Bisher ist unsere Android App nicht in der Lage, gezielt auf Benutzereingaben zu reagieren. Bspw. führt ein Klick auf den Hole Daten-Button oder auf ein Element des ListViews momentan noch zu keiner Reaktion.
In den nächsten vier Lektionen möchten wir dies ändern. Beginnen werden wir mit dem Hole Daten-Button und ihm ein Listener-Objekt zuweisen, welches die Eingaben des Benutzers überwacht und auf diese gezielt reagiert.
Dazu werden wir zunächst im theoretischen Teil beschreiben wie man in Android auf Benutzereingaben reagiert und was Listener-Objekte sind. Dabei werden wir uns auch näher mit anonymen Klassen und ihrem Nutzen bei der Ereignisbehandlung beschäftigen.
Anschließend nehmen wir einige Vorbereitungen am Quellcode unseres Android Projekts vor, die uns später die Erzeugung des Listener-Objekts erleichtern und dadurch die Übersichtlichkeit des Codes erhöhen. Danach implementieren wir einen OnClickListener und registrieren diesen für den Hole Daten-Button unserer Android App.
Mit Hilfe dieses Listeners werden wir Klicks auf den Hole Daten-Button erfassen und anschließend gezielt auf diese Form der Benutzereingabe reagieren, indem wir die im ListView angezeigten Zitate durchmischen lassen. Abschließend werden wir unsere Android App im Emulator auf einem Android Virtual Device ausführen und die Funktionsweise des Hole Daten-Buttons und unserer Anwendung überprüfen.
1. Auf Eingaben des Benutzers in Android reagieren
In Android werden Benutzereingaben als Eingabe-Ereignisse (Input Events) vom Android Framework detektiert und behandelt. Klickt der Benutzer bspw. auf einen Button, so wird dies vom Android System als ein Eingabe-Ereignis erkannt und die Methode performClick() des View-Objekts, auf welchem die Eingabe stattfand (dem Button), automatisch aufgerufen.
Damit von der eigenen Anwendung auch auf den Button-Klick reagiert wird, müsste diese performClick() Methode durch Erweitern der Button-Klasse überschrieben werden. Dies wäre aber nicht sehr praktikabel.
Daher stellt die View-Klasse, von der alle Elemente der grafischen Benutzeroberfläche (wie bspw. Button, ListView und ImageView) abgeleitet sind, die Event Listeners als Hilfsmittel zur Verfügung. Mit Hilfe dieser Event Listener kann sehr komforabel auf die sich ereignete Benutzereingabe reagiert werden.
1.1 Mit Event Listener auf Benutzereingaben reagieren
Ein Event Listener ist ein Interface, welches zur Ereignisbehandlung verwendet wird. Innerhalb der View-Klasse sind mehrere solcher Event Listener-Interfaces definiert. Jedes dieser Interfaces enthält genau eine Methode, eine sog. Callback-Methode, mit der auf das eingetretene Ereignis gezielt reagiert werden kann.
Damit auf das jeweilige Eingabe-Ereignis reagiert wird, muss das entsprechende Event Listener-Interfaces und somit auch dessen Callback-Methode implementiert werden. Anschließend muss von dem implementierten Interface eine Instanz erzeugt und diese für das View-Objekt registriert werden, auf welchem das Eingabe-Ereignis stattfinden wird.
Das OnClickListener-Interface ist ein solches Event Listener-Interface. Es wird für das Reagieren auf Klick-Ereignisse von der View-Klasse bereit gestellt und enthält als einzige Methode die onClick() Methode. Zum Behandeln von Klicks muss daher dieses Interface implementiert und eine Instanz davon für das View-Objekt, auf dem die Klick-Ereignisse stattfinden, registriert werden. Wird nun vom Benutzer auf dieses View-Objekt geklickt, ruft das Android Framework die onClick() Methode der für das View-Objekt registrierten OnClickListener-Instanz auf.
Um also auf ein bestimmtes Eingabe-Ereignis (z.B. Klick auf einen Button) reagieren zu können, muss das zugehörige Event Listener-Interface (z.B. das OnClickListener-Interface) implementiert werden. Anschließend muss von dieser Interface-Implementierung eine Instanz erzeugt und diese dem View-Objekt mit dem interagiert wird (z.B. dem Button) als Event Listener zugewiesen werden.
Das untere Beispiel zeigt, wie das OnClickListener-Interface implementiert und eine Instanz davon für ein Button-Objekt registriert wird:
protected void onCreate(Bundle savedInstanceState) {
...
// Instanziieren der anonymen Implementierung des OnClickListener-Interfaces
View.OnClickListener onButtonClickListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
// innerhalb dieser Methode kann auf den Klick reagiert werden
...
}
};
// Anfordern des Button-Objekts über seine Ressourcen-ID
Button button = (Button) findViewById(R.id.button_activity_main);
// Registrieren der OnClickListener-Instanz für den Button
button.setOnClickListener(onButtonClickListener);
...
}
In den Zeilen 5 bis 11 wird mit Hilfe einer anonymen Klasse das OnClickListener-Interface implementiert. Da es in der View-Klasse definiert ist, wird mit View.OnClickListener darauf verwiesen. Auf diese Weise ist sofort ersichtlich, innerhalb welcher Klasse dieses Event Listener-Interface definiert ist. Von dem nun implementierten OnClickListener-Interface wird eine Instanz erzeugt und ihre Referenz in der Variable onButtonClickListener gespeichert.
In Zeile 14 wird eine Referenz auf das Button-Objekt mit Hilfe der findViewById() Methode angefordert und in der Variable button gespeichert.
In Zeile 17 wird über dieses Button-Objekt die setOnClickListener() Methode aufgerufen. Der Methode übergeben wir die weiter oben erzeugte OnClickListener-Instanz, wodurch der von uns implementierte OnClickListener für den Button registriert wird.
Wird der Button nun angeklickt, erkennt dies das Android Framework und ruft die performClick() Methode des Button-Objekts auf. In der performClick() Methode wird überprüft, ob eine OnClickListener-Instanz für das Button-Objekt registriert wurde. Da dies der Fall ist, wird über das registrierte OnClickListener-Objekt dessen onClick() Methode aufgerufen, in der dann unsere eigene Ereignisbehandlung stattfindet.
Da wir erst das OnClickListener-Interface implementieren mussten, bevor wir eine OnClickListener-Instanz erzeugen konnten, ist sichergestellt, dass auch die onClick() Methode dieses Interfaces von uns ausprogrammiert wurde. Das Android System kann daher sicher sein, dass beim Aufruf der onClick() Methode per Callback das Ereignis ordnungsgemäß behandelt wird.
1.2 Weitere Arten der Event Listener-Interface Implementierung
Es gibt mehre Vorgehensweisen ein Event Listener-Interface zu implementieren. Eine haben wir bereits im oberen Abschnitt kennengelernt. Wir möchten nun noch kurz zwei weitere Arten der Implementierung vorstellen.
Das untere Beispiel zeigt, wie das OnClickListener-Interface implementiert und direkt instanziiert wird:
protected void onCreate(Bundle savedInstanceState) {
...
// Anfordern des Button-Objekts über seine Ressourcen-ID
Button button = (Button) findViewById(R.id.button_activity_main);
// Registrieren der OnClickListener-Instanz für den Button
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// innerhalb dieser Methode kann auf den Klick reagiert werden
...
}
});
...
}
In Zeile 5 wird eine Referenz auf das Button-Objekt mit Hilfe der findViewById() Methode angefordert und in der Variable button gespeichert.
In den Zeilen 8 bis 14 wird das OnClickListener-Interface mit Hilfe einer anonymen Klasse implementiert. Dabei wird bei der Zuweisung eine Instanz des implementierten Interfaces erzeugt und diese der setOnClickListener() Methode übergeben. Auf diese Weise wird das erzeugte OnClickListener-Objekt direkt für den Button registriert.
Hinweis: Anonyme Klassen sind eine Form von inneren Klassen. Sie besitzen, wie der Name schon nahelegt, keinen eigenen Klassennamen. Eine anonyme Klasse wird in Java in einem kombinierten Schritt definiert und instanziiert. Damit dies aber möglich ist, muss entweder eine andere Klasse bereits vorhanden sein, von der sich die anonyme Klasse ableitet oder ein Interface, das von der anonymen Klasse implementiert wird.
Eine große Bedeutung haben anonyme Klassen bei der Programmierung von grafischen Benutzeroberflächen, wo sie für die Implementierung von Event Listener verwendet werden.
Das folgende Beispiel zeigt, wie das OnClickListener-Interface in der Activity-Klasse implementiert werden kann:
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
protected void onCreate(Bundle savedInstanceState) {
...
// Anfordern des Button-Objekts über seine Ressourcen-ID
Button button = (Button) findViewById(R.id.button_activity_main);
// Registrieren der OnClickListener-Instanz für den Button
button.setOnClickListener(this);
...
}
// Implementieren des OnClickListener-Interfaces
public void onClick(View v) {
// innerhalb dieser Methode kann auf den Klick reagiert werden
...
}
...
}
In Zeile 1 wird durch das Schlüsselwort implements gefolgt von dem Namen des Interfaces View.OnClickListener angegeben, dass die Klasse MainActivity dieses Interface implementieren wird. Dazu muss die einzige Methode des Interfaces, die onClick() Methode, von der Klasse ausprogrammiert werden.
Dies geschieht in den Zeilen 16 bis 19. Durch Implementierung des OnClickListener-Interfaces durch die MainActivity-Klasse sind Instanzen dieser Klasse in der Lage den Callback, den Aufruf der onClick() Methode durch das Android Framework, ordnungsgemäß zu behandeln.
Daher wird die MainActivity-Instanz selbst als OnClickListener-Objekt für den Button registriert. Dies erfolgt in Zeile 10 durch Übergabe des this-Objekts an die setOnClickListener() Methode des Button-Objekts.
Diese Vorgehensweise der OnClickListener-Interface Implementierung ist besonders effektiv, wenn mehrere View-Objekte im Layout vorhanden sind, die auf Klicks reagieren sollen. Ihn würde dann allen die MainActivity-Instanz als OnClickListener zugewiesen werden. In der onClick() Methode würde dann ausgewertet welches View-Objekt angeklickt wurde und entsprechend darauf reagiert.
2. Den Quellcode unserer Android App vorbereiten
Bevor wir das OnClickListener-Interface implementieren und eine Instanz davon für den Hole Daten-Button registrieren, werden wir einige Vorbereitungsmaßnahmen am Quellcode unseres Android Projekts durchführen. Sämtliche Änderungen werden am Quelltext der MainActivity-Klasse vorgenommen. Diese Maßnahmen werden uns später die Erzeugung des Listener-Objekts erleichtern und die Übersichtlichkeit des Codes erhöhen.
Die Maßnahmen werden wir in zwei Schritten umsetzen:
- Im ersten Schritt werden wir nicht mehr benötigten Code aus dem Quelltext entfernen.
- Im zweiten Schritt werden wir die beiden Membervariablen mQuoteArrayAdapter und mQuoteListView anlegen und den Rumpf der bindAdapterToListView() Methode überarbeiten.
2.1 Nicht mehr benötigten Code aus der MainActivity-Klasse entfernen
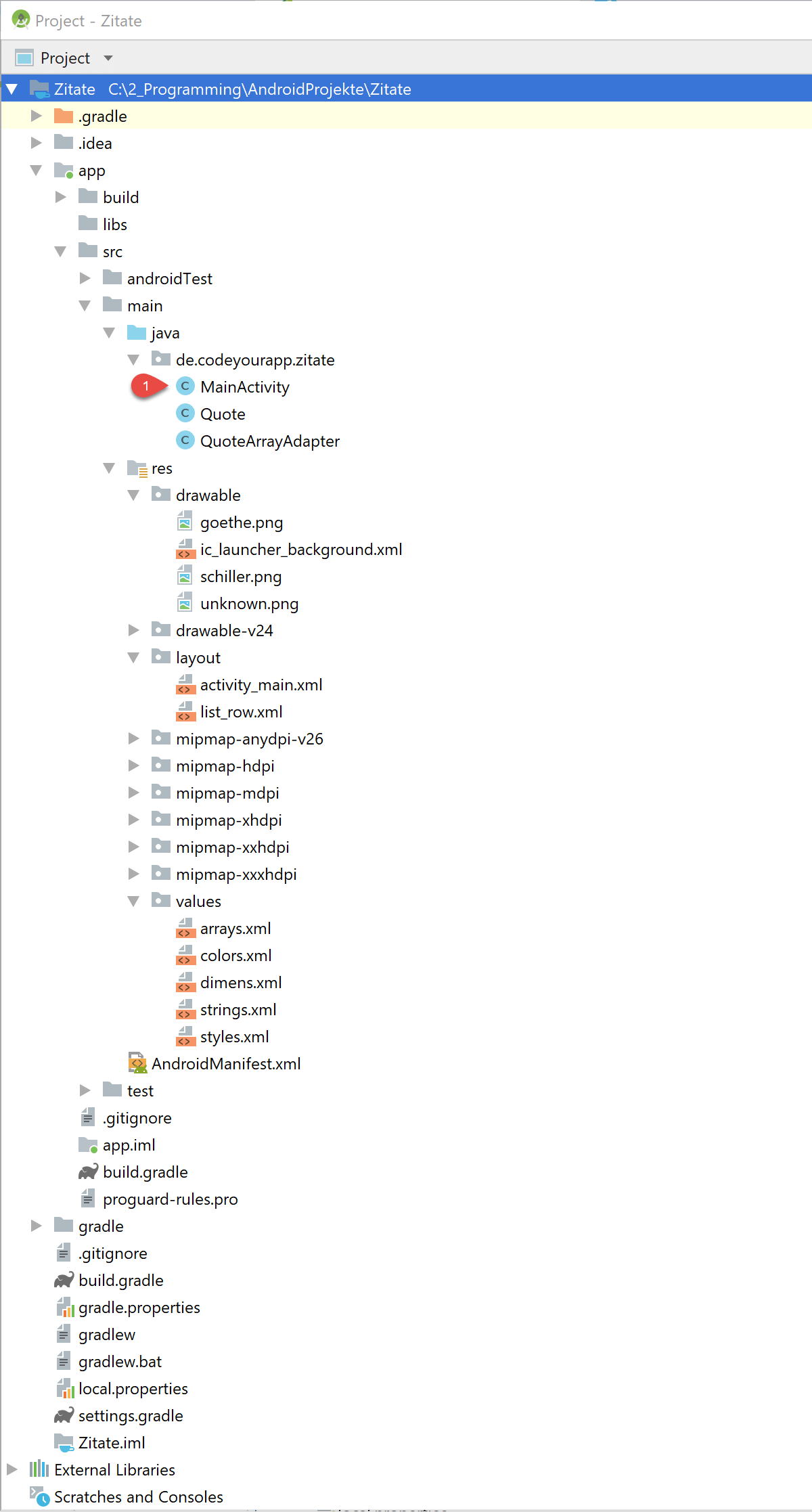
Um die notwendigen Änderungen durchzuführen, öffnen wir die Klassendatei MainActivity.java im Editor von Android Studio. Dazu klicken wir doppelt auf ihren Dateinamen im Project Tool Window. Die Klassendatei befindet sich im Package-Ordner de.codeyourapp.zitate unseres Projekts.
Der aktuelle Quellcode der MainActivity.java Datei ist unten aufgeführt. Die zu entfernenden Codezeilen sind markiert worden:
MainActivity.java
package de.codeyourapp.zitate;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.util.Log;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class MainActivity extends AppCompatActivity {
public static final String LOG = MainActivity.class.getSimpleName();
private List<String> mSampleQuoteList;
private List<Quote> mQuoteList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
createQuoteList();
bindAdapterToListView();
}
private void createQuoteList() {
String[] sampleQuotes = getResources().getStringArray(R.array.sample_quotes);
mSampleQuoteList = new ArrayList<>(Arrays.asList(sampleQuotes));
Quote sampleQuote = new Quote(sampleQuotes[0], "Johann Wolfgang v. Goethe", "goethe");
mQuoteList.add(sampleQuote);
mQuoteList.add(new Quote(sampleQuotes[1], "Friedrich Schiller", "schiller"));
mQuoteList.add(new Quote(sampleQuotes[2], "Johann Wolfgang v. Goethe", "goethe"));
mQuoteList.add(new Quote(sampleQuotes[3], "Friedrich Schiller", "schiller"));
mQuoteList.add(new Quote(sampleQuotes[4], "Johann Wolfgang v. Goethe", "goethe"));
mQuoteList.add(new Quote(sampleQuotes[5], "Friedrich Schiller", "schiller"));
mQuoteList.add(new Quote(sampleQuotes[6], "Johann Wolfgang v. Goethe", "goethe"));
mQuoteList.add(new Quote(sampleQuotes[7], "Friedrich Schiller", "schiller"));
mQuoteList.add(new Quote(sampleQuotes[8], "Johann Wolfgang v. Goethe", "goethe"));
mQuoteList.add(new Quote(sampleQuotes[9], "Unbekannt", "unknown"));
}
private void bindAdapterToListView() {
QuoteArrayAdapter quoteArrayAdapter = new QuoteArrayAdapter(this, mQuoteList);
ListView quoteListView = (ListView) findViewById(R.id.listview_activity_main);
quoteListView.setAdapter(quoteArrayAdapter);
}
}
Folgende Zeilen müssen aus dem Quellcode der MainActivity-Klasse entfernt werden:
- Zeile 17 – Die nicht mehr benötigte Membervariable mSampleQuoteList muss entfernt werden.
- Zeile 31 – Auch der Verweis auf die gelöschte Membervariable mSampleQuoteList ist zu entfernen.
- Zeilen 48 bis 50 – Der Rumpf der bindAdapterToListView() Methode muss geleert werden.
2.2 Einfügen von zwei Membervariablen und Überarbeiten der Methode bindAdapterToListView()
Dem bereinigten Quellcode fügen wir nun zwei neue Membervariablen hinzu und überarbeiten den Rumpf der bindAdapterToListView() Methode.
Der vollständig überarbeitet Quellcode der MainActivity.java Datei ist unten aufgeführt:
MainActivity.java
package de.codeyourapp.zitate;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.util.Log;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class MainActivity extends AppCompatActivity {
public static final String LOG = MainActivity.class.getSimpleName();
private List<Quote> mQuoteList = new ArrayList<>();
private QuoteArrayAdapter mQuoteArrayAdapter;
private ListView mQuoteListView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
createQuoteList();
bindAdapterToListView();
}
private void createQuoteList() {
String[] sampleQuotes = getResources().getStringArray(R.array.sample_quotes);
Quote sampleQuote = new Quote(sampleQuotes[0], "Johann Wolfgang v. Goethe", "goethe");
mQuoteList.add(sampleQuote);
mQuoteList.add(new Quote(sampleQuotes[1], "Friedrich Schiller", "schiller"));
mQuoteList.add(new Quote(sampleQuotes[2], "Johann Wolfgang v. Goethe", "goethe"));
mQuoteList.add(new Quote(sampleQuotes[3], "Friedrich Schiller", "schiller"));
mQuoteList.add(new Quote(sampleQuotes[4], "Johann Wolfgang v. Goethe", "goethe"));
mQuoteList.add(new Quote(sampleQuotes[5], "Friedrich Schiller", "schiller"));
mQuoteList.add(new Quote(sampleQuotes[6], "Johann Wolfgang v. Goethe", "goethe"));
mQuoteList.add(new Quote(sampleQuotes[7], "Friedrich Schiller", "schiller"));
mQuoteList.add(new Quote(sampleQuotes[8], "Johann Wolfgang v. Goethe", "goethe"));
mQuoteList.add(new Quote(sampleQuotes[9], "Unbekannt", "unknown"));
}
private void bindAdapterToListView() {
mQuoteArrayAdapter = new QuoteArrayAdapter(this, mQuoteList);
mQuoteListView = (ListView) findViewById(R.id.listview_activity_main);
mQuoteListView.setAdapter(mQuoteArrayAdapter);
}
}
In dem aufgeführten Quellcode sind die Änderungen bereits durchgeführt worden. Die zwei neuen Membervariablen mQuoteArrayAdapter und mQuoteListView wurden in den Zeilen 18 und 19 hinzugefügt. Ihnen werden in den Zeilen 48 bis 50 die Instanzen des QuoteArrayAdapters und ListViews zugewiesen.
Anstelle mit lokalen Variablen für die Instanzen des QuoteArrayAdapters und des ListViews zu arbeiten, nutzen wir nun die beiden hinzugefügten Membervariablen mQuoteArrayAdapter und mQuoteListView und weisen ihnen die zugehörigen Instanzen in der überarbeiteten bindAdapterToListView() Methode zu.
Weitere Vorbereitungen müssen nicht getroffen werden. Wir können nun sehr einfach auf die Instanzen des QuoteArrayAdapters und ListViews innerhalb der MainActivity-Klasse zugreifen. Dies wird uns in dieser und den folgenden Lektionen eine große Erleichterung sein und die Übersichtlichkeit des Quellcodes erhöhen.
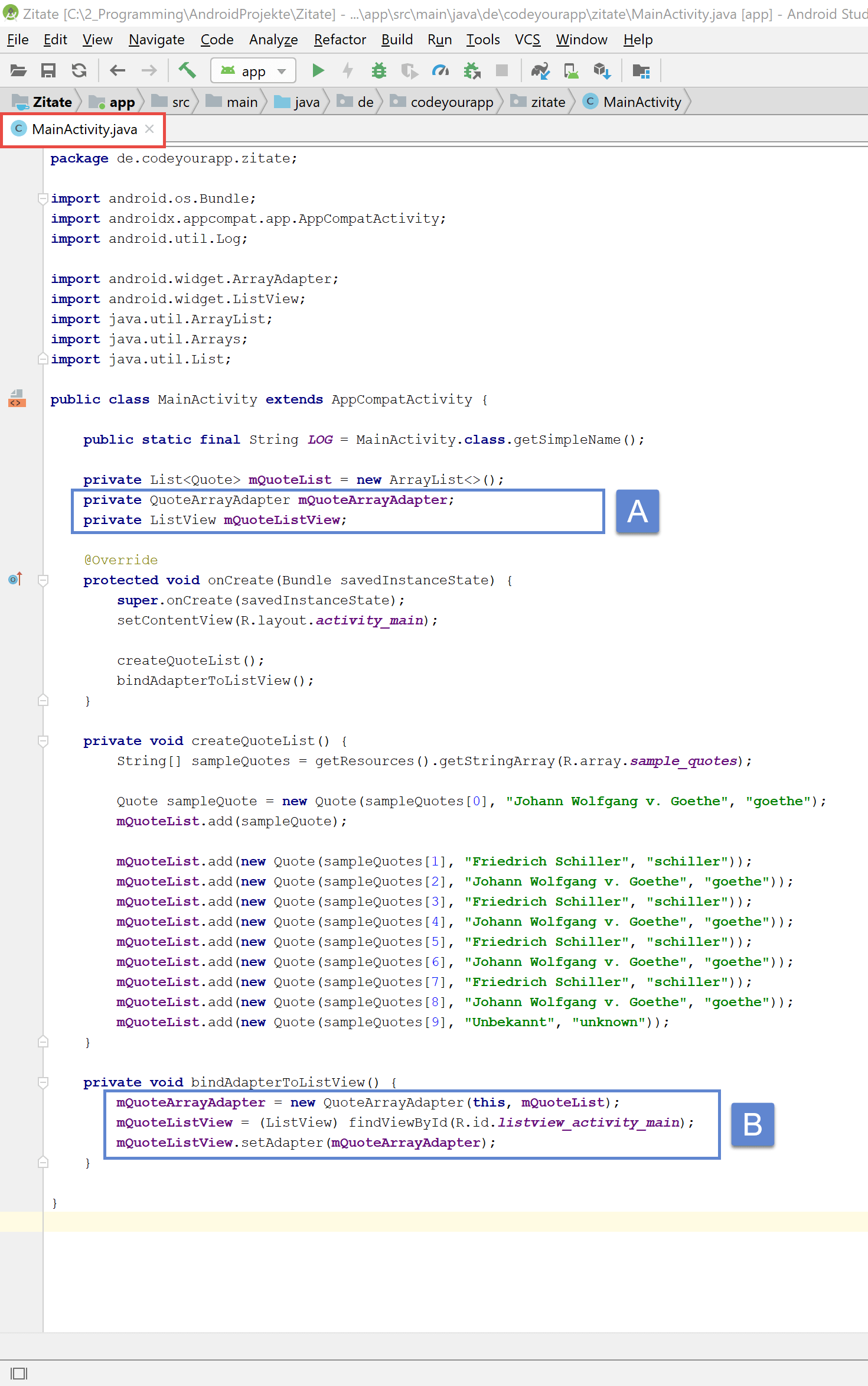
In Android Studio sollte die MainActivity.java Klassendatei nun wie folgt aussehen:
Wir haben nun die nicht mehr benötigten Codezeilen aus dem Quelltext entfernt. Weiterhin haben wir die zwei neuen Membervariablen mQuoteArrayAdapter und mQuoteListView hinzugefügt (Markierung A) und den Rumpf der bindAdapterToListView() Methode überarbeitet (Markierung B). Somit sind unsere Vorbereitungen am Quellcode abgeschlossen.
Als Nächstes werden wir das OnClickListener-Interface implementieren und eine Instanz davon erzeugen lassen. Diese OnClickListener-Instanz werden wir für den Hole Daten-Button als Event Listener registrieren und mit ihrer Hilfe auf Button-Klicks reagieren.
3. Registrieren eines OnClickListeners für den Hole Daten-Button
Wir werden nun einen OnClickListener für den Hole Daten-Button unserer Android App registrieren. Dazu werden wir das View.OnClickListener-Interface mit Hilfe einer anonymen Klasse implementieren. Den dafür notwendigen Quellcode werden wir in der MainActivity-Klasse einfügen.
In dem unteren Quellcode der MainActivity.java Datei sind die erforderlichen Maßnahmen bereits durchgeführt und die eingefügten Codezeilen markiert worden:
An dieser Stelle endet der freie Inhalt dieser Lektion. Wir hoffen, sie hat dir bis hierher gefallen! Du kannst sie im geschützten Bereich von ProgrammierenLernenHQ fortsetzen, in welchem sich alle Lektionen unserer Android Online-Kurse befinden.
Unsere Android Kurse bestehen aus insgesamt 43 großen Lektionen und sind unterteilt in 13 frei zugängliche und 30 Premium-Lektionen. Die Premium-Lektionen befinden sich in dem geschützten Bereich und sind nur für Käufer unseres Android Online-Kurs Gesamtpaket zugänglich.
 An dieser Stelle endet der freie Inhalt dieser Lektion. Wir hoffen, sie hat dir bis hierher gefallen! Du kannst sie durch Kauf unseres Android Online-Kurs Gesamtpakets freischalten.
An dieser Stelle endet der freie Inhalt dieser Lektion. Wir hoffen, sie hat dir bis hierher gefallen! Du kannst sie durch Kauf unseres Android Online-Kurs Gesamtpakets freischalten.
In unserem Android Online-Kurs Gesamtpaket befinden sich 43 große Lektionen, in denen wir dir schrittweise zeigen, wie voll funktionstüchtige Android Apps programmiert werden.
Diese Lektion ist Teil unseres Android Gesamtpakets. Insgesamt sind unsere Online-Kurse unterteilt in 13 frei zugängliche und 30 Premium-Lektionen.
Die Premium-Lektionen befinden sich in dem geschützten Bereich und sind nur für Käufer des Android Online-Kurs Gesamtpakets zugänglich.
Welche Inhalte befinden sich im Android Online-Kurs Gesamtpaket?
Wir hoffen, Dich bald als neuen Kursteilnehmer unserer Android Online-Kurse begrüßen zu dürfen!
Einmal kaufen und dadurch zeitlich unbegrenzten Zugriff auf alle Inhalte unseres Android Online-Kurs Gesamtpakets erhalten.
Hinweis: Der untere Quellcode ist Teil des geschützten Bereichs von ProgrammierenLernenHQ. Durch Freischalten unserer Android Online-Kurse erhältst du Zugriff auf alle geschützten Inhalte.
Erfahre mehr über unsere Android Online-Kurse.

Der obere Quellcode ist Teil des geschützten Bereichs. Durch Freischalten unserer Android Online-Kurse erhältst du Zugriff auf alle geschützten Inhalte. Klicke auf die Info-Box, um mehr zu erfahren.
Im oberen Quellcode der MainActivity-Klasse wurden an mehreren Stellen Änderungen vorgenommen. Die eingefügten Zeilen sind grau markiert. Wir werden nun die durchgeführten Änderungen der Reihe nach besprechen.
In den Zeilen 7, 9 und 13 werden die Klassen View, Button und Collections mittels Import-Anweisungen innerhalb der MainActivity-Klasse sichtbar gemacht, so dass wir sie ohne den Namen ihres Packages verwenden können.
In Zeile 32 innerhalb der onCreate() Methode erfolgt der Aufruf der registerButtonListener() Methode. In dieser Methode werden wir ein OnClickListener-Objekt erzeugen und es für den Hole Daten-Button registrieren lassen. Die Definition der registerButtonListener() Methode erfolgt weiter unten im Quelltext.
Die registerButtonListener() Methode
Die registerButtonListener() Methode wird in der MainActivity-Klasse in den Zeilen 58 bis 69 definiert. Zu Übersichtlichkeit ist sie an dieser Stelle nochmals aufgeführt:
private void registerButtonListener() {
View.OnClickListener onClickListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
refreshListView();
}
};
Button button = (Button) findViewById(R.id.button_activity_main);
button.setOnClickListener(onClickListener);
}
In den Zeilen 3 bis 8 der registerButtonListener() Methode wird das View.OnClickListener-Interface mit Hilfe einer anonymen Klasse implementiert. Dabei wird die onClick() Callback-Methode des Interfaces überschrieben. Die Implementierung dieser Callback-Methode besteht nur aus einer Zeile Code, dem Aufruf der refreshListView() Methode.
Von dem implementierten OnClickListener-Interface wird eine Instanz erzeugt und diese in der Variable onClickListener gespeichert. Dies geschieht in Zeile 3.
In Zeile 10 fordern wir eine Referenz auf den Hole Daten-Button mit Hilfe der findViewById() Methode an, welcher wir die Ressourcen-ID des Button-Elements übergeben. Anschließend registrieren wir in Zeile 11 für das Button-Objekt einen Event Listener, indem wir die OnClickListener-Instanz der setOnClickListener Methode als Argument übergeben.
Mit diesen zwölf Zeilen Quellcode haben wir das OnClickListener-Interface implementiert, eine Instanz davon erzeugt und diese dem Hole Daten-Button als Event Listener zugewiesen. Wird von nun an auf den Button geklickt, erfasst dies der registrierte OnClickListener und ruft die refreshListView() Methode, die wir im nächsten Abschnitt behandeln werden, auf.
Die refreshListView() Methode
Die refreshListView() Methode wird in der MainActivity-Klasse in den Zeilen 71 bis 74 definiert. Zu Übersichtlichkeit ist sie hier nochmals aufgeführt:

Der obere Quellcode ist Teil des geschützten Bereichs. Durch Freischalten unserer Android Online-Kurse erhältst du Zugriff auf alle geschützten Inhalte. Klicke auf die Info-Box, um mehr zu erfahren.
Die refreshListView() Methode besteht nur aus wenigen Zeilen Code. Wir werden sie in späteren Lektionen noch öfters verwenden und in ihr einen großen Teil unserer Anwendungslogik implementieren. In dieser Lektion nutzen wir sie zu Testzwecken für das Durchmischen der ListView-Elemente. Auf diese Weise können wir direkt erkennen, ob unsere Android App auf Button-Klicks korrekt reagiert.
Mit der Anweisung in Zeile 2 lassen wir den Inhalt der Datenquelle durchmischen. Dazu nutzen wir die shuffle() Methode der Collections-Klasse, durch die die Elemente der übergebenen Liste zufällig vertauscht werden. Der shuffle() Methode übergeben wir unsere Zitat-Liste, die momentan 10 Quote-Elemente enthält.
Nachdem unsere Datenquelle, die Zitat-Liste mQuoteList, von der shuffle() Methode durchmischt wurde, benachrichtigen wir in Zeile 3 unseren angepassten ArrayAdapter darüber, dass sich die Daten der mit ihm verbundenen Datenquelle geändert haben. Daraufhin werden alle von der Datenänderung betroffenen View-Objekte aktualisiert. Als Ergebnis wird der gesamte sichtbare ListView aktualisiert und vom Android System neu gezeichnet.
In Android Studio sollte der Inhalt der MainActivity.java Klassendatei nun wie folgt aussehen:
In der oberen Abbildung ist die vollständig überarbeitete MainActivity.java Klassendatei dargestellt. Der Quellcode wurde an vier Stellen erweitert. Welche Bedeutung der jeweilige Code-Block besitzt, ist in der unteren Liste angegeben:
- A – Die benötigten Import-Anweisungen zum Sichtbarmachen der Klassen View, Button und Collections.
- B – Der Aufruf der registerButtonListener() Methode innerhalb der onCreate() Methode.
- C – Die Methode registerButtonListener(), in der ein OnClickListener implementiert und für den Button registriert wird.
- D – Die Methode refreshListView(), durch welche die ListView-Zeilen zufällig durchgemischt werden.
Wir haben nun einen OnClickListener für den Hole Daten-Button registriert. Unsere App ist nun in der Lage auf Button-Klicks zu reagieren. Klickt der Benutzer auf den Hole Daten-Button, wird dies vom Android Framework erkannt und die Callback-Methode onClick() (über die performClick() Methode) aufgerufen. In der onClick() Methode behandeln wir den Button-Klick, indem wir die Zeilen des ListViews pro Klick einmal zufällig durchmischen lassen.
Wie dies zur Laufzeit auf einem Android Gerät aussieht, werden wir im nächsten Abschnitt erfahren, wenn wir unsere Android App im Emulator auf einem Android Virtual Device ausführen und auf den Hole Daten-Button klicken.
4. Ausführen und Testen unserer Android App
Wir werden nun unserer Android App auf einem Android Virtual Device im Emulator ausführen lassen. Auf diese Weise können wir direkt überprüfen, wie unsere App reagiert, wenn der Hole Daten-Button angeklickt wird.
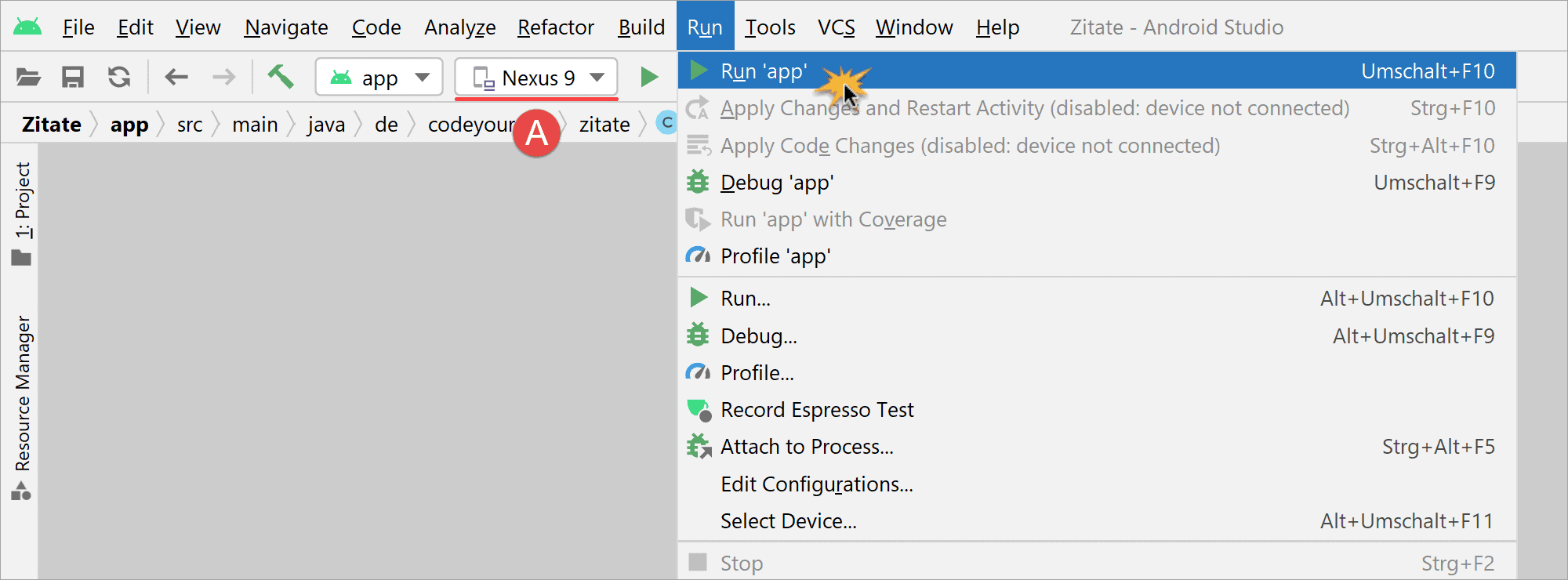
Unsere App starten wir dazu wie gewohnt über den Run > Run 'app' Menüeintrag, den wir über die obere Menüleiste erreichen.
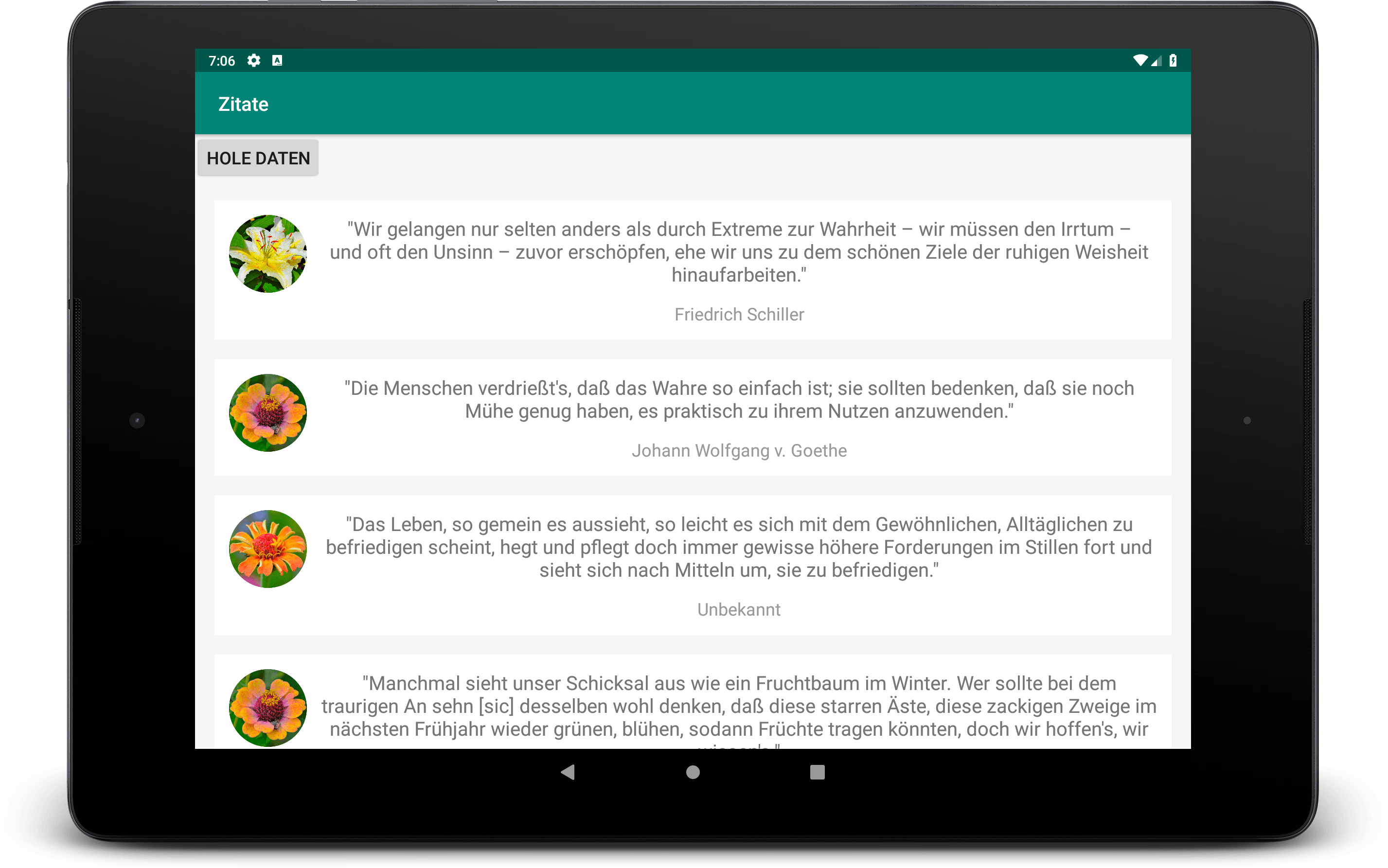
Auf dem virtuellen Gerät sieht unsere Android App nun wie folgt aus:
In der oberen Abbildung ist der Startbildschirm, die Start-Activity, unserer App dargestellt. Wenn wir nun auf den Hole Daten-Button klicken, werden die Zeilen des ListViews pro Klick einmal zufällig durchgemischt. Auf diese Weise können wir sofort erkennen, ob die App korrekt auf Button-Klicks reagiert.
Später werden wir den Hole Daten-Button für das Anfragen von Daten aus dem Internet verwenden. Dazu werden wir in einer zukünftigen Lektion die refreshListView() Methode unserer MainActivity-Klasse entsprechend umprogrammieren.
Zusammenfassung
In dieser Lektion haben wir das Ereignis-Behandlungs System von Android näher kennengelernt. Im theoretischen Teil der Lektion standen die Event Listener im Fokus und wie mit ihrer Hilfe das Android Framework auf Eingabe-Ereignisse (Input Events) reagiert.
Anschließend haben wir im praktischen Teil einige Vorbereitungsmaßnahmen am Quellcode unserer Android App durchgeführt, die uns später die Implementierung des Event Listeners erleichtert und zudem die Übersichtlichkeit des Codes erhöht haben. Danach haben wir einen OnClickListener als Event Listener implementiert und diesen für den Hole Daten-Button registriert.
Der registrierte Listener erfasst von nun an alle Klicks auf den Hole Daten-Button. Immer wenn ein Button-Klick erfolgt, wird mit Hilfe des OnClickListener gezielt auf diese Form der Benutzereingabe reagiert und die vom ListView angezeigten Zitate einmal zufällig durchgemischt.
Am Ende der Lektion haben wir unsere Android App im Emulator auf einem Android Virtual Device ausführen lassen und die Funktionsweise des Hole Daten-Buttons manuell überprüft.
Durch die Implementierung des OnClickListeners ist es nun möglich mit unserer Android App zu interagieren. In der nächsten Lektion werden wir eine weitere Interaktionsmöglichkeit unserer Anwendung hinzufügen und dabei zwei Event Listener für den List View implementieren und registrieren.
Weiterführende Literatur
- Developer.android.com: Guide Input Events
- Developer.android.com: Button Reference
- Developer.android.com: Collections Reference
- Developer.android.com: ArrayAdapter Reference