In dieser Lektion werden wir uns mit dem App Ressourcen System von Android beschäftigen.
Eine App Ressource haben wir bereits in der vorherigen Lektion kennen gelernt. Und zwar die XML-Layout Datei, mit deren Hilfe das Aussehen der Start-Activity definiert wurde. In Android Anwendungen sind aber noch viele weitere App Ressourcen von großer Bedeutung. Sie ermöglichen einen modularen Aufbau der Anwendung.
Wir werden uns in dieser Lektion mit einigen dieser App Ressourcen beschäftigen. Dabei werden wir die Fragen klären was App Ressourcen eigentlich sind und warum man sie unbedingt verwenden sollte. Anschließend werden wir Änderungen an der strings.xml Ressourcen-Datei vornehmen und die Ressourcen-Datei dimens.xml, mit der wir Abstände und Maße unserer App definieren, anlegen.
Abschließend werden wir von der XML-Layout Datei activity_main.xml auf die neu angelegten App Ressourcen zugreifen und unsere eigene App dadurch modularer machen. Ziel dieser Lektion soll sein, zu verstehen, warum App Ressourcen in Android eine so große Bedeutung besitzen und wie man sie in der eigenen Anwendung richtig verwendet.
1. Was sind App Ressourcen in Android?
App Ressourcen sind extern ausgelagerte Dateien sowie einfache statische Inhalte. Oft genutzte Ressourcen sind bspw. Layout-Definitionen, Strings für die Benutzeroberfläche, Bilddateien wie Bitmaps oder Menü-Definitionen. Auf App Ressourcen kann mit Hilfe von Resource-IDs vom Quellcode aus zugegriffen werden. Die jeweilige ID wird automatisch beim Kompilieren generiert und in der lokalen Ressourcen-Klasse R.java verwaltet.
Durch Verwenden von App Ressourcen werden Anwendungsressourcen und -quellcode strikt voneinander getrennt. Aufgrund dieser Trennung ergeben sich die folgenden beiden Vorteile:
-
Effektiveres Entwickeln – Durch die Trennung von App Ressourcen und Quellcode können beide unabhängig voneinander organisiert und überarbeitet werden. Dadurch ist es bspw. möglich die visuelle Struktur von XML-Layout Dateien für die grafische Benutzeroberfläche der App übersichtlich darzustellen. Würde das User Interface der Anwendung im Quellcode definiert, wäre dies nicht möglich.
-
Unterstützen verschiedener Geräte-Konfigurationen – Mit Hilfe von bestimmten Unterverzeichnissen im Ressourcen-Ordner ist es möglich verschiedene Geräte-Konfigurationen effektiv zu unterstützen. So können bspw. für unterschiedliche Sprachen oder Bildschirmgrößen alternative App Ressourcen zur Verfügung gestellt werden. Das Android System verwendet dann zur Laufzeit automatisch die zu der Geräte-Konfiguration passende Ressource.
Wir werden uns nun in den folgenden beiden Abschnitten damit beschäftigen, wie App Ressourcen im Android Studio Projekt bereitgestellt werden und auf welche Arten der Zugriff auf die Ressourcen erfolgen kann.
1.1 Bereitstellen von App Ressourcen
In Android Studio werden die Ressourcen der Anwendung im res/ Ordner des Projekts organisiert. Dabei werden die Ressourcen mit Hilfe verschiedener Unterverzeichnisse nach Typ und Geräte-Konfiguration gruppiert. Es können auf diese Weise auch alternative Ressourcen für bestimmte Geräte-Konfigurationen zur Verfügung gestellt werden.
In der unteren Auflistung ist eine typische Datei-Hierarchie eines Android Studio Projekts aufgeführt:
res/
drawable/
graphic.png
layout/
activity_main.xml
activity_detail.xml
layout-land/
activity_main.xml
menu/
settings_menu.xml
mipmap-hdpi/
icon.png
mipmap-xhdpi/
icon.png
values/
colors.xml
dimens.xml
strings.xml
styles.xml
xml/
preferences.xml
Anhand der oberen Auflistung ist zu erkennen, dass sich alle App Ressourcen in den Unterverzeichnissen des res/ Ordners befinden. Die Namen der Unterverzeichnisse sind genau vorgegeben und müssen unbedingt eingehalten werden. In dem res/ Ordner selbst dürfen sich keine Dateien befinden.
Die folgenden Unterverzeichnisse können im res/ Ordner des Android Projekts standardmäßig angelegt werden:
| anim/ | In diesem Ordner werden XML Dateien abgelegt, mit deren Hilfe Animationen definiert werden können. Mit den Dateien können Animationen für Eigenschaften und View-Objekte definiert werden (property und tween animations). |
| color/ | Hierin werden keine Farben per XML Datei definiert, wie der Ordnername vermuten lässt, sondern sog. ColorStateLists. Ein View-Objekt kann in verschiedenen Zuständen existieren, bspw. fokussiert oder gedrückt. Mit einer ColorStateList können die Farben für die jeweiligen Zustände vorgegeben werden. |
| drawable/ | Hier werden Bilddateien abgelegt die auf den Bildschirm gezeichnet werden können. Dies können bspw. Bitmap Dateien, wie .png, .jpg und .gif, sein. Es können auch XML Dateien abgelegt werden, die das Aussehen von Bilddateien modifizieren. |
| mipmap/ | In diesen Ordnern wird das Launcher Icon abgelegt. Es sind verschiedene mipmap-Ordner automatisch angelegt worden. Jeder enthält das Standard Launcher Icon. Die Icons unterscheiden sich nur in ihrer Auflösung. Die Bezeichnung dpi steht für dots per inch, also die Anzahl der Bildpunkte pro Zoll. Die Bezeichnung hdpi (high dpi) deutet auf eine hohe Pixeldichte hin. |
| layout/ | Dieses Unterverzeichnis haben wir bereits kennengelernt. Die Standard-Layout Dateien für die grafische Benutzeroberfläche der Android Anwendung werden hier abgelegt. Es ist eines der wichtigsten Ressourcen-Verzeichnisse im Android Studio Projekt. |
| menu/ | Auch die Struktur von Menüs wird in Android mittels XML Dateien vorgegeben. Über die XML-Menü Dateien können verschiedene Menüs wie bspw. das Options Menu oder das Context Menu der Android Anwendung definiert werden. |
| raw/ | Beliebige Dateien können in ihrer Ausgangsform in diesen Ordner gespeichert werden. Diese Ressourcen können dann als Raw InputStream ausgelesen werden. Mit Resource.openRawResource() und der Ressourcen-ID in der Form von R.raw.filename wird auf den Inhalt der Datei zugegriffen. |
| values/ | XML Dateien die einfache Werte, wie Strings, Integer- oder Farbwerte, enthalten, werden in dem Normalerweise werden aus den XML-Ressourcen Dateien in den Unterordnern des res/ Ordners einzelne Ressourcen auf Basis des verwendeten Dateinamens definiert. Bei Dateien im values/ Ordner ist dies anders. In ihnen können mehrere Ressourcen pro XML Datei definiert werden. In jeder Datei dieses Ordners definiert jedes Kindelement des <resources> Element eine eigene Ressource. Zum Beispiel erzeugt ein <string> Element eine R.string.elementname Ressource und ein <color> Element eine R.color.elementname Ressource. Da jede Ressource in ihrem eigenen XML-Element definiert wird, können die Dateien im values/ Ordner beliebig benannt werden. Auch können verschiedene Ressourcen-Typen in einer XML Datei definiert werden. Es ist jedoch besser die Ressourcen-Typen auf folgende Art voneinander zu trennen:
|
| xml/ | Beliebige XML Datein, die zur Laufzeit ausgelesen werden können, werden in diesem Ordner abgelegt. Auf die Ressourcen kann mittels Resources.getXML() und der jeweiligen Ressourcen-ID als Argument in der Form R.xml.filename zugegriffen werden. |
Alle Ressourcen-Dateien, die in den oben aufgeführten Unterverzeichnissen abgelegt werden, werden als „default“ resources bezeichnet. D.h. mit diesen Ressourcen wird das Standard-Aussehen und der -Inhalt der Anwendung definiert. Um spezielle Ressourcen für bestimmte Geräte-Konfigurationen bereitzustellen, müssen alternative Ressourcen-Ordner neben den Standard-Ordnern erstellt werden.
Ein alternatives Layout für das Betreiben der App im Landscape-Modus wird folgendermaßen bereitgestellt:
res/
layout/
activity_main.xml
activity_detail.xml
layout-land/
activity_main.xml
In dem alternativen Ressourcen-Ordner layout-land/ befindet sich die XML-Layout Datei activity_main.xml, welche extra für den Betrieb der App im Landscape-Modus optimiert wurde. Auf diese Weise können Android Geräte die große Breite im Querformat besser nutzen.
Das Android System prüft dann zur Laufzeit die aktuelle Geräte-Konfiguration und lädt die passenden Ressourcen für die App. In dem oberen Beispiel würde im normalen Betrieb (Portrait-Modus) das UI-Layout der MainActivity mit Hilfe der activity_main.xml Datei des layout/ Ordners definiert. Wird das Android Gerät gedreht und damit im Landscape-Modus betrieben, erkennt dies das Android System automatisch und prüft ob eine alternative Ressource für diesen neuen Betriebsmodus vorhanden ist.
Dazu wird nach der passenden XML-Layout Datei im alternativen Ressourcen-Ordner layout-land/ gesucht. Da die passende Datei in unserem Beispiel vorhanden ist, wird sie automatisch geladen und das UI-Layout der MainActivity jetzt mit Hilfe der activity_main.xml Datei des layout-land/ Ordners definiert.
Die Benennung der alternativen Ressourcen-Ordner erfolgt nach streng vorgegeben Regeln. Auf diese Weise wird sichergestellt, dass das Android System die passenden Ressourcen automatisch finden und verwenden kann. Detaillierte Informationen über alternative Ressourcen in Android findet ihr hier.
1.2 Zugreifen auf App Ressourcen
Wir wissen nun, wie App Ressourcen in Android zur Verfügung gestellt werden und welche Ressourcen-Typen dabei in welche Ressourcen-Ordner eingruppiert werden müssen. Als Nächstes werden wir klären, wie auf die bereitgestellten Ressourcen innerhalb der Android Anwendung zugegriffen wird.
Sobald eine App Ressource der Android Anwendung zu Verfügung gestellt wurde, kann auf sie mit Hilfe einer Ressourcen-ID zugegriffen werden. Alle Ressourcen-IDs sind in der lokalen Ressourcen-Datei R.java definiert, welche automatisch vom android asset packaging tool (aapt) beim Kompilierten des Projekts generiert wird.
Die R Klasse enthält Ressourcen-IDs für alle Ressourcen innerhalb des res/ Ordners. Für jeden Ressourcen-Typ besitzt sie eine Unterklasse (R.string für alle String-Ressourcen) und für jede Ressource dieses Typs besitzt sie eine Integer-Konstante (zum Beispiel R.string.welcome_message). Der Wert dieser Integer-Konstante ist die Ressourcen-ID, mit deren Hilfe auf die Ressource zugegriffen werden kann.
Eine Ressourcen-ID besteht aus folgenden Komponenten:
-
Ressourcen-Typ – Jede App Ressource wird nach ihrem Typ eingruppiert. In der R Klasse bilden die Ressourcen-Typen jeweils eigene Unterklassen, wie bspw. color, drawable, layout und string.
-
Ressourcen-Namen – Dieser ist entweder der Dateiname ohne Dateinamenerweiterung (activity_main ohne .xml) oder der Wert des android:name XML-Attributs, wenn die Ressource ein einfacher Wert, wie ein String oder ein Farbwert, ist.
Mit Hilfe einer solchen Ressourcen-ID kann auf zwei Arten auf die entsprechende App Ressource zugegriffen werden:
-
Zugriff im Quellcode – Im Code erfolgt der Zugriff mittels einer Integer-Konstante der jeweiligen Unterklasse von R, wie bspw. R.string.welcome_message für den Zugriff auf eine Ressource vom Typ string die den Ressourcen-Namen welcome_message besitzt.
-
Zugriff in XML-Datei – Die XML-Syntax für den Zugriff auf eine App Ressource ähnelt der Ressourcen-ID stark. Mit dem XML-Code @string/welcome_message wird auf eine Ressource vom Typ string mit dem Ressourcen-Namen welcome_message zugegriffen.
Wir werden nun beide Zugriffsarten ausführlicher besprechen. Dazu werden wir beispielhaft auf eine String-Ressource zugreifen. Die String-Ressource wird in der XML Datei res/values/strings.xml auf folgende Art definiert:
<resources>
<string name="welcome_message">Hello CodeYourApp World!</string>
</resources>
Wir werden nun per Quellcode auf die String-Ressource zugreifen. Danach zeigen wir, wie der Zugriff auf die Ressource per XML Datei erfolgt.
1.2.1 Auf Ressourcen per Quellcode zugreifen
Innerhalb des Quellcodes kann auf App Ressourcen mit Hilfe der Ressourcen-ID zugegriffen werden. Die Ressourcen-ID wird dabei einer zugehörigen Methode als Argument übergeben. Mit folgenden Zeilen setzt man den Text eines TextView-Objekts mit Hilfe einer Ressourcen-ID per Quellcode:
TextView welcomeMessageTV = new TextView(this); welcomeMessageTV.setText(R.string.welcome_message);
Die Syntax, um auf die App Ressource zu referenzieren, setzt sich dabei wie folgt zusammen:
R.<resource_type>.<resource_name>
-
R ist die Ressourcen-Klassendatei, in der alle Ressourcen-IDs verwaltet werden. Sie sollte niemals von Hand verändert werden, da sie von dem android asset packaging tool bei jedem Kompilieren des Projekts neu generiert wird. Jede Änderung würde daher beim nächsten Kompilieren automatisch überschrieben werden.
-
<resource_type> ist eine Unterklasse von R, die für den jeweiligen Ressourcen-Typ steht. In unserem Fall ist dies string, da wir auf eine String-Ressource zugreifen möchten.
-
<resource_name> ist entweder der Dateiname der Ressource (ohne Dateinamenserweiterung) oder der Wert des android:name-Attributs des XML-Elements (bei einfachen Werten, z.B. Strings). In unserem Fall ist es der Wert des XML-Attributs, hier welcome_message. Insgesamt ergibt sich: R.string.welcome_message als Referenz zur String-Ressource.
1.2.2 Auf Ressourcen per XML zugreifen
Auch von XML-Ressourcen Dateien kann aus kann auf App Ressourcen mit Hilfe der Ressourcen-ID zugegriffen werden. Dies wird besonders oft beim Erstellen von XML-Layout Dateien angewendet, um auf String- und Image-Ressourcen zu referenzieren. Mit folgenden Zeilen setzt man den Text eines TextView-Objekts mit Hilfe einer Ressourcen-ID per XML:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/welcome_message" />
Die Syntax, um auf die App Ressource von einer XML Datei aus zu referenzieren, setzt sich wie folgt zusammen:
@<resource_type>/<resource_name>
-
Durch das @ Symbol weiß der XML-Parser, dass es sich um eine ID-Ressource handelt.
-
<resource_type> ist eine Unterklasse von R, die für den jeweiligen Ressourcen-Typ steht. In unserem Fall ist dies string, da wir auf eine String-Ressource zugreifen möchten.
-
<resource_name> ist entweder der Dateiname der Ressource (ohne Dateinamenserweiterung) oder der Wert des android:name-Attributs des XML-Elements (bei einfachen Werten, z.B. Strings). In unserem Fall ist es der Wert des XML-Attributs, hier welcome_message. Insgesamt ergibt sich: @string/welcome_message als Referenz zur String-Ressource.
2. Überarbeiten der strings.xml Ressourcen-Datei
Im Theorie-Teil haben wir erfahren wie in Android Anwendungsressourcen bereitgestellt werden und auch wie man auf diese wieder zugreift. Jetzt möchten wir das erlangte Wissen in der Praxis einsetzen und zunächst einige neue String-Ressourcen zur Verfügung stellen. Später werden wir auf die so bereitgestellten String-Ressourcen von unserer XML-Layout Datei aus zugreifen, um die momentan dort fest einprogrammiert Bezeichnungen zu ersetzen.
Wir öffnen nun die strings.xml Ressourcen-Datei im Editorfenster von Android Studio. Dazu klicken wir doppelt auf ihren Dateinamen im Project Tool Window. Die Datei befindet sich im Ressourcen-Ordner res/values/ unseres Projekts. Den bestehenden Quellcode lassen wir unverändert und fügen in ihm zwei neue Zeilen ein.
Der überarbeitet Quellcode der strings.xml Datei ist unten aufgeführt (die eingefügten Zeilen sind grau markiert):
strings.xml
<resources>
<string name="app_name">Zitate</string>
<string name="welcome_message">Hello CodeYourApp World! als String-Ressource</string>
<string name="text_button_activity_main">Hole Daten</string>
</resources>
In Zeile 4 definieren wir die String-Ressource mit der Ressourcen-ID R.string.welcome_message. Als Wert weisen wir ihr die Zeichenkette „Hello CodeYourApp World! als String-Ressource“ zu. Später werden wir diese String-Ressource in der XML-Layout Datei activity_main.xml für den Text des TextView-Objekts nutzen.
In Zeile 5 definieren wir eine weitere String-Ressource mit der ID R.string.text_button_activity_main. In ihr speichern wir den Text für das Button-Objekt unserer Start-Activity.
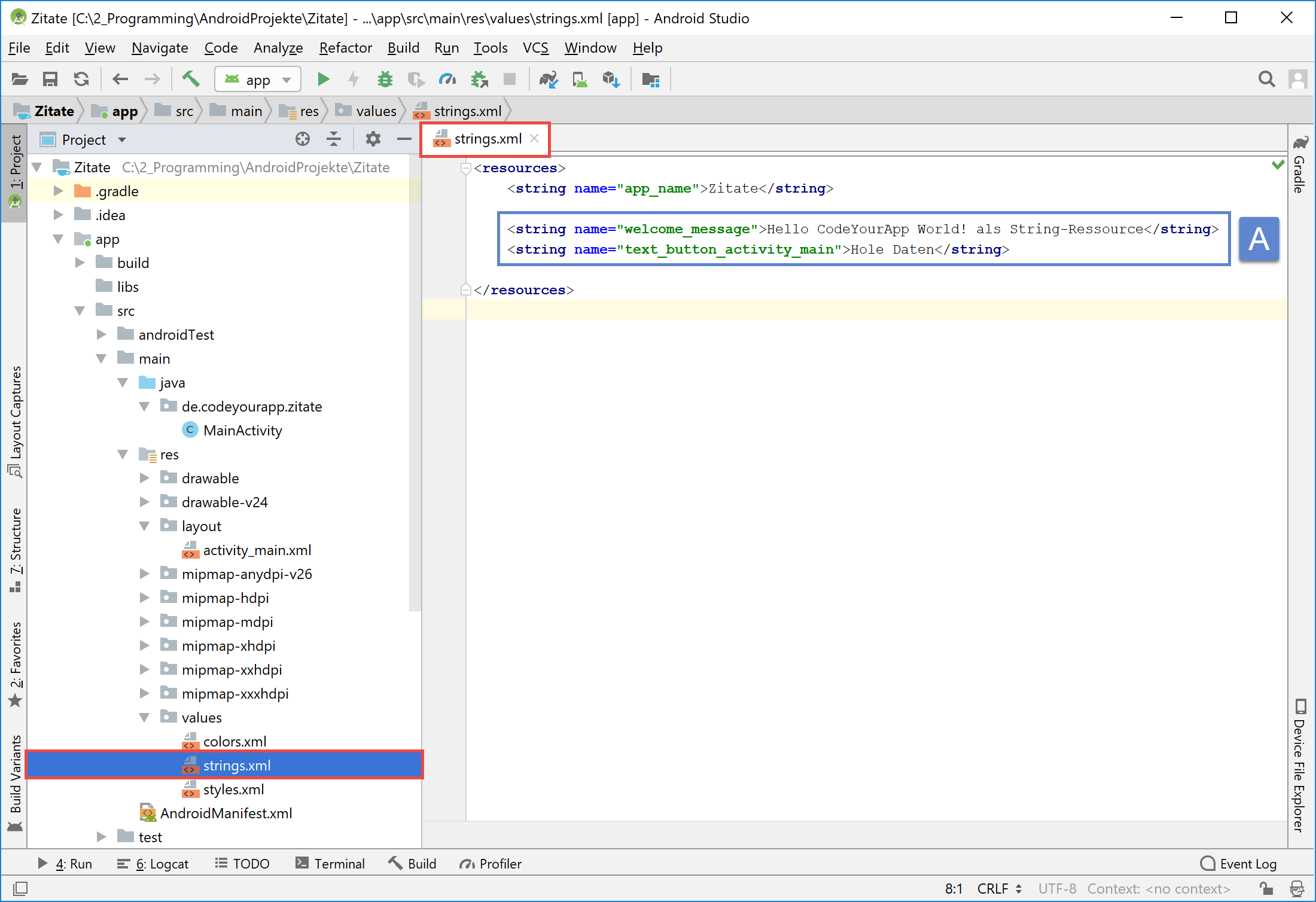
In Android Studio sollte die strings.xml Ressourcen-Datei nun wie folgt aussehen:
Die beiden hinzugefügten String-Ressourcen (Markierung A) werden wir in der XML-Layout Datei wiederverwenden. Doch bevor wir dies tun, werden wir noch einige weitere App Ressourcen definieren, in denen wir allgemeine Abstandsangaben für das UI-Layout unserer Android App vorgeben.
3. Erstellen der dimens.xml Ressourcen-Datei
Für Abstands- und Größenangaben werden in Android Dimensions verwendet. Eine Dimension besteht aus einer Zahl gefolgt von einer der folgenden Maßeinheiten: dp, sp, pt, px, mm, in. Mit Hilfe der beiden Maßeinheiten Density-independent Pixels (dp) und Scale-independent Pixels (sp) werden wir die Abstände und Schriftgröße unserer App definieren.
Bisher haben wir die Angaben für die Abstände und Schriftgröße fest in die XML-Layout Datei der Start-Activity einprogrammiert. Ein solches Vorgehen ist nicht zu empfehlen und sollte wenn möglich vermieden werden. Wir werden daher die Maßangaben in einer eigenen XML Datei als Dimensions-Ressourcen auslagern. Später können wir dann von anderer Stelle auf diese App Ressourcen zugreifen.
Die zu erstellende XML Datei muss in dem res/values/ Ressourcen-Ordner abgelegt werden. Der Dateiname kann in diesem Fall frei gewählt werden, da jede Ressource in ihrem eigenen XML-Element definiert wird. Es ist jedoch empfehlenswert einen selbst sprechenden Dateinamen zu wählen, der über die enthaltenen App Ressourcen informiert. Wir nennen die Datei daher dimens.xml, wie auch die Android Developer Webseite vorschlägt.
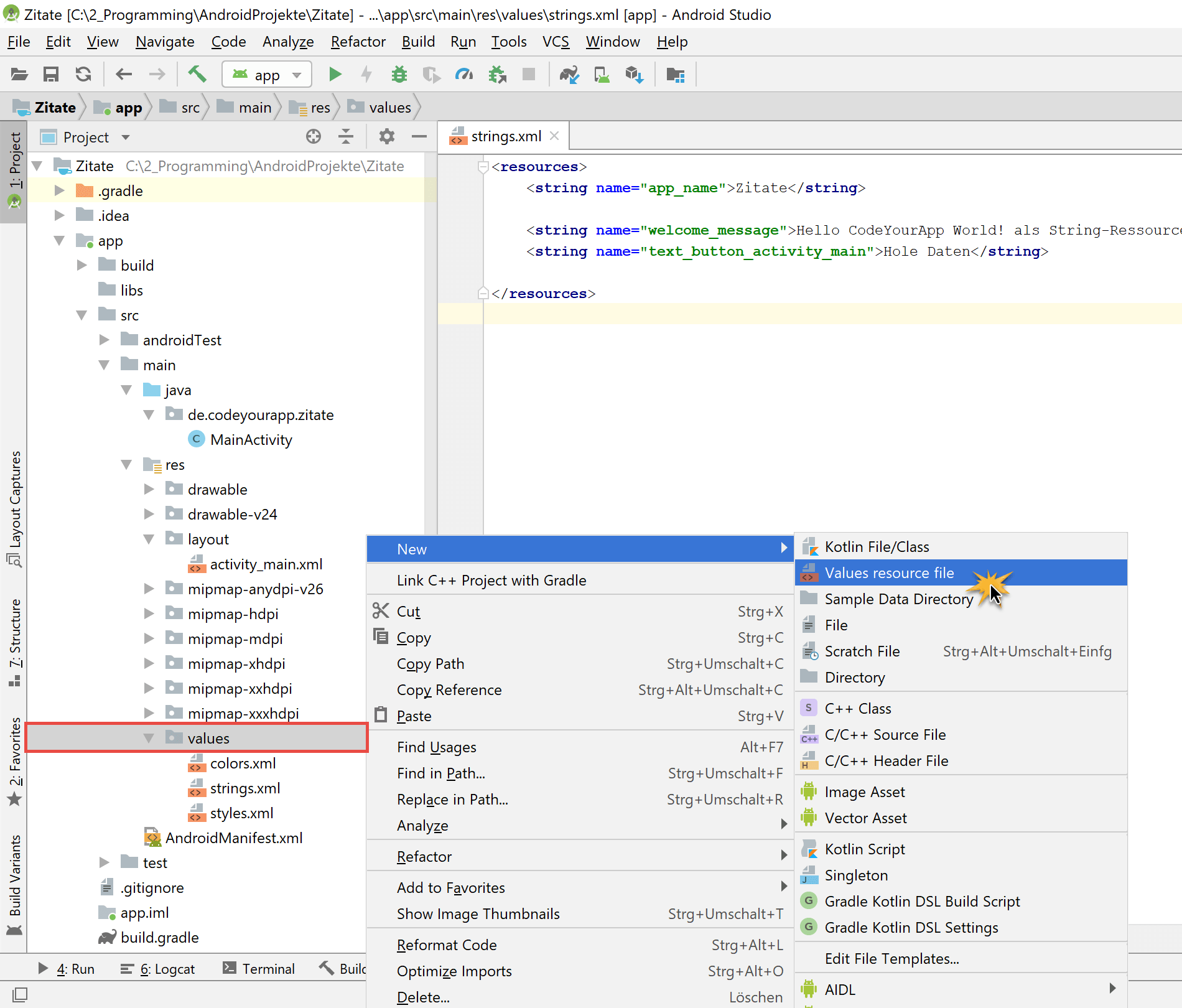
Wir erstellen nun die neue Ressourcen Datei dimens.xml, in welcher wir die allgemeinen Abstände der Bildschirmelemente und die Standard-Schriftgröße definieren. Dazu führen wir die folgenden Schritte aus:
- Mit der rechten Maustaste auf den Ordner values/ in dem Project Tool Window klicken.
- Anschließend den Eintrag New des Kontext-Menüs anklicken.
- Danach auf Values resource file klicken.
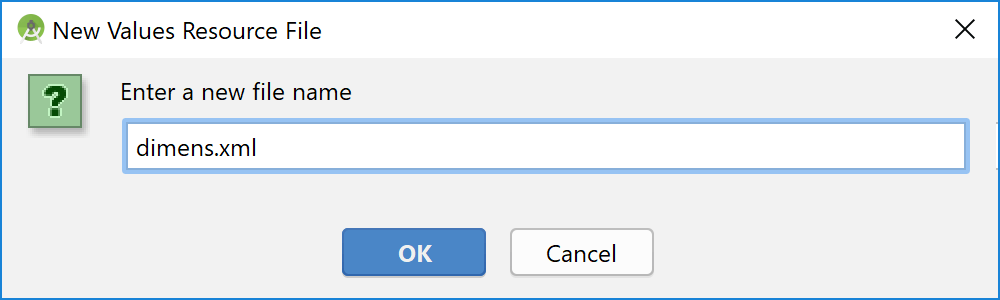
Anschließend öffnet sich der New Values Resource File-Dialog, in welchem wir den Namen der zu erstellenden XML-Datei vorgeben müssen:
Wir tragen in das Feld Enter a new file name den Wert dimens.xml ein und bestätigen anschließend den Dialog mit einem Klick auf den OK Button, woraufhin Android Studio die neue XML-Datei automatisch anlegt und im Editorfenster öffnet.
Falls die Datei nicht automatisch geöffnet wurde, führen wir das Öffnen manuell durch. Dazu klicken wir doppelt auf ihren Dateinamen dimens.xml im Project Tool Window von Android Studio. Die Datei befindet sich im res/values/ Ordner unseres Projekts.
Den generierten XML-Code löschen wir vollständig und fügen an dessen Stelle den folgenden XML-Code ein:
dimens.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="default_margin">20dp</dimen>
<dimen name="default_font_size">18sp</dimen>
</resources>
App Ressourcen, die nur einen einfachen Wert enthalten, benötigen keine eigene XML Datei, sondern werden innerhalb eines <resources> Elements definiert. Das <resources> Element muss dabei das Wurzelelement der XML-Datei sein. In diesem Wurzelelement können beliebig viele einfache App Ressourcen definiert werden. So können sogar Ressourcen von unterschiedlichem Typ, wie string, color oder dimen, in der gleichen XML-Ressourcen Datei definiert werden.
In Zeile 3 definieren wir die Dimensions-Ressource mit der Ressourcen-ID R.dimen.default_margin. Ihr wird als Wert die Abstandsangabe 20dp zugewiesen. Wir werden sie später in unserer XML-Layout Datei wiederverwenden und durch sie die Abstände zwischen den Bildschirmelementen vorgeben.
In Zeile 4 wird eine weitere Dimensions-Ressource angelegt. Ihr wird die Ressourcen-ID R.dimen.default_font_size und den Wert 18sp zugewiesen. Wie ihre ID bereits vermuten lässt, definieren wir durch sie die Standard-Schriftgröße unserer App.
Hinweis: Für Abstandsangaben sollten immer Density-independent Pixels (dp) verwendet werden. Durch sie bleibt das Aussehen der App gleich, auch wenn diese auf Geräten mit unterschiedlichen Bildschirmauflösungen dargestellt wird. Auf einem 160 dpi (dots per inch) Bildschirm entspricht 1 dp ungefähr 1 px. Bei höher auflösenden Bildschirmen werden pro dp mehr px verwendet. Bei niedriger auflösenden Bildschirmen ist dies genau umgekehrt.
Hinweis: Die Schriftgröße einer App sollte immer in Scale-independent Pixels (sp) definiert werden. Wie dp werden auch sp in Abhängigkeit von der Bildschirmauflösung skaliert. In die Skalierung wird zudem die vom Benutzer bevorzugte Schriftgröße miteinbezogen.
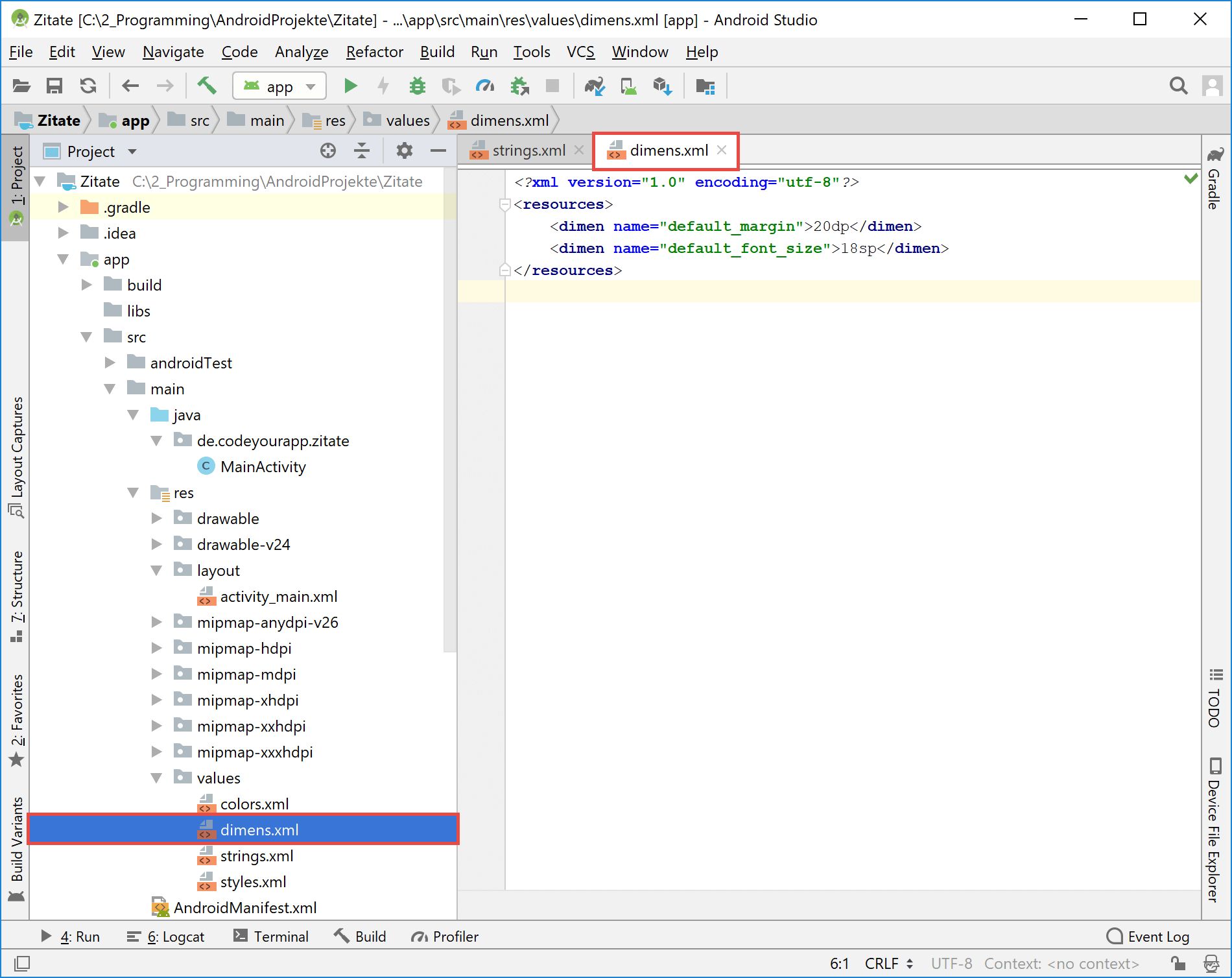
In Android Studio sollte die dimens.xml Datei nun wie folgt aussehen:
Als Nächstes werden wir die beiden hinzugefügten Dimensions-Ressourcen zusammen mit den beiden im vorherigen Abschnitt erstellten String-Ressourcen in der XML-Layout Datei unserer App wiederverwenden.
4. Nutzen der neu angelegten App Ressourcen für das UI-Layout unserer Android App
Jetzt haben wir vier neue App Ressourcen angelegt, zwei String- und zwei Dimensions-Ressourcen. Auf diese Ressourcen werden wir nun von der XML-Layout Datei activity_main.xml aus zugreifen. Und zwar werden die App Ressourcen einige dort fest einprogrammierte Werte ersetzen.
Wir öffnen die Layout-Datei im Editorfenster von Android Studio. Dazu klicken wir doppelt auf ihren Dateinamen im Project Tool Window. Die Datei befindet sich im res/layout/ Ordner unseres Projekts. Standardmäßig öffnet sich nun das Editorfenster in der Design-Ansicht. Damit der XML-Code angezeigt wird, müssen wir im Editorfenster den Tab Code anklicken.
Den bisherigen XML-Code der activity_main.xml Datei ändern wir nun an den markierten Stellen:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:layout_margin="@dimen/default_margin">
<TextView
android:id="@+id/textview_activity_main"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/default_margin"
android:textSize="@dimen/default_font_size"
android:text="@string/welcome_message" />
<Button
android:id="@+id/button_activity_main"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="@dimen/default_font_size"
android:text="@string/text_button_activity_main" />
</LinearLayout>
In den sechs markierten Zeilen werden die fest einprogrammierten Werte durch die jeweils passende App Ressource ersetzt. Dadurch ist unsere Android App später einfacher zu warten und kann leicht in andere Sprachen übersetzt werden.
In Zeile 6 setzen wir den Abstand des LinearLayouts auf den in der Dimensions-Ressource R.dimen.default_margin gespeicherten Wert von 20dp. Der Zugriff erfolgt mit @dimen/default_margin. Durch das @ Symbol weiß der XML-Parser, dass es sich um eine Ressource handelt. Der Ressourcen-Typ ist dimen und der -Name ist default_margin.
In Zeile 12 bis 14 legen wir drei Eigenschaften des TextView-Elements mit Hilfe der neu angelegten App Ressourcen fest. Dabei greifen wir auch auf die String-Ressource R.string.welcome_message zu. Auf die Ressource vom Typ string mit dem Namen welcome_message wird mit @string/welcome_message referenziert.
In Zeile 20 bis 21 setzen wir die Schriftgröße und den Text des Button-Elements. Auch diesmal greifen wir dabei auf die angelegten App Ressourcen zurück.
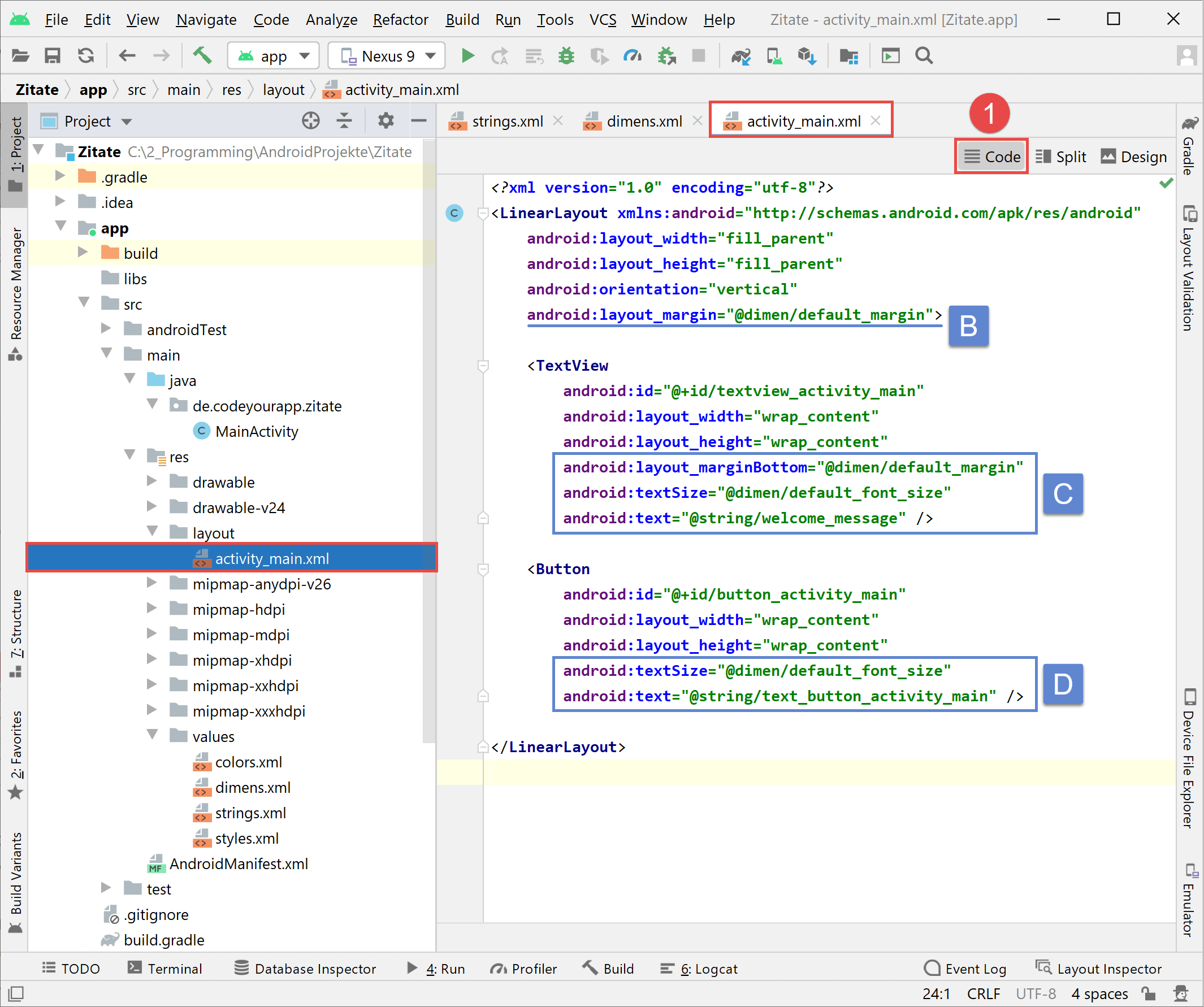
In Android Studio sollte die activity_main.xml Datei nun wie folgt aussehen:
In der oberen Abbildung wurden die überarbeiteten Codestelle mit Markierungen (B, C und D) versehen. An diesen Stellen greifen wir nun von der XML-Layout Datei aus auf die neu angelegten App Ressourcen zu.
Nachdem wir nun alle notwendigen Änderungen an den Projektdateien vorgenommen haben, möchten wir als letzten Schritt dieser Lektion unsere Android App im Emulator testen und überprüfen, ob die angelegten App Ressourcen korrekt in das Layout unserer App eingebunden wurden.
5. Ausführen und Testen unserer Android App
Wir werden nun unserer Android App auf einem Android Virtual Device im Emulator ausführen lassen und überprüfen, ob unsere Anwendung die neu definierten App Ressourcen wie erwartet verwendet.
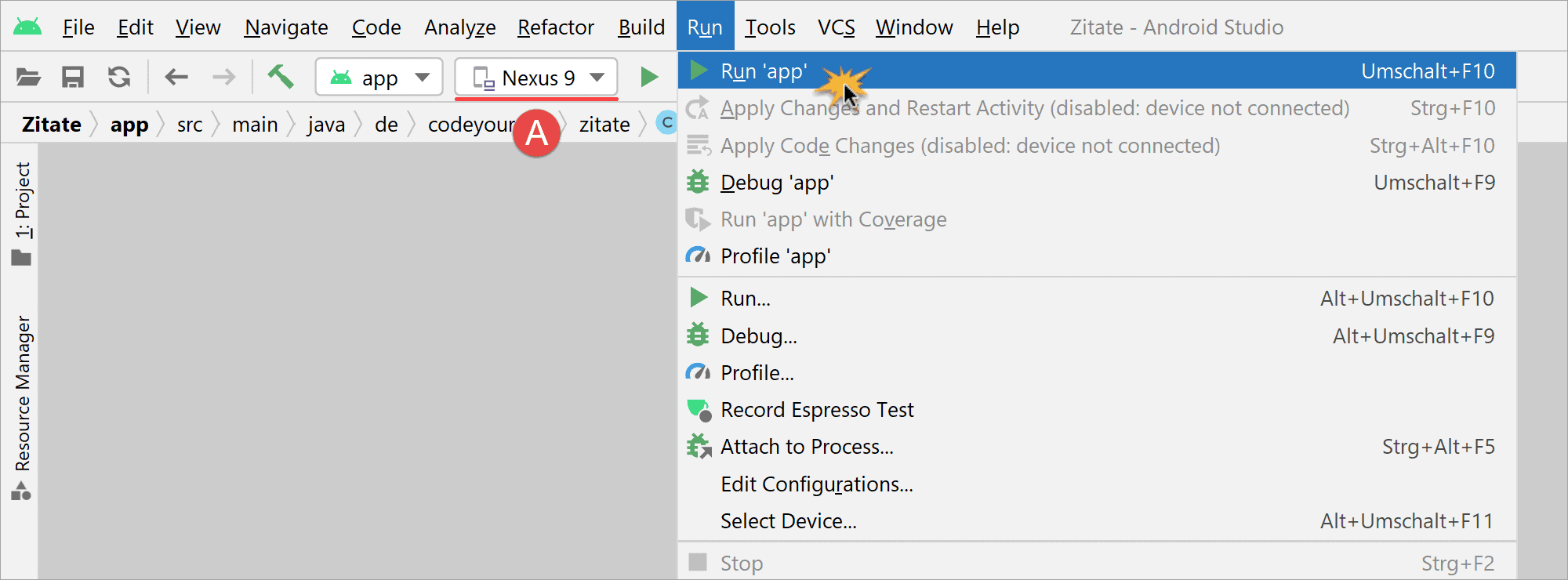
Unsere App starten wir dazu wie gewohnt über den Run > Run 'app' Menüeintrag, den wir über die obere Menüleiste erreichen.
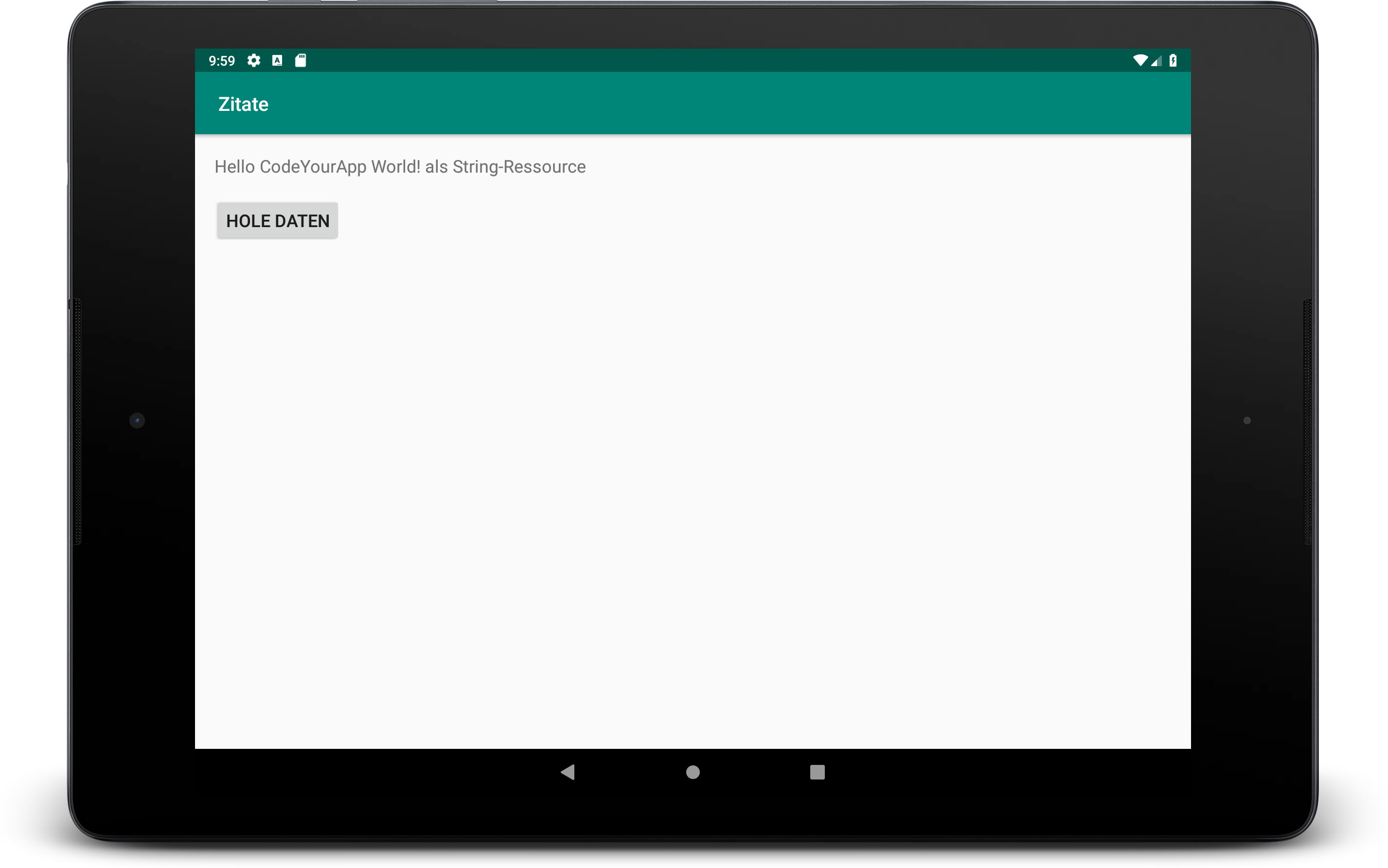
In der unteren Abbildung ist unsere Android App auf dem virtuellen Gerät zu sehen:
Wir erhalten als Text folgenden String angezeigt: Hello CodeYourApp World! als String-Ressource. Zudem befindet sich jetzt unter dem Textfeld ein Button mit der Aufschrift HOLE DATEN, der immer noch keinerlei Funktionalität besitzt.
Am allgemeinen Layout unserer App hat sich nichts geändert, da die Abstände der einzelnen Bildschirmelemente zueinander gleich geblieben sind. Jedoch sind die Abstandswerte nicht mehr fest in der XML-Layout Datei einprogrammiert, sondern werden jetzt aus den angelegten Dimensions-Ressourcen ausgelesen.
Geändert hat sich der angezeigte Text des TextView-Elements, welcher jetzt aus einer String-Ressource ausgelesen wird. Auch der Text des Button-Elements wurde geändert und ist in einer entsprechenden App Ressource hinterlegt worden.
Hinweis: Durch das Verwenden von String-Ressourcen kann unsere Android App jetzt sehr einfach lokalisiert werden. Die übersetzten String-Ressourcen müssen dazu nur in einem alternativen values-Ordner (z.B. res/values-en/) hinterlegt werden. Das Android System würde dann auf Geräte-Konfigurationen mit Sprache Englisch automatisch die ins Englische übersetzten String-Ressourcen verwenden.
Zusammenfassung
Im theoretischen Teil dieser Lektion haben wir uns mit dem App Ressourcen System von Android beschäftigt. Dabei haben wir erfahren, was App Ressourcen eigentlich sind, wie man sie bereitstellt und wieder auf sie zugreifen kann.
Anschließend haben wir im praktischen Teil dieser Lektion einige neue App Ressourcen in den beiden XML-Dateien strings.xml und dimens.xml angelegt. Die letztere Datei mussten wir vorher noch in unserem Android Studio Projekt erstellen und im res/values/ Ordner ablegen.
Am Ende dieser Lektion haben wir von der XML-Layout Datei activity_main.xml aus auf die neu angelegten App Ressourcen zugegriffen und durch sie die fest einprogrammierten Werte ersetzt. Durch das Auslagern der Werteangaben in die neuen App Ressourcen kann unsere App jetzt viel einfacher in Stand gehalten und in andere Sprachen übersetzt werden. Abschließend haben wir unsere App im Android Emulator auf einem AVD zum Testen ausgeführt.
In der nächsten Lektion werden wir uns mit dem Logging-System von Android beschäftigen. Wir werden mehrere Log-Meldungen von unserer Android App ausgeben lassen und auf diese Weise den Zustand unserer Anwendung zur Laufzeit überwachen. Dabei werden wir auch die verschiedenen Logging-Werkzeuge von Android Studio näher kennenlernen.
Weiterführende Literatur
- Developer.android.com: Resources Overview
- Developer.android.com: Color State List Resource
- Developer.android.com: Accessing Resources
- Developer.android.com: Resource Types
- Developer.android.com: String Resources
- Developer.android.com: More Resource Types
- Developer.android.com: Localizing with Resources