehen wir folgendermaßen vor:
- Mit der rechten Maustaste auf den colors.xml Eintrag in der Projektleiste klicken.
- Anschließend den Eintrag
Delete...des Kontext-Menüs anklicken.
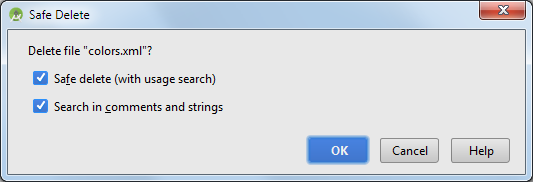
Danach öffnet sich der Safe Delete-Dialog, den wir mit einem Klick auf den OK-Button bestätigen:

Bestätigen des Löschvorgangs mit Klick auf OK
Die Datei colors.xml sollte nun bei euch gelöscht und nicht mehr in der Projektliste aufgeführt sein.
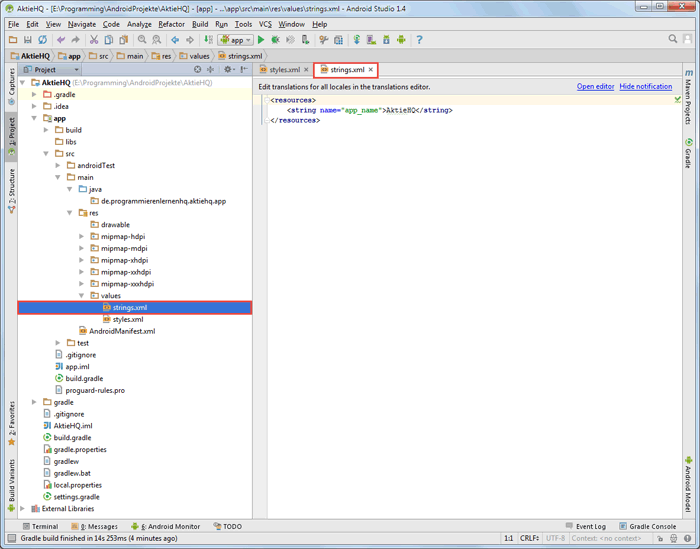
3.3 Zwei Konstanten in der Datei strings.xml anlegen
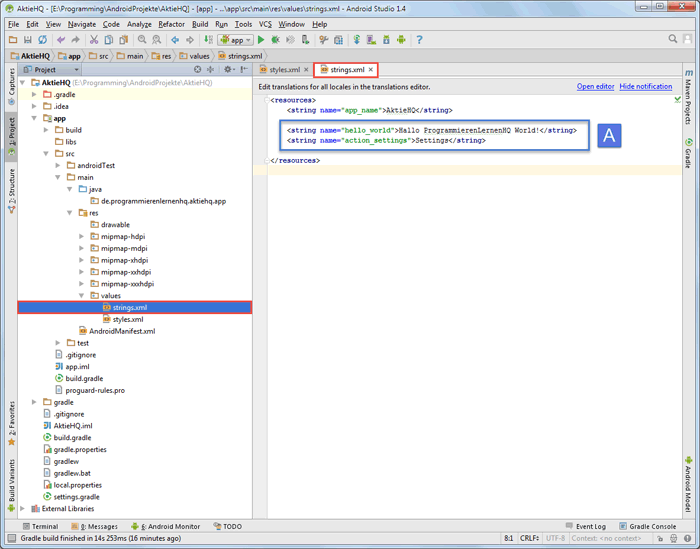
Die Ressourcen-Datei strings.xml ist die erste Datei unseres Android Projekts, in die wir eigenen Quellcode einfügen. Dazu öffnen wir die Datei im Editorfenster von Android Studio mit einem Doppelklick auf den entsprechenden Eintrag in der linken Projektleiste.
Ihr solltet folgenden Quellcode in Android Studio sehen:
In dieser XML-Datei werden alle String-Konstanten der Android App gesammelt. Dadurch können wir von anderen Stellen im Code auf diese zentrale Stelle zugreifen. Möchten wir einmal eine Bezeichnung in unserer App verändern, müssen wir nur die entsprechende Konstante in der strings.xml Datei ändern. Dies ist besonders vorteilhaft bei der Lokalisierung der Android App.
Wir definieren nun zwei String-Konstanten in der strings.xml Datei. Dazu fügen wir die folgenden beiden Zeilen in die Datei ein:
strings.xml
<string name="hello_world">Hallo ProgrammierenLernenHQ World!</string> <string name="action_settings">Settings</string>
In Android Studio sollte die Ressourcen-Datei strings.xml nun folgendermaßen aussehen:
Auf die beiden neuen String-Konstanten greifen wir später von einer anderen Stelle zu.
3.4 Erstellen der dimens.xml Ressourcen-Datei
Nun, als letzten Arbeitsschritt in diesem Abschnitt, legen wir die Ressourcen-Datei dimens.xml an. In ihr werden Abstandsangaben global gespeichert.
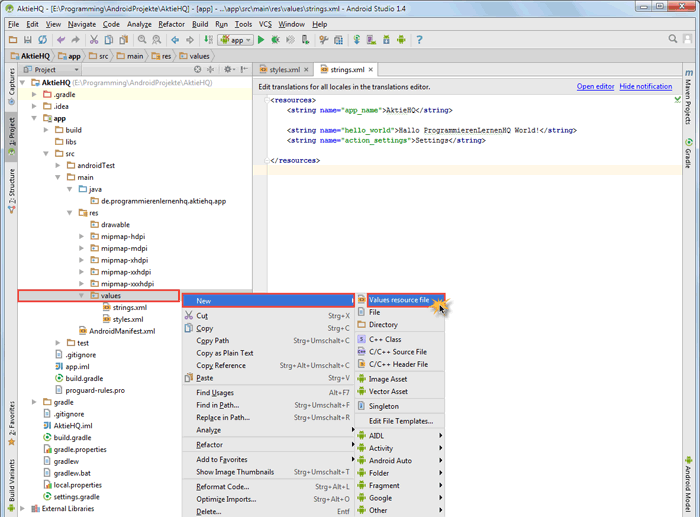
Um die Datei dimens.xml anzulegen, gehen wir wie folgt vor:
- Mit der rechten Maustaste auf den Ordner
valuesin der Projektleiste klicken. - Anschließend den Eintrag
Newdes Kontext-Menüs anklicken. - Danach auf
Values resource fileklicken.
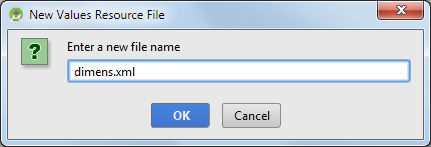
Als Nächstes öffnet sich der New Values Resource File-Dialog, in dem wir den Namen der Ressourcen-Datei vorgeben. Wir geben in das Textfeld als Namen dimens.xml ein und bestätigen mit OK.

Dateinamen für die neue Ressourcen-Datei festlegen.
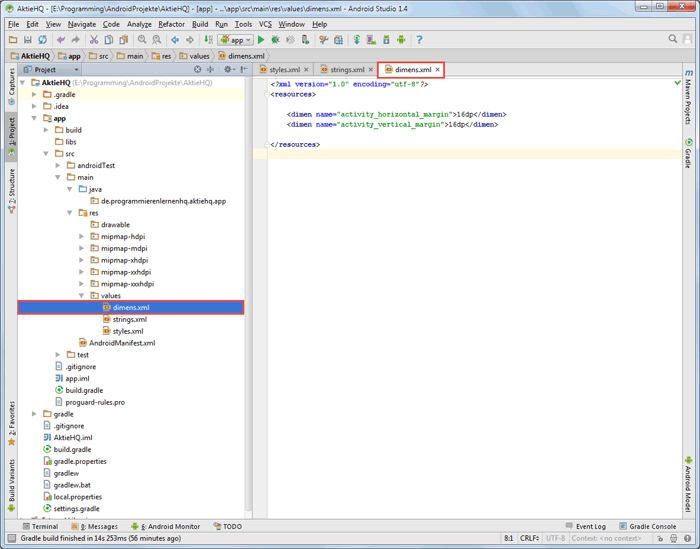
In die neu erstellte Datei fügen wir den folgenden Quellcode ein:
dimens.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
</resources>
Mit den oberen Zeilen legen wir globale Werte für den horizontalen und vertikalen Abstand in unserer Android App fest. Auf diese hier definierten Konstanten werden wir später von den Layout-Dateien aus zugreifen.
In Android Studio sollte die dimens.xml Ressourcen-Datei nun wie folgt aussehen:
Mit diesem letzten Arbeitsschritt in diesem Abschnitt haben wir die Vorbereitungen am values-Ordner abgeschlossen.
Im nächsten Abschnitt werden wir eine Menü-Ressource für unsere Android App anlegen und darin einen Menüeintrag definieren.
4. Anlegen einer Menü-Ressource für unsere Android App
Wir werden in diesem Android Tutorial eine App programmieren, die über ein Options Menu verfügt. Damit wir unserer Android App dieses Menü hinzufügen können, müssen wir das Menü in einer Menü-Ressourcendatei definieren.
Um dies zu tun, sind die folgenden beiden Arbeitsschritte notwendig:
- Anlegen des Ordners menu – In dem Menu Resource-Ordner werden die Layout-Dateien der Menüs unserer Android App gesammelt.
- Erstellen der Datei menu_main.xml – Diese Menu Resource-Datei wird die Einträge für das Menü unserer MainActivity enthalten. Wir werden sie als Basis des Options Menu unserer App nutzen.
Beginnen wir nun mit dem ersten Arbeitsschritt und legen den menu-Ordner an.
4.1 Anlegen des menu-Ordners in Android Studio
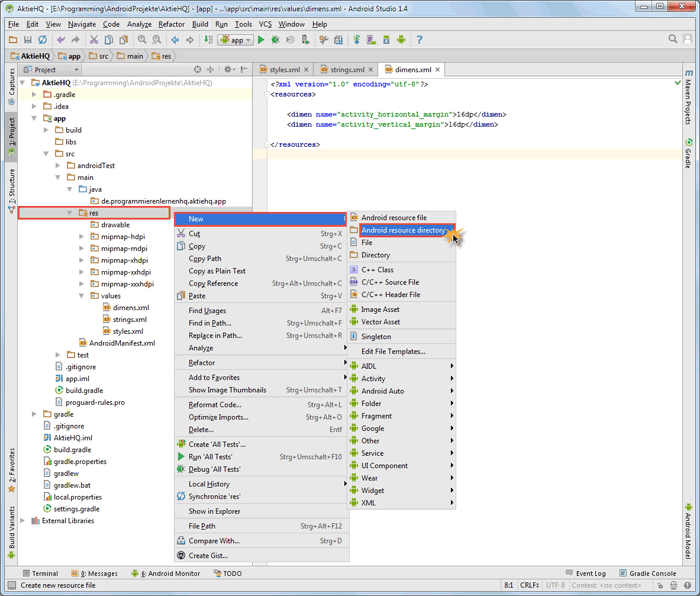
Um eine Menu Resource-Datei anzulegen, muss vorher ein passender Ordner in dem Android Projekt vorhanden sein. Diesen werden wir zuerst anlegen. Dazu führen wir folgende Schritte durch:
- Mit der rechten Maustaste auf den Ordner
resin der Projektleiste klicken. - Anschließend den Eintrag
Newdes Kontext-Menüs anklicken. - Danach auf
Android resource directoryklicken.
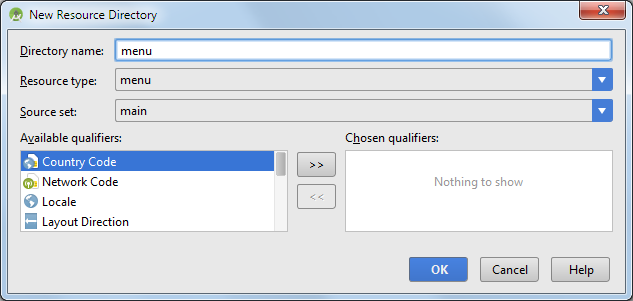
Anschließend öffnet sich der New Resource Directory-Dialog. Wir nehmen in ihm folgende Einstellungen vor:
- Directory name: menu
- Resource type: menu
- Source set: main
Weitere Einstellungen nehmen wir nicht vor und bestätigen den Dialog mit einem Klick auf den OK-Button.

Der New Resource File Dialog mit den einzutragenden Einstellungen für den menu-Ordner
Nun legt Android Studio das Ressourcen-Verzeichnis für unsere Menü-Ressourcendateien automatisch an.
4.2 Erstellen der menu_main.xml Ressourcen-Datei
Als nächsten Schritt erstellen wir die Ressourcen-Datei menu_main.xml, die Informationen über die Einträge unseres Options Menu enthält. Dazu führen wir die folgenden Schritte aus:
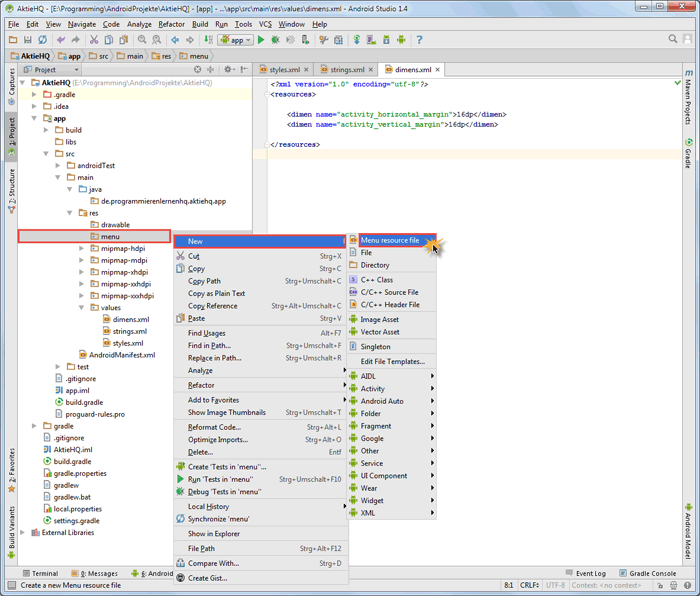
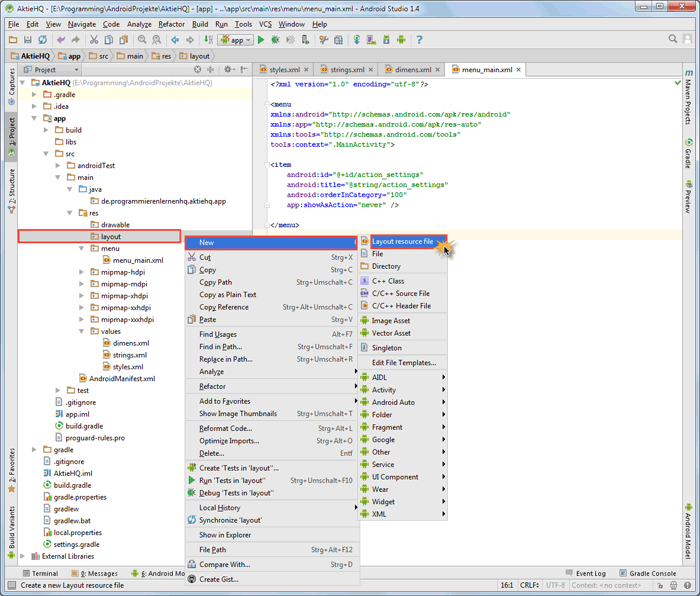
- Mit der rechten Maustaste auf den eben erstellten Ordner
menuin der Projektleiste klicken. - Anschließend den Eintrag
Newdes Kontext-Menüs anklicken. - Danach auf
Menu resource fileklicken.
Danach öffnet sich der New Menu Resource File-Dialog, in dem wir als Namen für unsere Menü Ressourcendatei menu_main.xml eingeben.

Dateinamen für die neue Menü Ressourcen Datei festlegen.
Wir öffnen nun die neu erstellte Menü Ressourcendatei menu_main.xml im Editorfenster und fügen den folgenden Quellcode ein:
menu_main.xml
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<item
android:id="@+id/action_settings"
android:title="@string/action_settings"
android:orderInCategory="100"
app:showAsAction="never" />
</menu>
Mit dem oberen Quellcode definieren wir ein Menü mit einem Menüeintrag. Der Menüeintrag besitzt eine id und einen title. Den Wert für den title lesen wir aus der strings.xml Ressourcendatei aus.
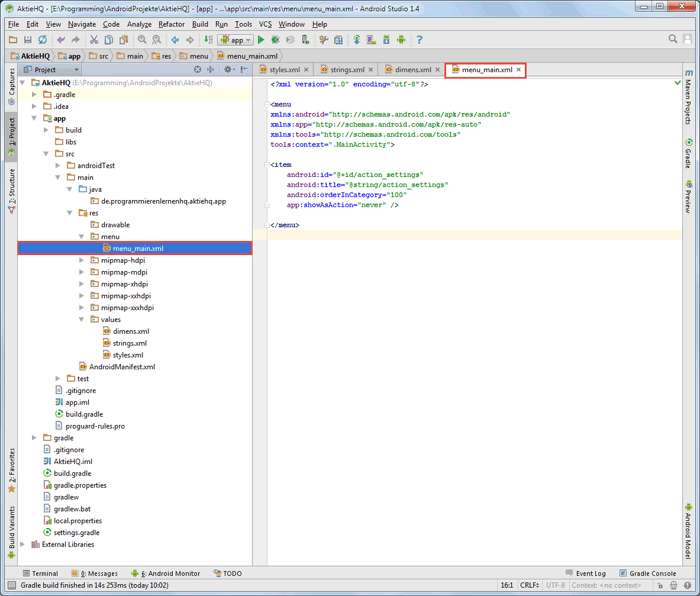
In Android Studio sollte die menu_main.xml Datei nun wie folgt aussehen:
Somit haben wir nun die Voraussetzungen für ein Menü geschaffen. Wir werden später diese Menü Ressourcendatei in der MainActivity nutzen und mit ihr das Options Menu füllen.
Kommen wir nun im nächsten Abschnitt zu einer der wichtigsten Android Komponenten, den Fragmenten.
5. Ein Fragment in Android Studio anlegen
Wir werden nun das MainActivityFragment anlegen. Da ein Fragment eine Layout-Datei benötigt, über die es sein Aussehen definiert, müssen wir vorher eine solche Layout-Datei für unser Fragment anlegen.
Diese Datei muss in einem Resource Directory liegen, welches wir auch in diesem Abschnitt anlegen werden.
Somit besteht das Anlegen des MainActivityFragments aus den folgenden drei Arbeitsschritten:
Beginnen wir nun mit dem ersten Arbeitsschritt.
5.1 Anlegen des layout-Ordners in Android Studio
Der layout-Ordner enthält die Layout-Dateien der Activities und Fragmente der Android Anwendung. Über die Layout-Dateien wird das Aussehen der Activities und Fragmente definiert. Wir werden nun einen Layout Ressourcen-Ordner anlegen.
Dazu gehen wir folgendermaßen vor:
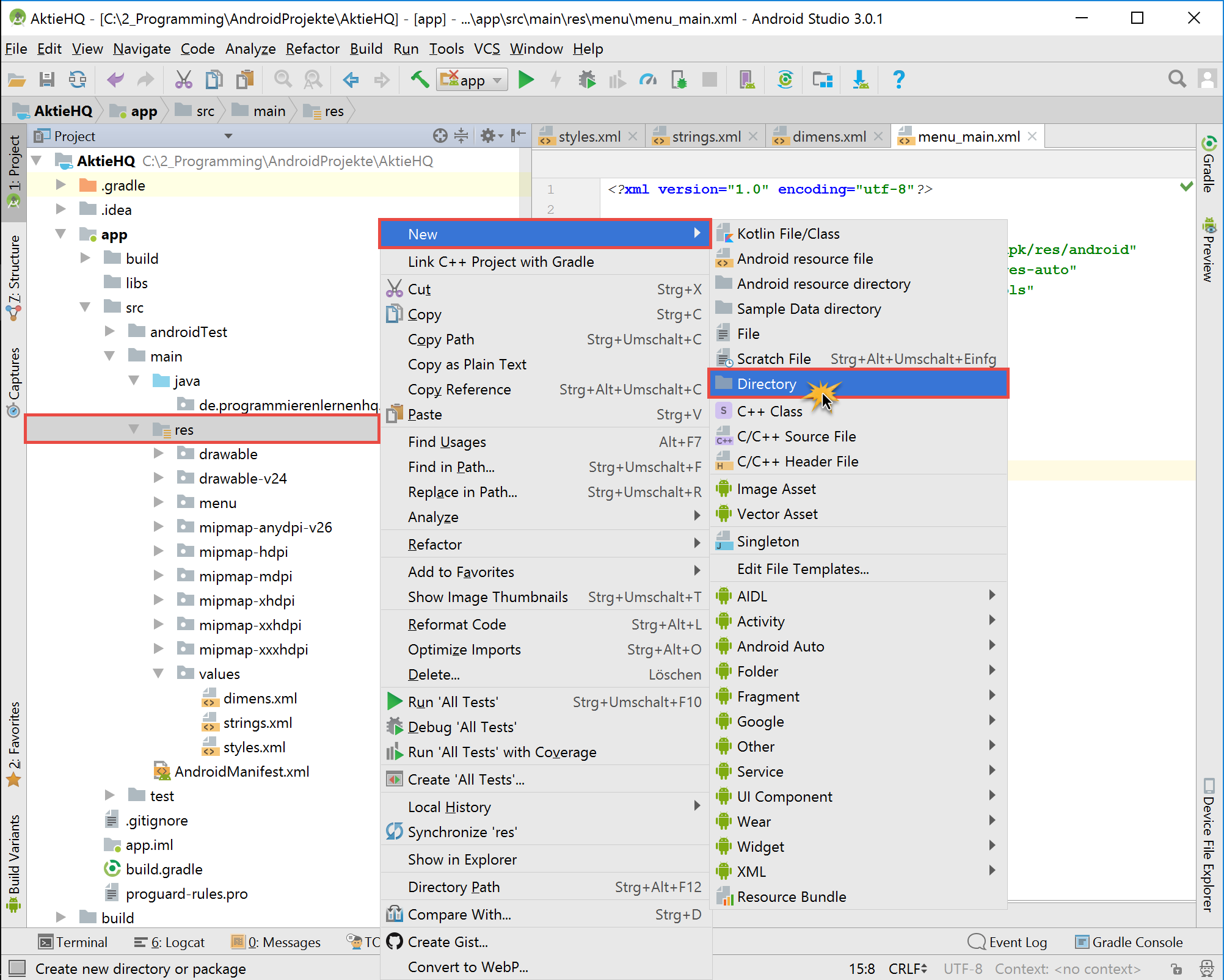
- Mit der rechten Maustaste auf den Ordner
resin der Projektleiste klicken. - Anschließend den Eintrag
Newdes Kontext-Menüs anklicken. - Danach auf
Directoryklicken (Achtung: nicht auf „Android resource directory“ klicken).
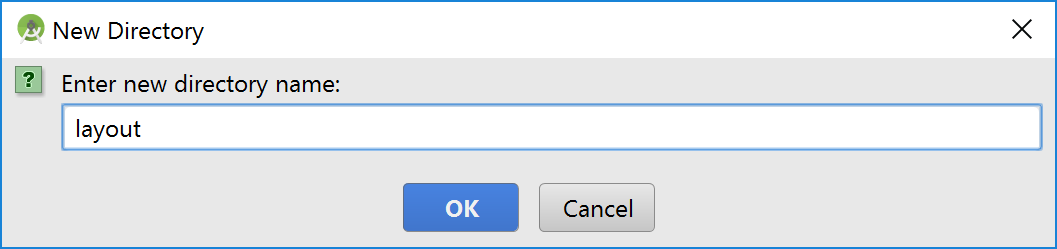
Anschließend öffnet sich der New Directory-Dialog. Wir nehmen in ihm folgende Einstellung vor:
- Enter new directory name: layout
Anschließend bestätigen wir den Dialog mit einem Klick auf den OK-Button.
Nun legt Android Studio das Verzeichnis für unsere Layout-Ressourcendateien automatisch an.
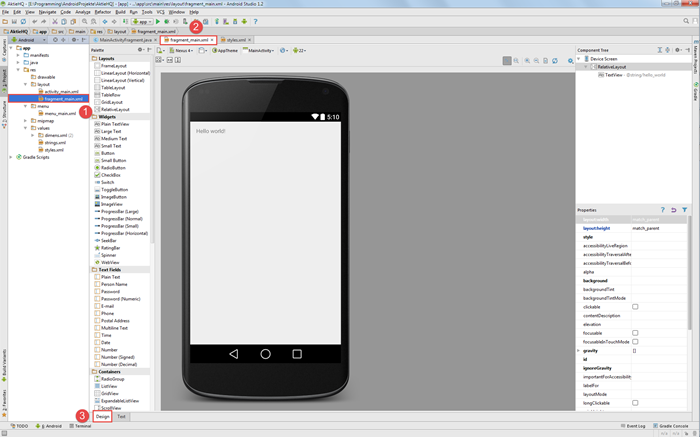
5.2 Erstellen der fragment_main.xml Ressourcen-Datei
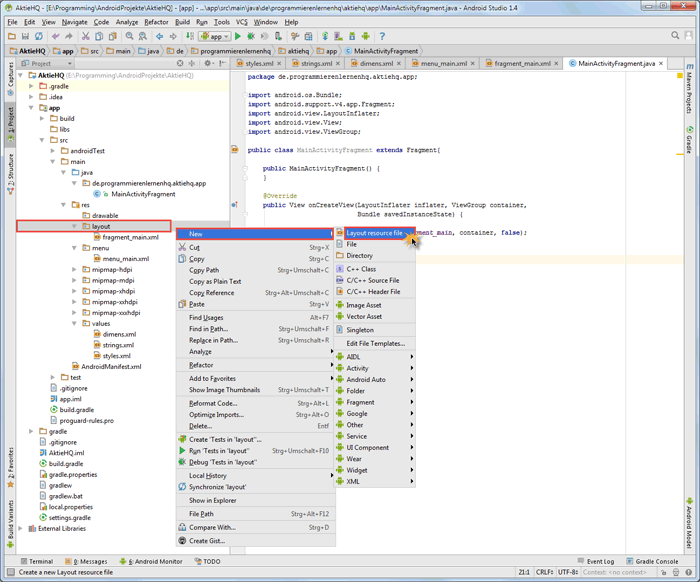
Als nächsten Schritt erstellen wir die Ressourcen-Datei fragment_main.xml, die Informationen über das Aussehen unseres Fragments enthält. Dazu führen wir die folgenden Schritte aus:
- Mit der rechten Maustaste auf den eben erstellten Ordner
layoutin der Projektleiste klicken. - Anschließend den Eintrag
Newdes Kontext-Menüs anklicken. - Danach auf
Layout resource fileklicken.
Danach öffnet sich der New Layout Resource File-Dialog, in dem wir als Namen für unsere Layout Ressourcendatei fragment_main.xml eingeben. Das Root element belassen wir bei LinearLayout.

Dateinamen für die neue Layout Ressourcen Datei festlegen.
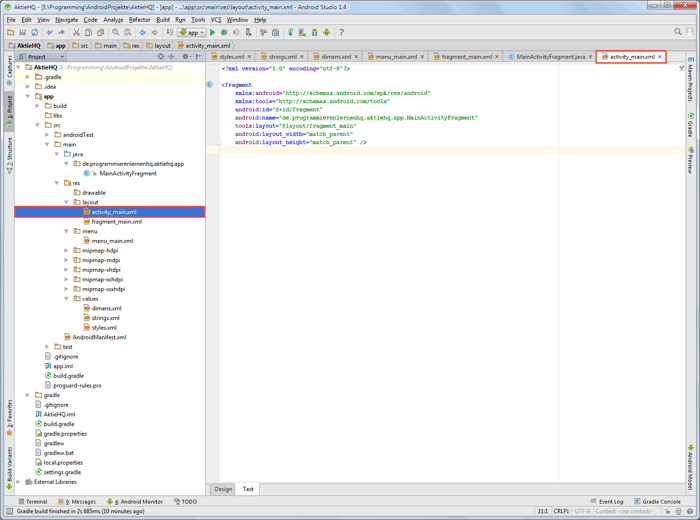
Wir öffnen nun die neu erstellte Layout Ressourcendatei fragment_main.xml im Editorfenster. Um den Quelltext zu sehen, müssen wir unten im Editorfenster den Tab Text anklicken. Nachdem wir das getan haben, fügen wir den folgenden Quellcode ein:
fragment_main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivityFragment">
<TextView
android:text="@string/hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</FrameLayout>
Mit dem oberen Quellcode definieren wir das Layout für unser MainActivityFragment. Das Fragment besteht aus einem FrameLayout, welches ein TextView-Element enthält. Der TextView gibt als Text eine Grußbotschaft aus, die wir in der Ressourcen-Datei strings.xml definiert haben. Auch die Innenabstände des FrameLayouts werden über eine externe Datei definiert und zwar über die dimens.xml Ressourcen-Datei.
Zur Info: Der Wert des Attributs tools:context „.MainActivityFragment“ erscheint aktuell noch in roter Schrift, da dieser nicht aufgelöst werden kann. Dieses Problem löst sich im nächsten Schritt von selbst, wenn wir die Klasse MainActivityFragment.java anlegen.
In Android Studio sollte die fragment_main.xml Datei nun wie folgt aussehen:
Nun haben wir ein Layout für unser MainActivityFragment angelegt, somit können wir als Nächstes das Fragment selbst erstellen lassen.
5.3 Erstellen der Klassendatei MainActivityFragment.java
Als letzten Arbeitsschritt in diesem Abschnitt werden wir die Klassendatei MainActivityFragment.java anlegen. Was ein Fragment ist, werden wir später noch ausführlich in diesem Android Tutorial besprechen. Jetzt geht es erst einmal nur darum das Fragment zu erstellen, so dass wir es später erweitern können.
Das Fragment legen wir folgendermaßen an:
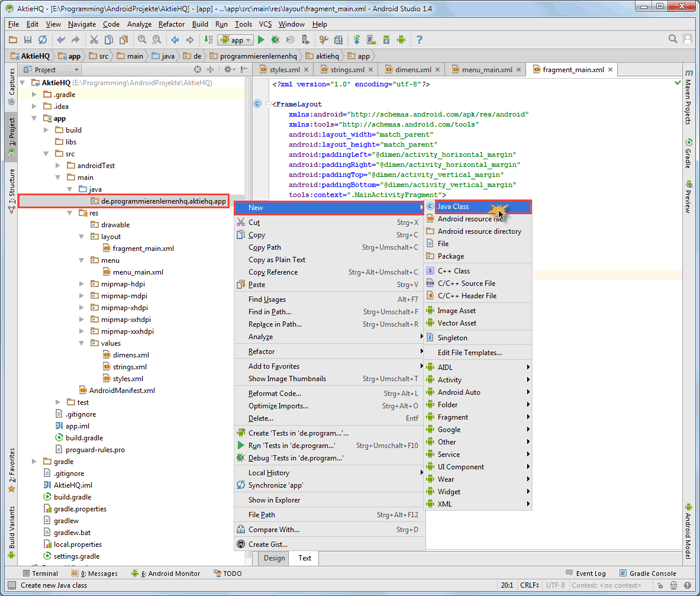
- Mit der rechten Maustaste auf das Package
de.programmierenlernenhq.aktiehq.appklicken. - Anschließend den Eintrag
Newdes Kontext-Menüs anklicken. - Danach auf
Java Classklicken.
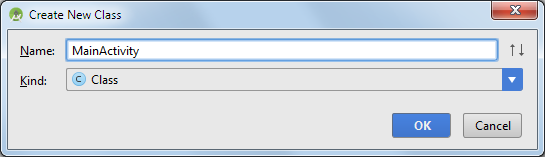
Anschließend öffnet sich der Create New Class-Dialog, in dem wir als Klassennamen MainActivityFragment eingeben. Den Wert für Kind lassen wir auf Class stehen. Den Dialog bestätigen wir mit Klick auf OK.

Klassennamen für die Fragment-Klasse festlegen.
Android Studio legt nun automatisch die neue Java Klasse an. Den erzeugten Quellcode werden wir durch eigenen Code ersetzen.
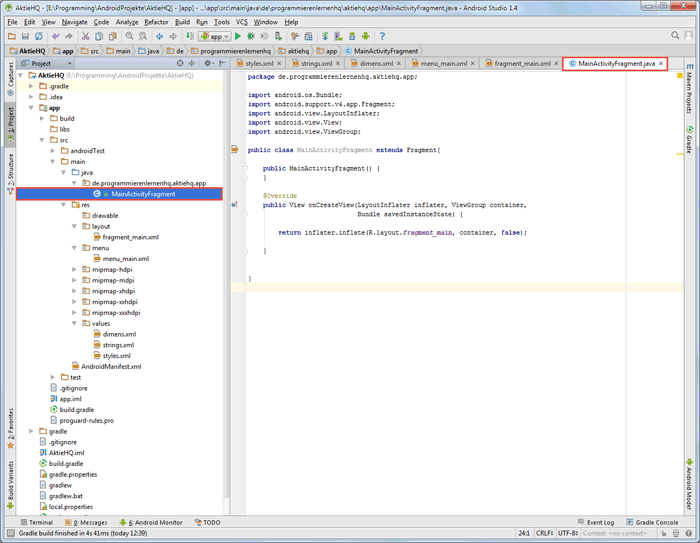
Dazu öffnen wir die Klassendatei MainActivityFragment.java im Editorfenster und fügen den folgenden Quellcode ein:
MainActivityFragment.java
package de.programmierenlernenhq.aktiehq.app;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MainActivityFragment extends Fragment{
public MainActivityFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_main, container, false);
}
}
Die Fragment-Klasse hat noch keine besondere Funktion. Sie verfügt lediglich über die Callback-Methode onCreateView(), in der wir das Layout des Fragments laden. Wie das geschieht und was Callbacks sind, werden wir in späteren Lektionen dieses Android Tutorials ausführlich besprechen.
In Android Studio sollte die Klassendatei MainActivityFragment.java nun wie folgt aussehen:
Für den Moment begnügen wir uns mit dem reinen Quellcode, die Erklärungen folgen später. Als Nächstes werden wir die MainActivity anlegen, den Hauptbildschirm unserer Android App.
6. Eine Activity in Android Studio anlegen
Nun werden wir die MainActivity anlegen. Auch eine Activity benötigt eine Layout-Datei, über die sie ihr Aussehen definiert. Daher werden wir vorher eine solche Layout-Datei für unsere Activity anlegen. Diese Datei muss in dem layout-Ordner abgelegt werden, welchen wir bereits im vorherigen Abschnitt anlegt haben.
Somit besteht das Anlegen der MainActivity aus den folgenden beiden Arbeitsschritten:
- Erstellen der Layout-Datei activity_main.xml – In dem
layout-Ordner lassen wir die Layout-Dateiactivity_main.xmlerstellen und definieren in ihr das Aussehen unserer MainActivity. - Erstellen der Klassendatei MainActivity.java – Nun können wir die Activity in dem Java Package unseres Android Projekts anlegen lassen und es mit Quellcode füllen.
Beginnen wir nun mit dem ersten Arbeitsschritt.
6.1 Erstellen der activity_main.xml Ressourcen-Datei
Als ersten Schritt erstellen wir die Ressourcen-Datei activity_main.xml, die Informationen über das Aussehen unserer Activity enthält. Dazu führen wir die folgenden Schritte aus:
- Mit der rechten Maustaste auf den Ordner
layoutin der Projektleiste klicken. - Anschließend den Eintrag
Newdes Kontext-Menüs anklicken. - Danach auf
Layout resource fileklicken.
Danach öffnet sich der New Layout Resource File-Dialog, in dem wir als Namen für unsere Layout Ressourcendatei activity_main.xml eingeben. Das Root element belassen wir bei LinearLayout.

Dateinamen für die neue Layout Ressourcen Datei festlegen.
Wir öffnen nun die neu erstellte Layout Ressourcendatei activity_main.xml im Editorfenster. Um den Quelltext zu sehen, müssen wir unten im Editorfenster den Tab Text anklicken. Nachdem wir das getan haben, fügen wir den folgenden Quellcode ein:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<fragment
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/fragment"
android:name="de.programmierenlernenhq.aktiehq.app.MainActivityFragment"
tools:layout="@layout/fragment_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Mit dem oberen Quellcode weisen wir unserer MainActivity als Layout ein Fragment zu, nämlich das MainActivityFragment. Das Fragment wird den gesamten Fensterinhalt der MainActivity ausfüllen. Was der Quellcode genau bedeutet, werden wir in späteren Teilen des Android Tutorials erfahren.
In Android Studio sollte die activity_main.xml Datei nun wie folgt aussehen:
Nun haben wir ein Layout für unsere MainActivity angelegt, somit können wir als Nächstes die Activity selbst erstellen lassen.
6.2 Erstellen der Klassendatei MainActivity.java
Als letzten Arbeitsschritt in diesem Abschnitt werden wir die Klassendatei MainActivity.java anlegen. Was eine Activity ist, werden wir später noch ausführlich in diesem Android Tutorial besprechen. Jetzt geht es erst einmal nur darum die Activity zu erstellen, so dass wir sie später erweitern können.
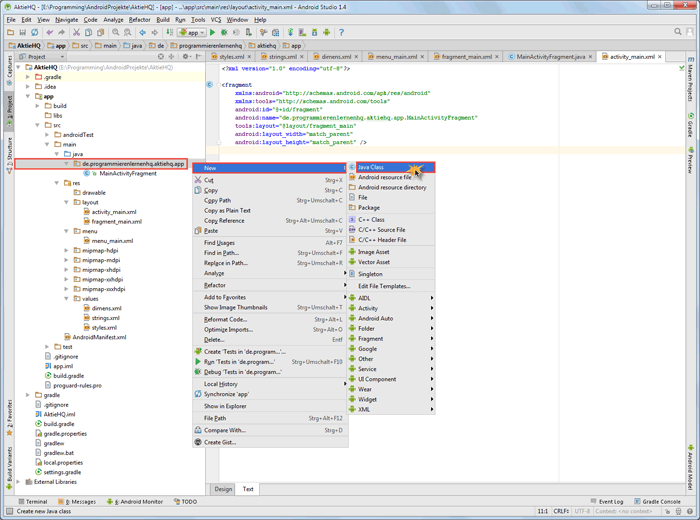
Die Activity legen wir folgendermaßen an:
- Mit der rechten Maustaste auf das Package
de.programmierenlernenhq.aktiehq.appklicken. - Anschließend den Eintrag
Newdes Kontext-Menüs anklicken. - Danach auf
Java Classklicken.
Anschließend öffnet sich der Create New Class-Dialog, in dem wir als Klassennamen MainActivity eingeben. Den Wert für Kind lassen wir auf Class stehen. Den Dialog bestätigen wir mit Klick auf OK.

Klassennamen für die Activity-Klasse festlegen.
Android Studio legt nun automatisch die neue Java Klasse an. Den erzeugten Quellcode werden wir durch eigenen Code ersetzen.
Dazu öffnen wir die Klassendatei MainActivity.java im Editorfenster und fügen den folgenden Quellcode ein:
MainActivity.java
package de.programmierenlernenhq.aktiehq.app;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
Auch die Activity-Klasse macht noch nicht sehr viel. Sie verfügt über drei Callback-Methoden, in denen das Layout der Activity geladen und das Options Menu eingerichtet wird. Was dabei passiert, werden wir in späteren Lektionen dieses Android Tutorials ausführlich besprechen. Dafür ist es im Moment noch zu früh.
In Android Studio sollte die Klassendatei MainActivity.java nun wie folgt aussehen:
Jetzt haben wir die Basis für unsere Android App gelegt. Wir haben eine Activity erstellt, die ein Fragment im Inneren besitzt. Wir haben der Activity ein Options Menu zugefügt, welches wir vorher über die entsprechende Ressourcen-Datei definiert hatten.
Außerdem haben wir allgemeine Ressourcen-Dateien angelegt, auf die wir im Laufe der nächsten Lektionen dieses Android Tutorials immer wieder zugreifen werden.
Das alles hört sich sehr gut an, aber zum Starten unserer Android App fehlt noch ein wichtiger Schritt. Wir müssen die MainActivity in der Schaltzentrale unserer App bekannt machen. Dies werden wir im nächsten Abschnitt vornehmen.
7. Anpassen der AndroidManifest.xml Datei
Bevor wir unsere Android App im Emulator ausführen können, müssen wir die Activity bekannt geben, die zum Start ausgeführt werden soll. Dafür verantwortlich ist die AndroidManifest.xml Datei. Sie ist die Schaltzentrale unserer Android Anwendung.
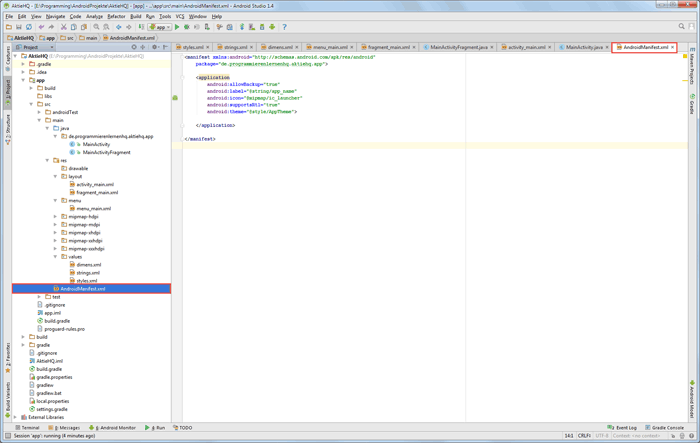
Wir öffnen nun die AndroidManifest.xml Datei im Editorfenster:
Beim Erstellen unseres Android Projekts hat Android Studio bereits den Namen der Application eingetragen und das AppTheme festgelegt.
Wir werden nun den Quellcode der AndroidManifest.xml Datei mit dem folgenden Code ersetzen:
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="de.programmierenlernenhq.aktiehq.app">
<application
android:allowBackup="true"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Jetzt haben wir unsere MainActivity bekannt gemacht und für sie einen intent-filter definiert. Intents werden wir später ausführlich kennenlernen, es gibt implizite und explizite Intents. Über Intents werden Activities gestartet.
In diesem Fall wurde unsere MainActivity als Start-Activity festgelegt, die aufgerufen werden soll, sobald unsere Android App gestartet wird.
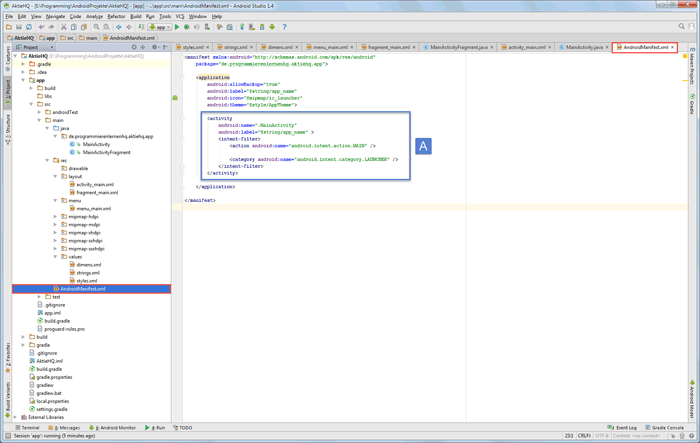
Die AndroidManifest.xml Datei sollte in Android Studio nun wie folgt aussehen:
Jetzt haben wir alle Vorbereitungen fast abgeschlossen. Theoretisch könnten wir unsere Android App jetzt starten. Bevor wir dies aber tun, werden wir die Einstellungen in der build.gradle Datei überprüfen und wenn nötig anpassen.
8. Die build.gradle Datei anpassen
Hinweis: Dieser Abschnitt ist informativ. Ihr müsst und solltet daher auch keine Änderungen an der build.gradle Datei vornehmen.
In der Datei build.gradle werden wichtige Einstellungen für das Erstellen (build) unserer Android App vorgegeben. Da Android SDK stetig weiterentwickelt wird, sind die Einstellungen in der Gradle-Datei bei jedem User von Android Studio etwas anders.
Als dieses Android Tutorial entwickelt wurde, war gerade die Android API 23 aktuell. Android entwickelt sich schnell weiter, so dass es bald die Android API 24 geben wird. Dann werden auch die Werte in der Gradle-Datei etwas anders als die hier gezeigten sein.
Soviel zur Einleitung in die Gradle-Problematik. Wir öffnen nun die Datei build.gradle in dem app-Ordner unseres Projekts. Dazu klicken wir doppelt auf die build.gradle-Datei.
Nun sollte sich die build.gradle-Datei im Editorfenster von Android Studio geöffnet haben. Sie wird uns als app-Tab angezeigt:
Folgende Werte in der Gradle-Datei sind besonders interessant:
- minSdkVersion: 10
- targetSdkVersion: 23
Die minSdkVersion legt fest, bis zu welcher Plattform unsere App noch kompatibel ist. Der Wert API 10 steht für eine sehr alte Version von Android (Gingerbread), welche Android 2.3.3 entspricht. Bei euch wird wahrscheinlich ein höherer Wert stehen.
Die targetSdkVersion legt fest, für welche Zielplattform wir unsere App entwickeln wollen. Hier API 23, welche Android 6.0 entspricht und momentan auf den neuesten mobilen Geräten installiert ist. Später, zu Testzwecken, wird auch unser Android Virtual Device diese API emulieren.
Die compileSdkVersion richtet sich nach den verwendeten Android SDK Build-tools, die mit der Zeit aktualisiert werden. Der dort eingetragene Wert muss zu den Build-tools passen. Momentan sind sie in der Version 23.0.3 verfügbar.
Achtung! Man kann keine beliebigen Werte in die Gradle-Datei eintragen. Es müssen immer die entsprechenden Android SDK Tools auf dem Entwicklungssystem installiert sein und sie müssen mit der korrekten Versionsnummer benannt werden.
Die SDK Tools werden über den SDK Manager von Android Studio verwaltet, den wir in der vorherigen Lektion des Tutorials kennengelernt haben. Daher ist es wichtig, dass ihr die Anweisungen im vorherigen Teil des Android Tutorials genau befolgt.
8.1 Kompilieren unserer Android App (Make Project)
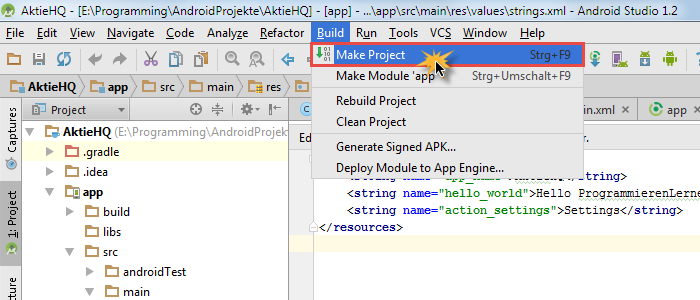
Als letzten Schritt in diesem Abschnitt lassen wir unser Projekt neu erstellen. Wir klicken dafür in der oberen Menüleiste auf den Eintrag Build und dort auf den Befehl Make Project.

Das Projekt neu erstellen mit dem Befehl: Build -> Make Project
Daraufhin wird unser Android Studio Projekt kompiliert und dabei neu erstellt, somit werden unsere Änderungen in den neuen Build übernommen.
Im nächsten Abschnitt werden wir ein Android Virtual Device (AVD) einrichten, auf dem wir dann unsere App emulieren werden.
9. Android Virtual Device (AVD) einrichten
Unsere App können wir auf einem Android Gerät oder in der Entwicklungsumgebung ausführen.
In diesem Teil des Tutorials werden wir den Android Emulator einrichten, so dass wir unsere App am PC ausführen und testen können. Dazu müssen wir zunächst ein virtuelles Gerät einrichten.
Von Android Studio wird uns dafür der Android Virtual Device Manager, kurz AVD Manager, zur Verfügung gestellt.
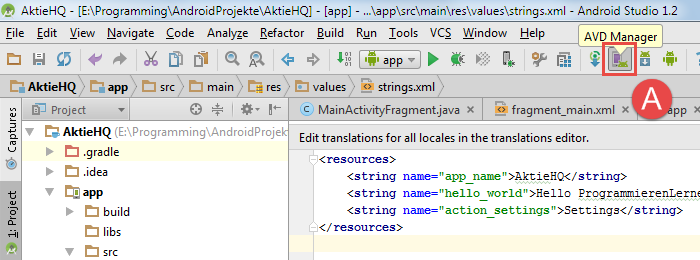
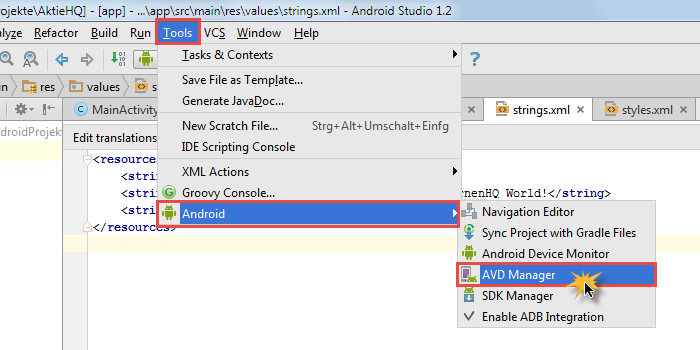
Wir können den Manager auf zwei Arten öffnen. Mit einem Klick auf das AVD Manager-Symbol in der oberen Menüleiste oder direkt über das Hauptmenü, indem wir auf Tools>Android>AVD Manager klicken. Siehe die folgenden beiden Abbildungen:

Android Virtual Device Manager über das AVD Manager-Symbol öffnen

Android Virtual Device Manager über das Menü öffnen
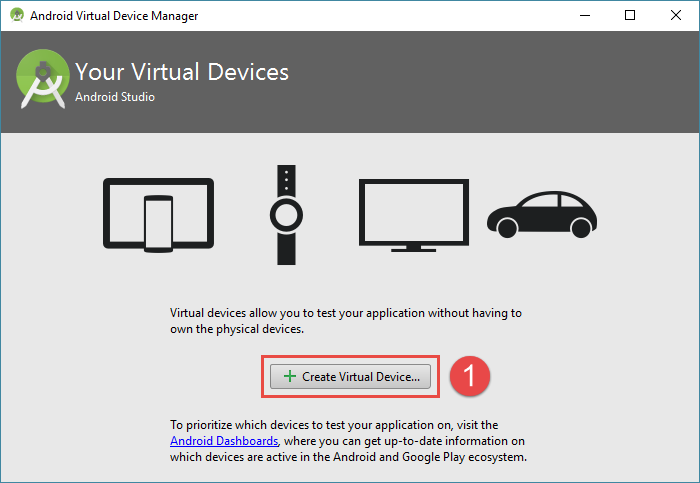
Nachdem der AVD Manager das erste Mal gestartet wurde, öffnet sich der Your Virtual Devices-Dialog des Managers. Wir haben an dieser Stelle die Möglichkeit ein Android Virtual Device einzurichten.
Da unsere Android App auch auf Tablets laufen wird, richten wir nun ein AVD ein, das wir als Tablet-Emulator nutzen werden.
Mit einem Klick auf Create Virtual Device... können wir ein neues AVD erstellen lassen:

Android Virtual Device Manager: Der Your Virtual Devices Dialog
Als Erstes müssen wir ein Hardware-Profil für das AVD festlegen. Wir wählen als Category den Eintrag Tablet aus und als Device den oberen Eintrag Nexus 9. Anschließend klicken wir auf den Next-Button.
Jetzt wählen wir als System Image das oberste Image mit dem Release Name Marshmallow mit API Level 23 und x86 aus. Die anderen Images aus der Liste können heruntergeladen werden, so dass man später AVDs mit verschiedenen API-Versionen einrichten kann. Wir begnügen uns aber an dieser Stelle mit einem AVD.
Das ausgewählte System Image wird auf dem Emulator ausgeführt werden. Da wir für Android API 23 als Zielplattform (siehe targetSdkVersion) entwickeln, wählen wir Android 6.0, welches API Level 23 entspricht. Mit einem Klick auf Next wechseln wir zum nächsten Dialog.
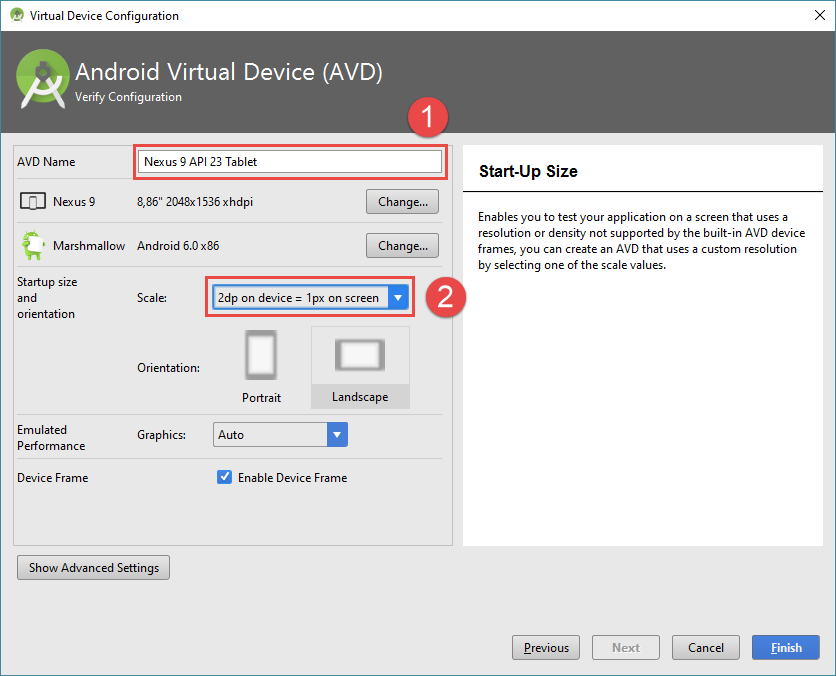
Jetzt haben wir unser AVD fast eingerichtet. In diesem letzten Dialog nehmen wir die beiden folgenden Änderungen vor:
- AVD Name: Nexus 9 API 23 Tablet
- Scale: 2dp on device = 1px on screen
Die übrigen Einstellungen übernehmen wir unverändert. Anschließend klicken wir auf den Finish-Button und lassen unser AVD mit dem Namen Nexus 9 API 23 Tablet erstellen.
Nun wird unser Android Virtual Device (AVD) von dem AVD Manager erstellt. Dieser Vorgang kann einige Momente dauern.
10. Android Virtual Device (AVD) im Emulator starten
Nachdem das Android Virtual Device (AVD) nach unseren Vorstellungen erstellt wurde, möchten wir es in dem Android Emulator ausführen.
Schritt 1: AVD Manager öffnen und auf Launch this AVD in the emulator-Button klicken. Dazu öffnen wir den AVD Manager entweder über das Hauptmenü oder das AVD Manager-Symbol in der oberen Menüleiste.
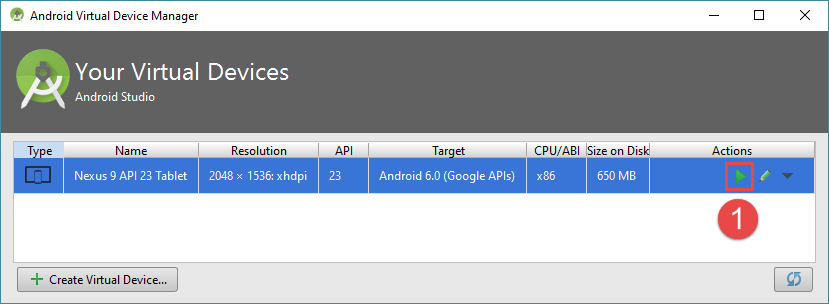
Der AVD Manager sollte jetzt auch das, von uns eingerichtete, Android Virtual Device (AVD) als Eintrag in der Your Virtual Devices-Liste anzeigen. Zum Starten des AVDs müssen wir nur noch auf das grüne Play-Symbol rechts in der Actions-Spalte klicken.
Das erstellte AVD wird nun im Emulator gestartet. Der Startvorgang kann manchmal sehr lange dauern. Es ist also etwas Geduld gefragt. Nach 10 Minuten sollte der Vorgang aber abgeschlossen sein.
Die Startzeit ist von vielen Komponenten abhängig, daher ist eine genaue Zeitangabe nicht möglich. Außerdem nimmt das erste Starten zusätzliche Zeit in Anspruch. Dies alles solltet ihr berücksichtigen, um nicht vorzeitig den Startprozess abzubrechen.
Nachdem das AVD im Emulator gestartet wurde, sehen wir in dem neu erschienenen Emulator-Fenster den Startbildschirm unseres AVDs. Wir werden als Nächstes in Android Studio auf die Android-Ansicht wechseln, in der wir die Kommunikation mit unserem Virtual Device überwachen können.
Schritt 2: In Android Studio auf die Android-Ansicht wechseln. Dazu klicken wir in Android Studio auf den Menüeintrag 6: Android Monitor in der Statusleiste unten links (Markierung 1). Dadurch wechselt die Ansicht auf Android DDMS. In dieser Ansicht können wir unsere Android Virtual Devices überwachen.
Da wir im Moment nur ein AVD im Emulator gestartet haben, wird auch nur dieses in der Liste angezeigt (Markierung 2). Wir können den Namen des AVDs, den API-Level und die auf dem Device ausgeführten Prozesse erkennen.
Rechts im Bild ist das Emulator-Fenster, in dem unser AVD ausgeführt wird, in den Vordergrund gebracht worden. Wir können nun das AVD im Emulator ausprobieren und einige Apps aufrufen oder verschiedene Einstellungen zu Testzwecken vornehmen.
11. Android App auf dem Android Virtual Device (AVD) emulieren
Jetzt ist es an der Zeit unsere App im Android Emulator auszuführen.
Wichtig ist, dass der Emulator bereits gestartet ist und in einem eigenen Fenster ausgeführt wird (siehe vorheriger Abschnitt).
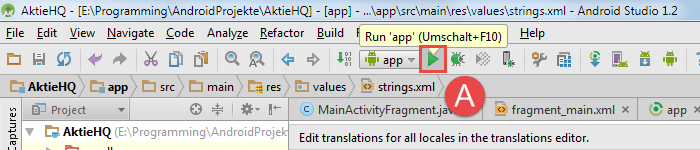
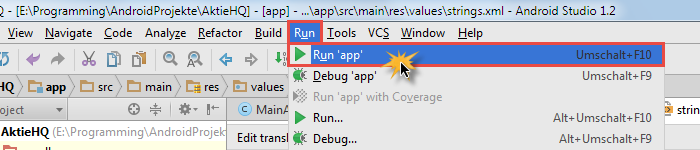
Wir können unsere App auf zwei verschiedene Arten starten. Mit einem Klick auf das Run 'app'-Symbol in der oberen Menüleiste oder direkt über das Hauptmenü, indem wir auf Run>Run 'app' klicken. Siehe die folgenden beiden Abbildungen:

Variante A – Android App über das Run App-Symbol starten

Variante B – Android App über das Menü starten
Die App wird nicht direkt gestartet. Es ist noch ein weiterer Zwischenschritt notwendig. Nachdem wir auf das Run 'app'-Symbol geklickt haben, wird unser Projekt im Hintergrund neu erstellt. Sobald der Build-Prozess erfolgreich abgeschlossen wurde, öffnet sich das kleine Fenster „Select Deployment Target„, in dem wir das Android Virtual Device festlegen, auf dem unsere App ausgeführt werden soll.
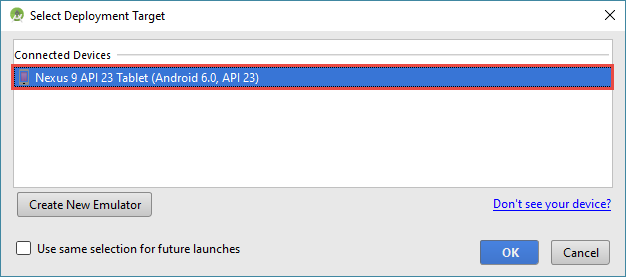
In dem Fenster Select Deployment Target können wir aus den verbundenen virtuellen und physischen Android Geräten auswählen.
Da wir bereits in dem Android Emulator das Nexus 9 API 23 Tablet (Android 6.0, API 23)-AVD in einem anderen Fenster ausführen, wählen wir unter dem Punkt Connected Devices dieses AVD aus. Anschließend klicken wir auf den OK-Button.

Auswählen des AVDs auf dem die App ausgeführt werden soll
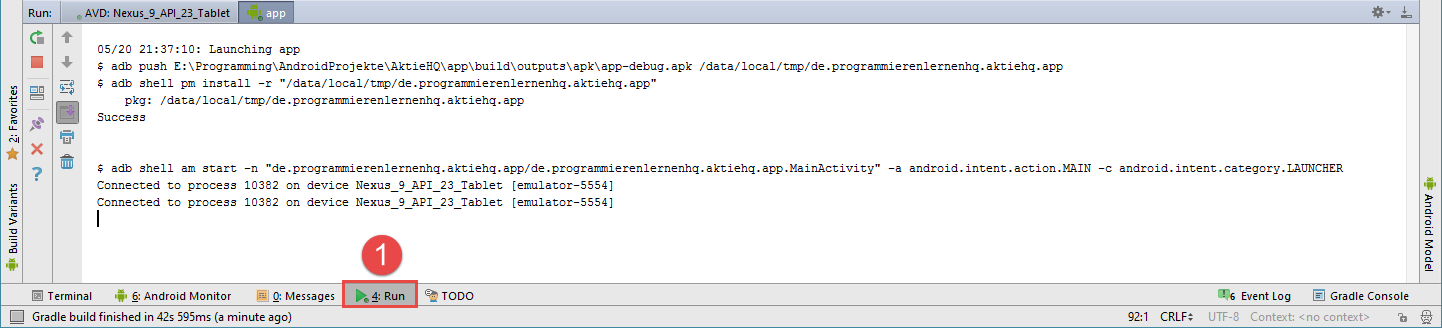
Nun wird die Android App auf unserem erstellten AVD installiert. Den Vorgang können wir im Run-View überwachen. In der folgenden Abbildung sind die aufgezeichneten Meldungen dargestellt:
Nachdem die App auf unserem AVD installiert worden ist, wird sie mittels Konsolenbefehl automatisch von Android Studio gestartet.
Wenn alles funktioniert hat, ist unsere App jetzt im Emulator-Fenster gestartet worden und wir erhalten als Text folgenden String angezeigt: Hallo ProgrammierenLernenHQ World!. Außerdem können wir uns im Android Monitor-View den Prozess unserer ersten App anzeigen lassen.
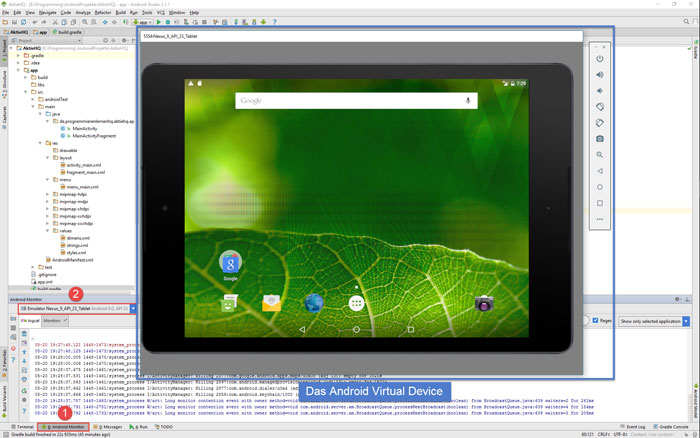
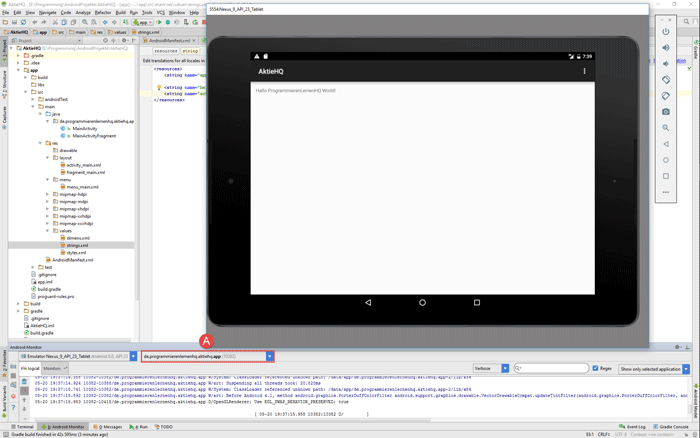
In der folgenden Abbildung sehen wir, dass unsere erste App im Emulator auf dem erstellten AVD ausgeführt wird. Zudem können wir im Android Monitor-View den Prozess unserer App erkennen (siehe Markierung A).
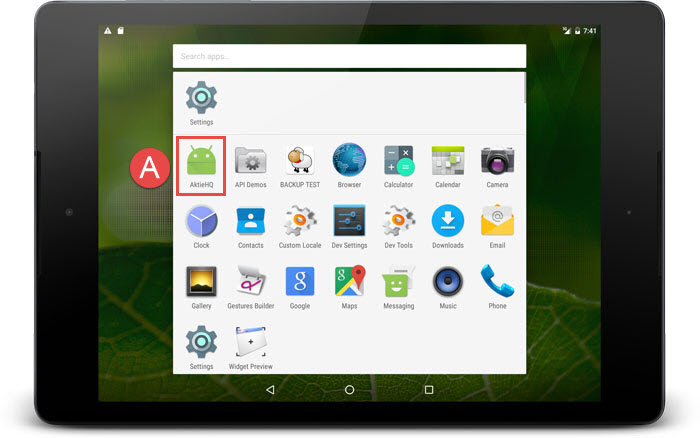
Da unsere Android App auf dem AVD installiert wurde, können wir sie auch selbst auf dem Emulator starten. Dazu gehen wir einfach in das App-Menü des AVDs und klicken auf das Symbol unserer Android Anwendung.
Die App bleibt auf dem AVD installiert. Wir können also beim nächsten Mal das AVD auf dem Emulator ausführen und in diesem unsere dann bereits installierte App starten. Das Starten erfolgt intuitiv über das App-Menü unseres Android Virtual Devices.
Zusammenfassung
Mit dem Ende der zweiten Lektion unseres großen Android Tutorials sind wir für die Entwicklung eigener Android Apps bestens vorbereitet. Wir hatten bereits in der vorherigen Lektion Android Studio installiert und nach unseren Bedürfnissen eingerichtet.
Damit wir unsere Apps direkt auf dem Rechner testen und debuggen können, haben wir nun in dieser Lerneinheit den Android Emulator und ein Android Virtual Device (AVD) eingerichtet. Auf dem AVD haben wir zu Testzwecken bereits unsere erste einfache App ausführen lassen.
Soweit sind die Vorbereitungen abgeschlossen und das Programmieren unserer ersten komplexeren App kann beginnen.