In dieser Lektion werden wir mit dem Programmieren an unserer Android App beginnen.
Als Erstes werden wir das Aussehen unserer App in den Ressorcen-Dateien colors.xml und styles.xml definieren. Danach erstellen wir die Start-Activity unserer Anwendung. Sie wird den Hauptbildschirm unserer App repräsentieren und daher den Namen MainActivity tragen.
Was eine Activity ist und wozu sie in Android verwendet wird, werden wir zu Beginn dieser Lektion ausführlich besprechen. Anschließend lassen wir die Start-Activity von Android Studio erzeugen und geben sie in der Schaltzentrale unserer App, dem App Manifest, bekannt.
Dazu müssen wir einige Änderungen an der AndroidManifest.xml Datei vornehmen. Dies ist auch ein guter Zeitpunkt, die Manifest-Datei unseres Projekts besser kennenzulernen. Sie ist eine der wichtigsten Projektdateien und für die Entwicklung von Android Anwendungen von großer Bedeutung.
Am Ende der Lektion kompilieren wir unser Android Studio Projekt und überprüfen auf diese Weise, ob alle Änderungen am Quellcode korrekt durchgeführt wurden.
1. Das Aussehen der App in den Ressourcen-Dateien colors.xml und styles.xml vorgeben
Gleich zu Beginn unseres Android Kurses werden wir an zwei Ressourcen-Dateien wichtige Änderungen vornehmen. So stellen wir sicher, dass die App bei allen Kursteilnehmern gleich aussieht und über die identische Datenbasis verfügt.
Was Ressourcen-Dateien sind und wie sie in einem Android Projekt genutzt werden, behandeln wir in einer späteren Lektion ausführlich.
Wir führen nun die folgenden beiden Arbeitsschritte durch:
- Vorgeben der Hauptfarben unserer Android App in der
colors.xmlDatei - Erstellen der
styles.xmlRessourcen-Datei und Vorgeben des Aussehens unserer App
Beginnen wir nun mit dem ersten Arbeitsschritt.
1.1 Vorgeben der Hauptfarben unserer Android App in der colors.xml Datei
Wir werden nun die Hauptfarben für unsere Android App vorgeben. Dies muss in der colors.xml Ressourcen-Datei unseres Android Projekts erfolgen, welche wir nun im Editor öffnen werden. Die Datei befindet sich im res/values Ordner und kann komfortabel über die Project-Ansicht geöffnet werden.
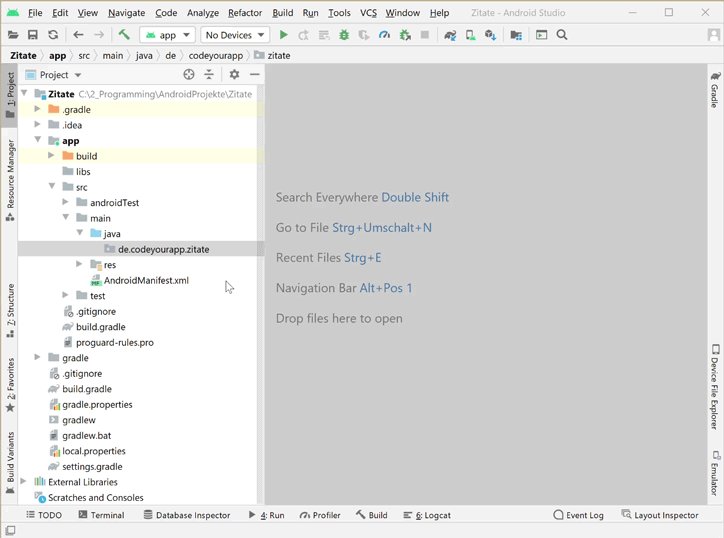
Dazu muss als Erstes die Project-Ansicht, exakt so wie in der unteren Abbildung dargestellt, aufgeklappt werden.
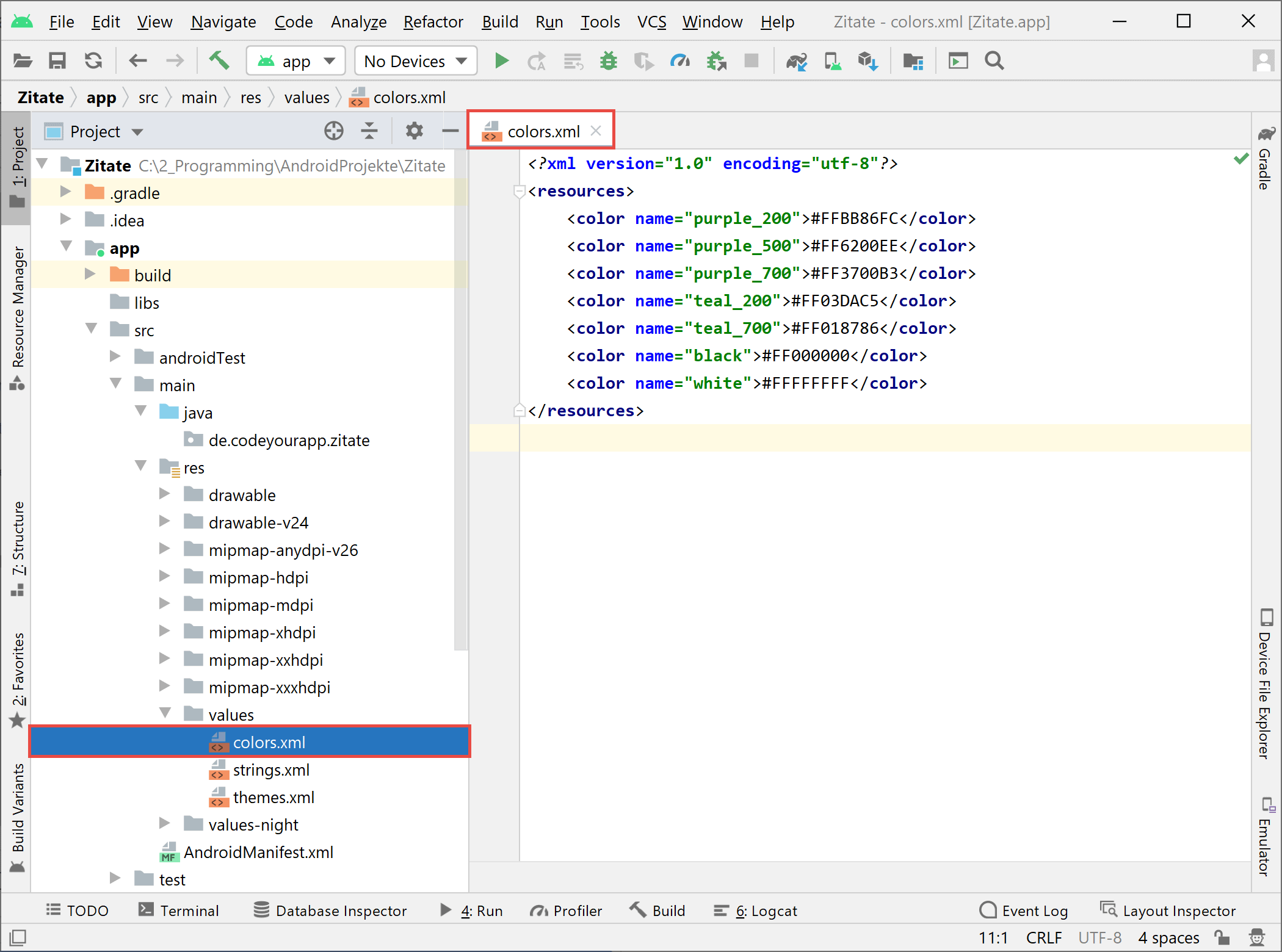
Wir öffnen nun die colors.xml Datei im Editorfenster von Android Studio durch einen Doppelklick auf die entsprechende Datei in der Project-Ansicht. Sie befindet sich in dem res/values Ordner unseres Android Studio Projekts:
Auch bei euch sollte die colors.xml Datei wie in der oberen Abbildung aussehen. Direkt nach Projektbeginn enthält sie einige color-Ressourcen, über die das farbliche Aussehen der Android Anwendung definiert wird.
Wir werden keine der definierten Farben benötigen und stattdessen unsere eigenen drei Hauptfarben definieren.
Dazu ersetzen wir den gesamten Quelltext der colors.xml Datei mit folgendem Code:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#008577</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
</resources>
In den Zeilen 3 bis 5 werden unsere drei Hauptfarben definiert. Wir können später von einer anderen Stelle im Quellcode auf die Farben über ihre Namensattribute zugreifen. Wie das genau erfolgt und warum dies sehr effektiv ist, behandeln wir in einer späteren Lektion ausführlich.
Die Color-Ressource in Zeile 3 werden wir als Farbangabe für die Hauptfarbe unserer App verwenden. Ihr folgt in Zeile 4 der Farbwert für die dunklere Hauptfarbe, die zur farblichen Abtrennung der oberen App Bar verwendet wird.
In Zeile 5 definieren wir schließlich eine kontrastreiche Farbe, die sich von den beiden Hauptfarben stark unterscheidet. Auf alle diese Color-Ressourcen werden wir später von der Styles-Datei aus zugreifen und so das Aussehen unserer App definieren.
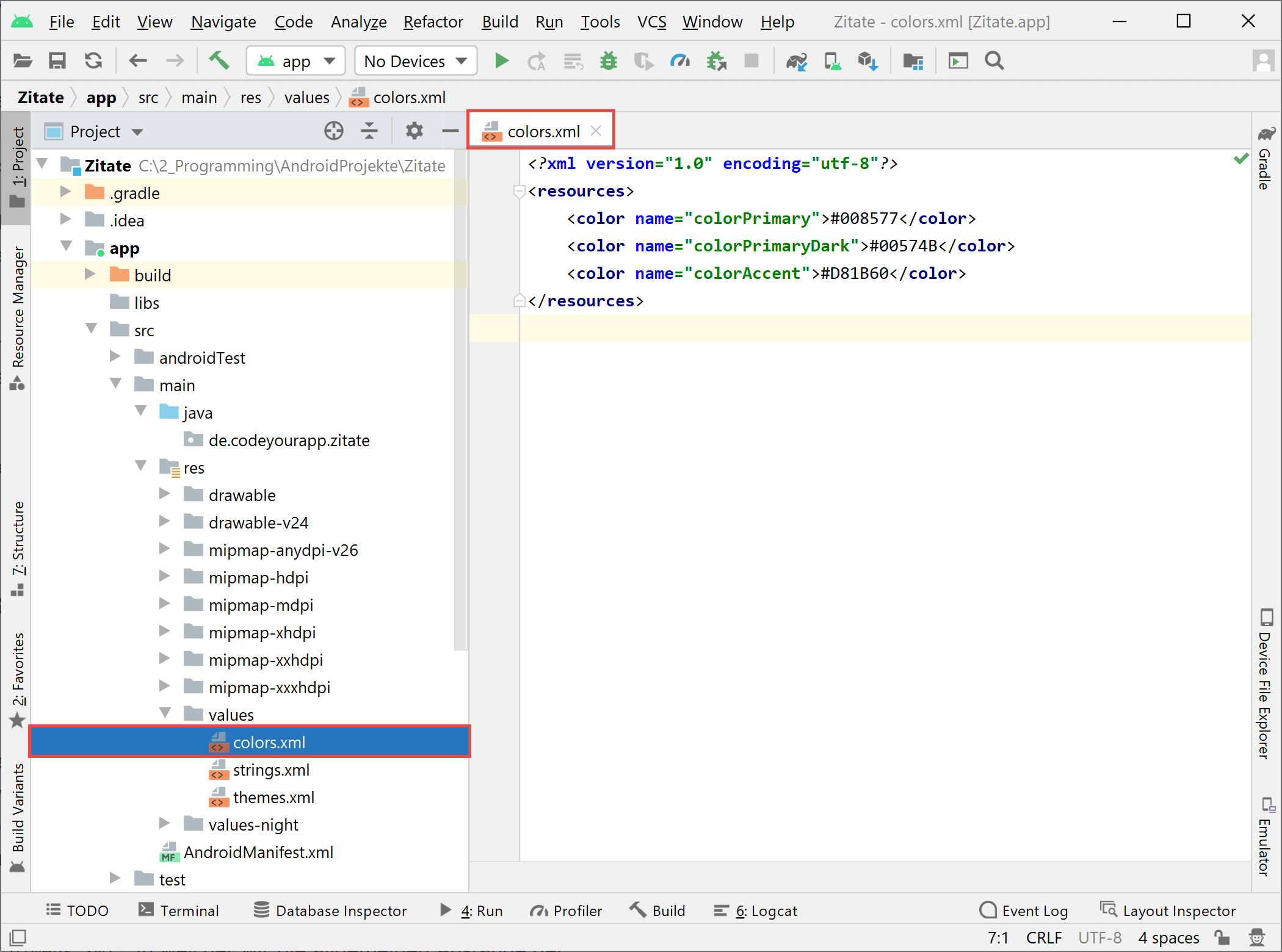
In Android Studio sollte die colors.xml Datei nun wie folgt aussehen:
In der oberen Abbildung ist die colors.xml Datei dargestellt. Es wurden die von Android Studio generierten Color-Ressourcen durch unsere eigenen Ressourcen ersetzt.
Im nächsten Abschnitt werden wir die eben definierten Hauptfarben wiederverwenden. Dazu werden wir eine neue Ressourcen-Datei anlegen und in dieser das Aussehen unserer App vorgeben.
1.2 Erstellen der styles.xml Ressourcen-Datei und Vorgeben des Aussehens unserer App
Wir haben nun unsere drei Hauptfarben definiert. Dadurch stellen wir sicher, dass bei allen Kursteilnehmern die entwickelte Android App gleich aussieht und nicht auf die von Android Studio generierten Farben zurückgegriffen wird.
Auf die drei Hauptfarben werden wir nun von der styles.xml Ressourcen-Datei aus zugreifen und dabei das Aussehen unserer App festlegen. Da die styles.xml Datei noch nicht in unserem Projekt existiert, müssen wir diese jetzt von Android Studio anlegen lassen.
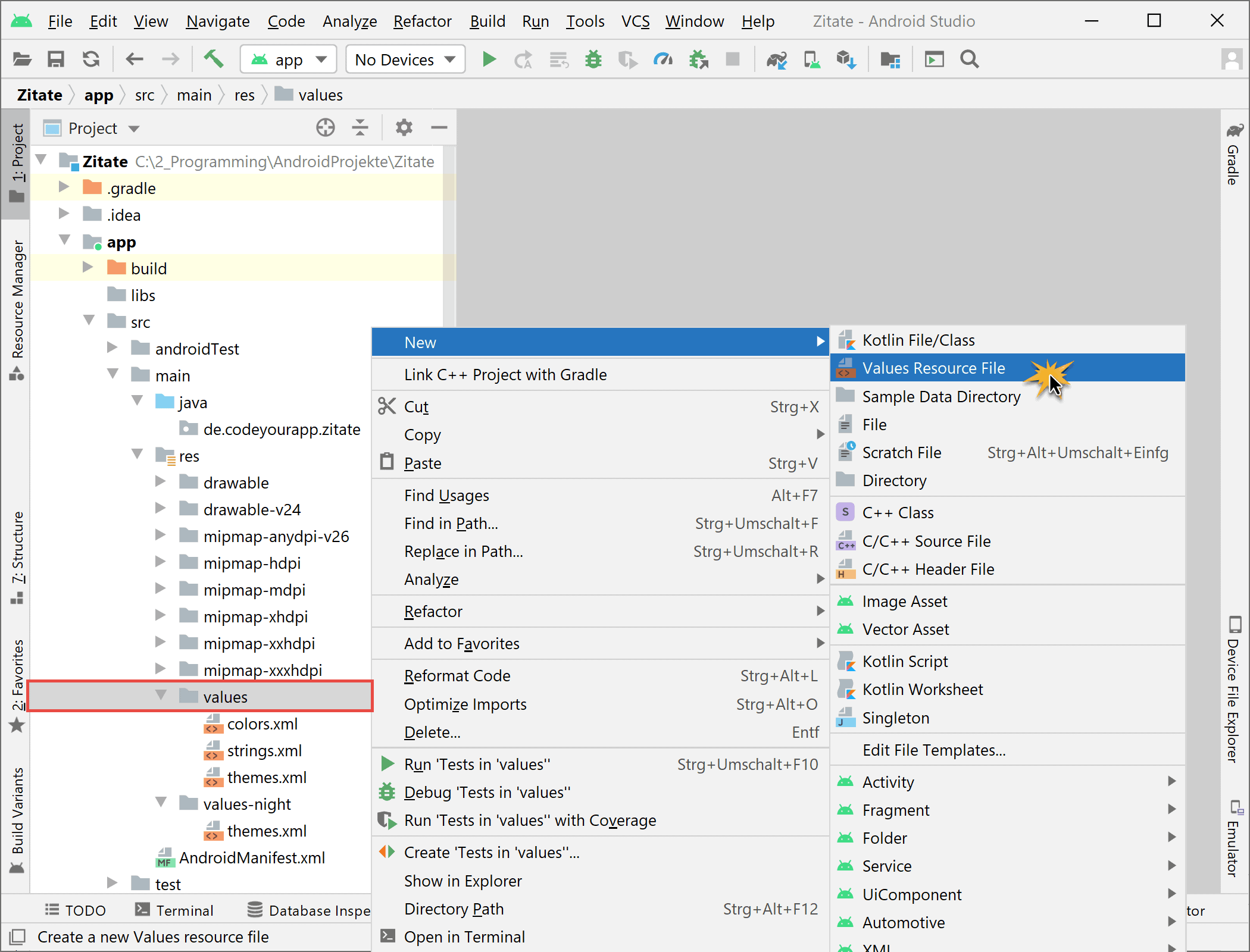
Wir lassen nun die neue styles.xml Datei erstellen. Dazu führen wir die folgenden Schritte aus:
- Mit der rechten Maustaste auf den Ordner values/ in dem Project Tool Window klicken.
- Anschließend den Eintrag New des Kontext-Menüs anklicken.
- Danach auf Values resource file klicken.
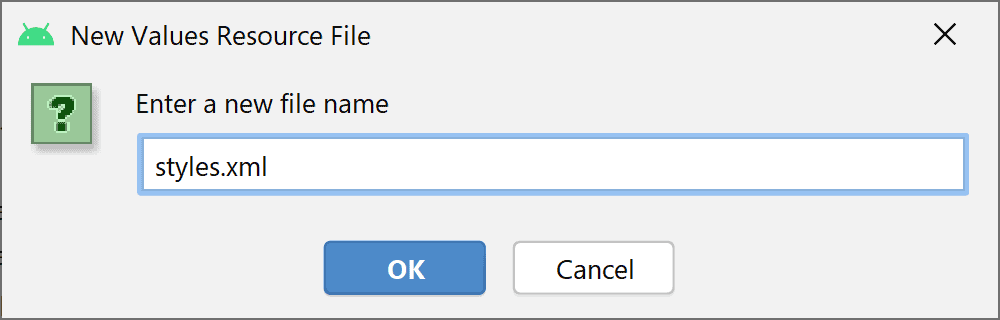
Anschließend öffnet sich der New Values Resource File-Dialog, in welchem wir den Namen der zu erstellenden XML-Datei vorgeben müssen:
Wir tragen in das Feld Enter a new file name den Wert styles.xml ein und bestätigen anschließend den Dialog mit einem Klick auf den OK Button, woraufhin Android Studio die neue XML-Datei automatisch anlegt und im Editorfenster öffnet.
Falls die Datei nicht automatisch geöffnet wurde, führen wir das Öffnen manuell durch. Dazu klicken wir doppelt auf ihren Dateinamen styles.xml im Project Tool Window von Android Studio. Die Datei befindet sich im res/values/ Ordner unseres Projekts.
Den generierten XML-Code löschen wir vollständig und fügen an dessen Stelle den folgenden XML-Code ein:
styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
Mit der styles.xml Ressourcen-Datei werden wir im Laufe dieses Android Kurses das Aussehen unserer eigenen App vorgeben. Momentan begnügen wir uns mit den einfachsten Vorgaben. In Zeile 3 geben wir den Namen für die Style-Ressource vor und legen das grundlegende Theme fest. Als Theme wählen wir das Standard-Theme mit einer dunklen App Bar (DarkActionBar) aus.
In den Zeilen 4 bis 6 greifen wir auf die im vorherigen Abschnitt definierten Color-Ressourcen zu und verwenden sie als die Hauptfarben unserer Android Anwendung. Wie der Zugriff im Detail erfolgt, werden wir in einer späteren Lektion ausführlich behandeln.
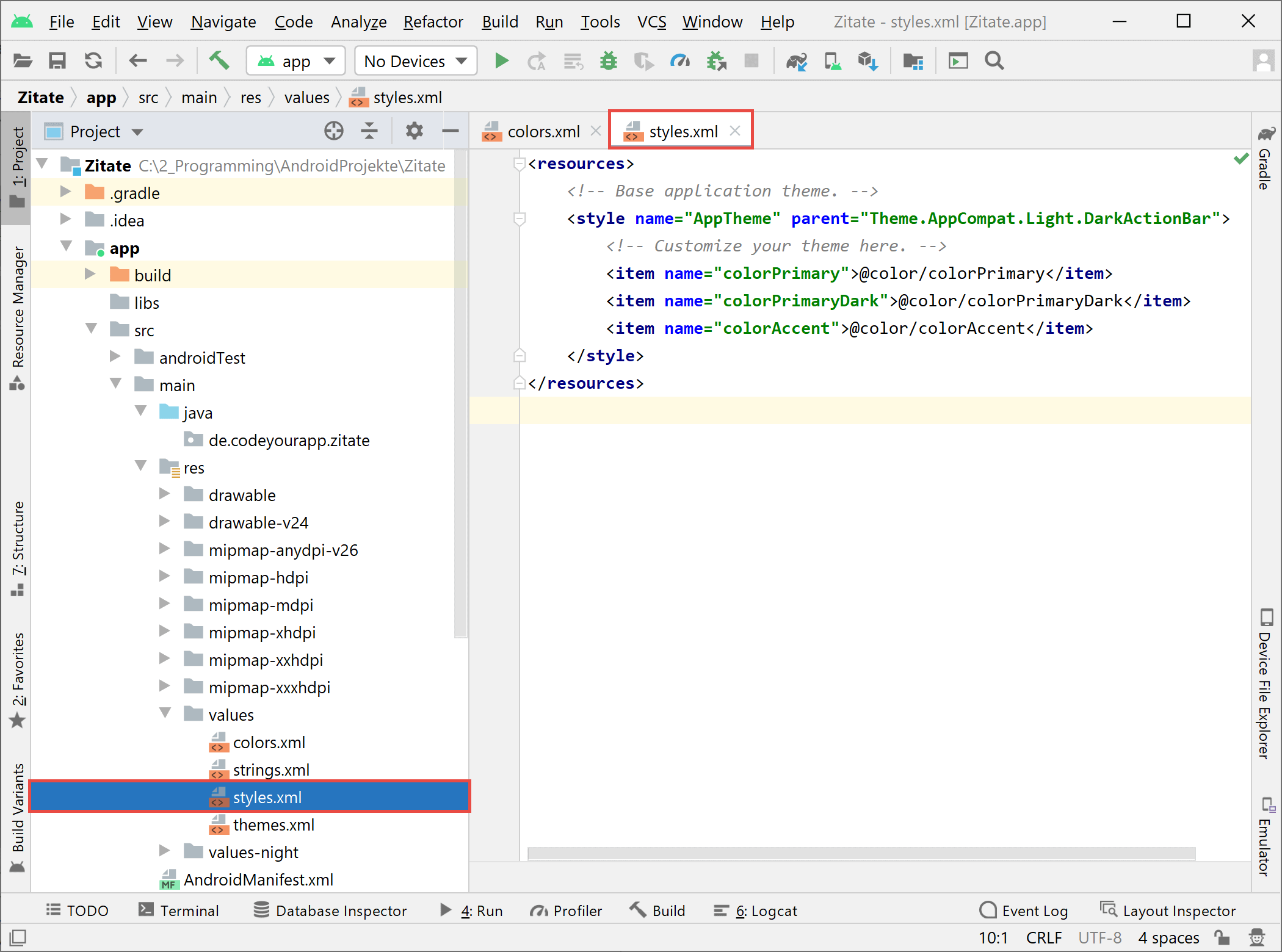
In Android Studio sollte die styles.xml Datei nun wie folgt aussehen:
Mit dem Erstellen der styles.xml und colors.xml Dateien haben wir die Vorbereitungen für unseren Android Kurs abgeschlossen. Es ist nun sichergestellt, dass bei allen Kursteilnehmern die programmierte Android App identisch aussieht.
Wir können nun mit dem Programmieren beginnen und die MainActivity unserer App erstellen.
2. Eine Activity in Android Studio erstellen
Android Apps bestehen fast immer aus einer oder mehreren Activities. Jede Activity erfüllt dabei eine ganz bestimmte Aufgabe. So gibt es oft eine MainActivity, die den Hauptbildschirm der App repräsentiert.
Wir werden nun zunächst untersuchen, was genau eine Activity im Android System darstellt. Anschließend werden wir die erste Activity unserer App erstellen lassen und den generierten Quellcode durch unseren eigenen ersetzen.
2.1 Was ist eine Activity in Android?
Normale PC-Anwendungen bestehen meist aus einem Hauptbildschirm, in dem der Benutzer seine Aktionen durchführen kann. Der Hauptbildschirm wird nur sehr selten verlassen. Android Apps sind anders aufgebaut. Sie bestehen aus einer beliebigen Menge an Bildschirmseiten. Jede dieser Bildschirmseiten führt dabei eine ganz bestimmte Aktivität aus, daher die Bezeichnung Activity.
Vorstellen kann man sich eine Activity am besten als eine Bildschirmseite, deren Aussehen über eine XML-Layout Datei definiert und deren Verhalten durch Java-Quellcode vorgegeben wird. Innerhalb der App sollte jede Activity genau für eine exakt formulierte Aufgabe verantwortlich sein.
Um Activities verwenden zu können, müssen diese bekannt gegeben werden. Dies geschieht in dem App Manifest, der AndroidManifest.xml Datei. Dabei können auch zusätzliche Eigenschaften für sie definiert werden, wie bspw. ihre übergeordnete Activity oder Bildschirmorientierung.
Dass eine Android App aus mehreren Activities besteht, hat einen großen Vorteil. Denn jede Activity ist ein in sich geschlossenes Element und nur lose in die gesamte App eingebunden. Und genau daraus ergibt sich der große Nutzen des Activity-Mechanismus. Denn eine Activity kann auch von anderen Apps aufgerufen werden, um genauer zu sein, von App-fremden Acitivities.
Der Aufruf erfolgt über den globalen Aufrufmechanismus von Android mit Hilfe von Intents, auf die wir in einer späteren Lektion ausführlich eingehen werden.
2.2 Erstellen der MainActivity unserer App in Android Studio
Nun möchten wir mit dem Programmieren beginnen und die erste Activity unserer Android App erstellen. Sie wird der Hauptbildschirm der App sein. Also der erste Bildschirm der nach dem Starten der App zu sehen sein wird. Zu Beginn wird unsere Activity so einfach wie möglich sein und nur einen kurzen Text auf dem Bildschirm anzeigen. Später werden wir sie immer weiter ausbauen.
Um die Activity anzulegen, muss eine Java Klassendatei in dem Package-Ordner des Projekts erstellt werden. Dafür gibt es zwei Vorgehensweisen: über die obere Menüleiste oder über den Package-Ordner in der Project-Ansicht. Wir werden den zweiten Weg wählen, da er intuitiver und weniger fehleranfällig ist.
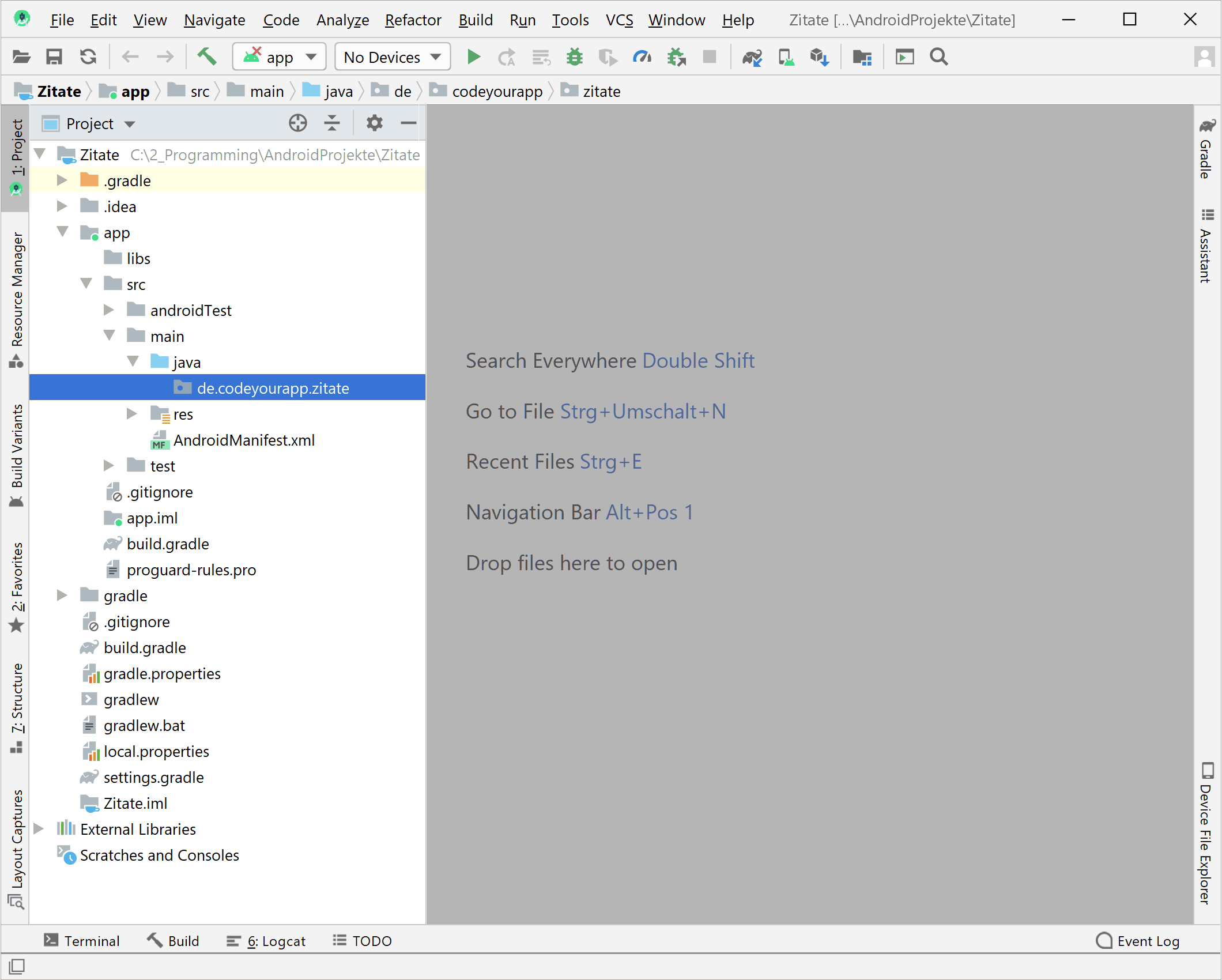
Als Erstes muss dafür die Project-Ansicht exakt so wie in Lektion 4 Abschnitt 2 beschrieben aufgeklappt werden. Der Package-Ordner sollte nun wie folgt zu sehen sein:
In diesen Package-Ordner werden wir nun die Klassendatei der Activity anlegen lassen. Dazu nutzen wir den Create New Class-Dialog von Android Studio.
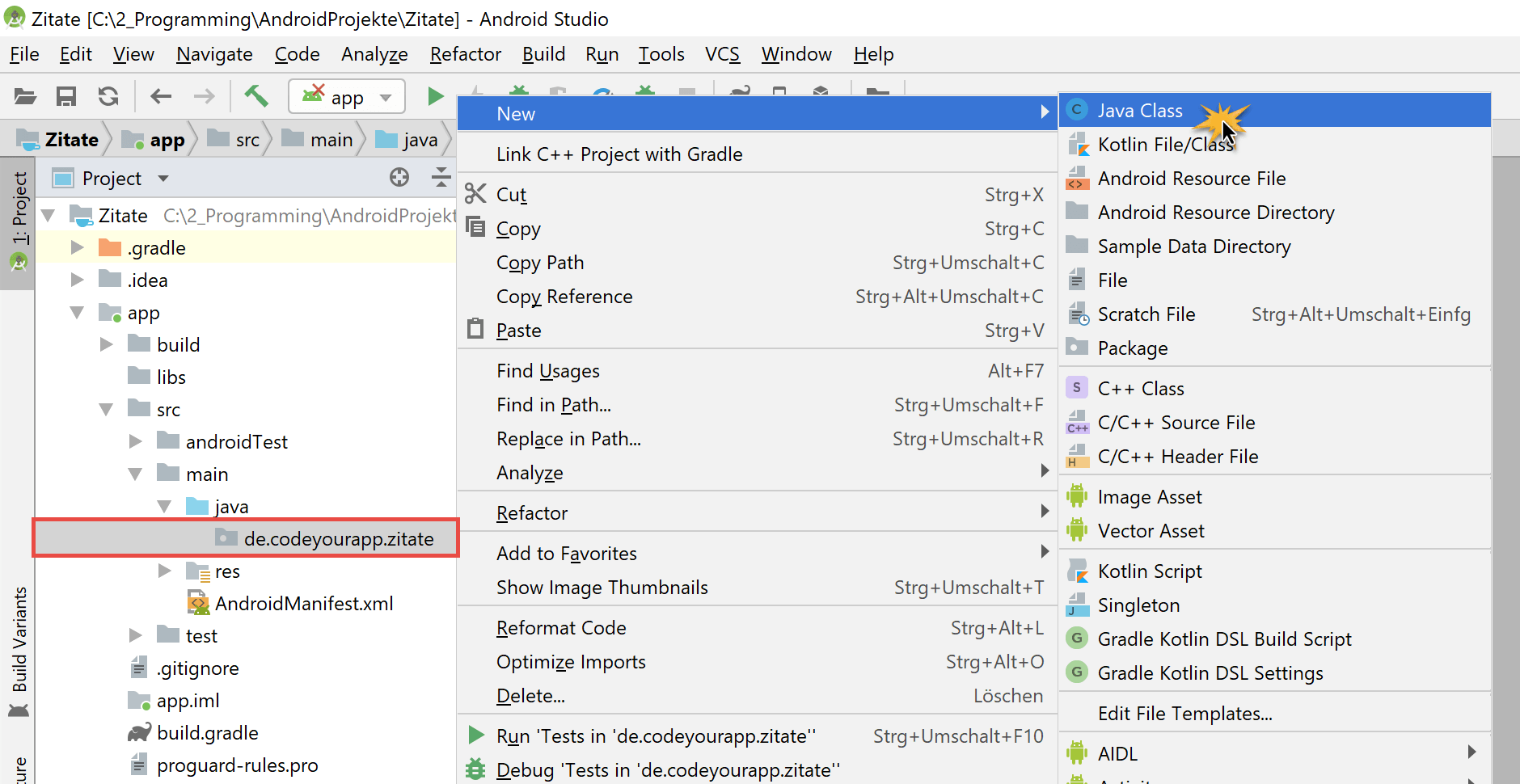
Für das Erstellen der MainActivity.java Klassendatei führen wir die folgenden Schritte aus:
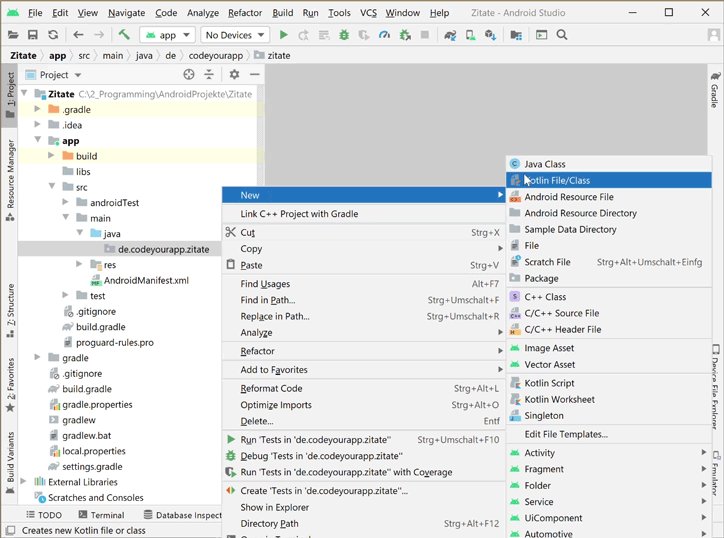
- Mit der rechten Maustaste auf den Package-Ordner de.codeyourapp.zitate klicken.
- Anschließend den Eintrag New des Kontext-Menüs anklicken.
- Danach auf den Eintrag Java Class klicken.
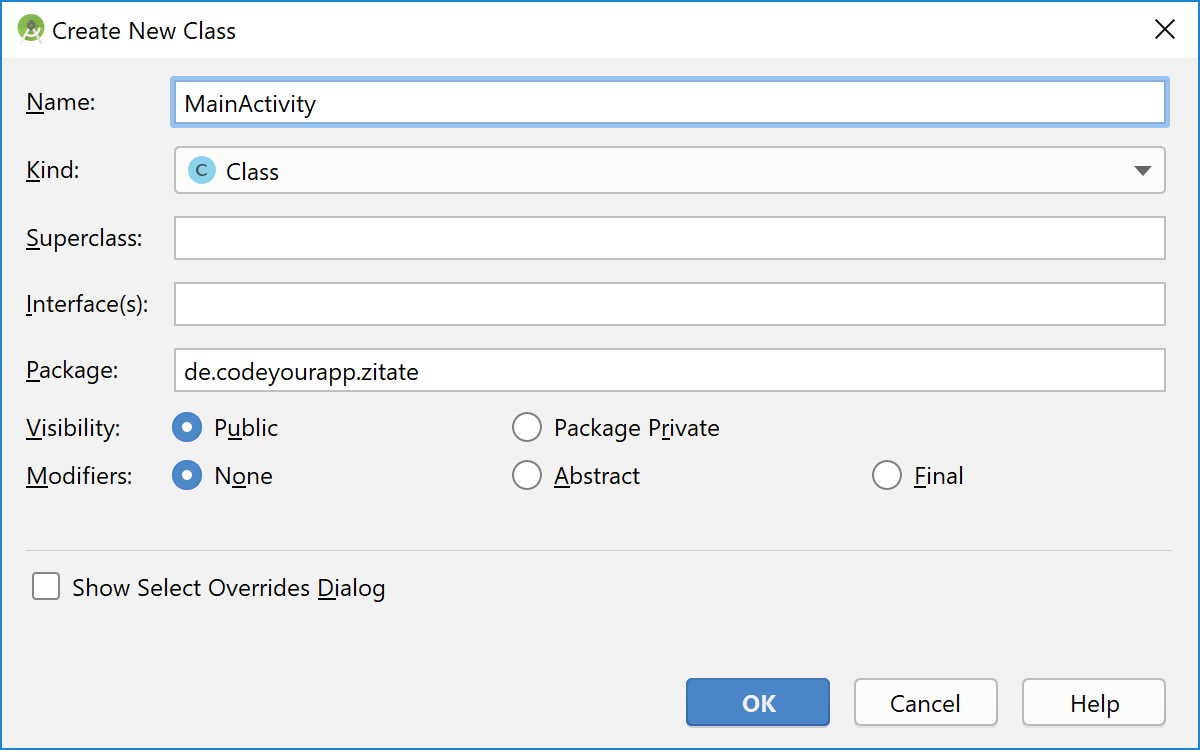
Anschließend öffnet sich der Create New Class-Dialog, der uns bei der Erstellung der neuen Java Klasse unterstützt. Wir müssen nur einige Felder des Dialogs ausfüllen.
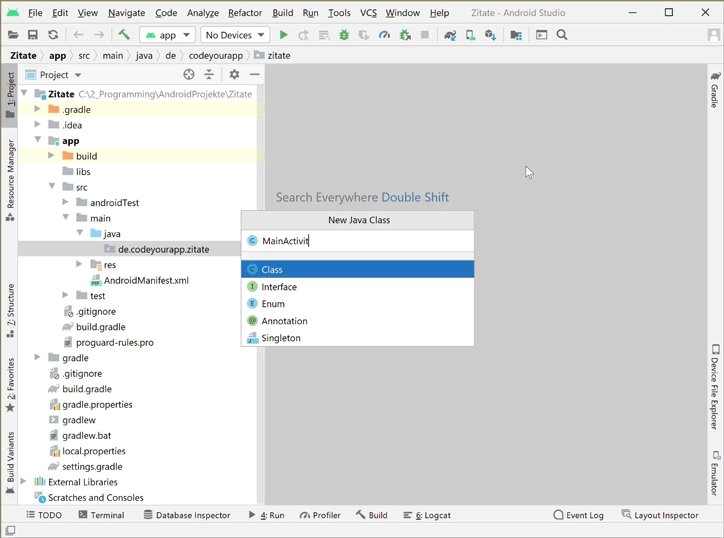
Hinweis: Sollte sich der Create New Class-Dialog bei euch nicht automatisch öffnen, liegt das an einem Bug in Android Studio. Dieser Bug wird hoffentlich bald behoben. Bis es soweit ist, muss die neue Java Klasse, wie in der folgenden Animation dargestellt, angelegt werden:
Sollte bei euch der Bug nicht auftreten und der Create New Class-Dialog automatisch erscheinen, kann die neue Klasse wie gewohnt erstellt werden. Beide Wege führen zu dem selben Ergebnis.
In dem Create New Class-Dialog nehmen wir nun die folgenden Einstellungen vor:
- Als Klassennamen tragen wir in das Feld Name MainActivity ein.
- Den Wert für Kind lassen wir auf Class stehen.
- Die Felder Superclass und Interface(s) lassen wir leer.
- Als Package sollte bereits automatisch unser Package-Ordner de.codeyourapp.zitate eingetragen sein.
- Alle anderen Einstellungen übernehmen wir unverändert.
- Den Dialog bestätigen wir mit einem Klick auf den OK Button.
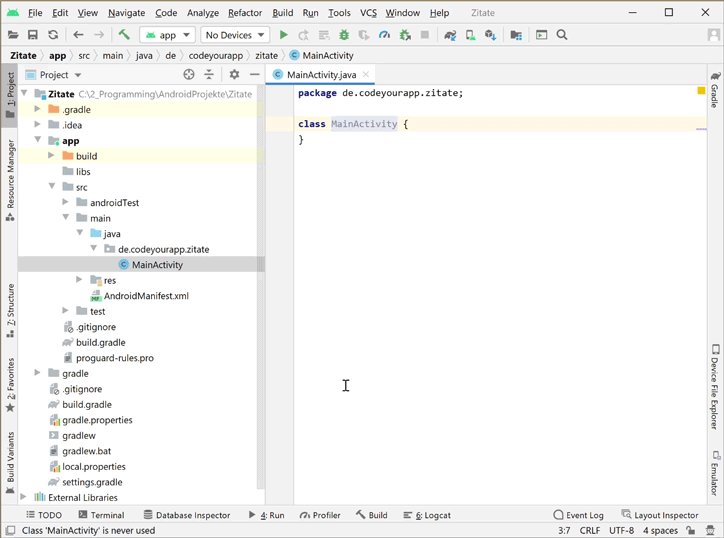
Android Studio legt nun automatisch die neue Java Klasse an. Dabei wird auch der minimale Quellcode für das Klassengerüst erzeugt. Diesen benötigen wir aber nicht und werden ihn daher vollständig durch unseren eigenen Code ersetzen.
Dazu öffnen wir die Klassendatei MainActivity.java im Editorfenster von Android Studio mit einem Doppelklick auf den entsprechenden Eintrag in der linken Project-Ansicht.
Anschließend ersetzen wir den gesamten Quelltext mit folgendem Code:
MainActivity.java
package de.codeyourapp.zitate;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView welcomeMessageTV = new TextView(this);
welcomeMessageTV.setText("Hello CodeYourApp World!");
setContentView(welcomeMessageTV);
}
}
Unsere Activity ist momentan noch so einfach wie möglich aufgebaut, damit der Quellcode leichter nachvollzogen werden kann. Momentan gibt unsere Activity nur einen kurzen Text auf dem Bildschirm aus. Mehr kann sie noch nicht.
In Zeile 1 definieren wir zu welchem Package die MainActivity-Klasse gehört. An dieser Stelle muss der Package-Name verwendet werden, der auch in dem Project-View angezeigt wird.
In den Zeilen 3 bis 5 befinden sich die Import-Anweisungen. Durch sie werden die drei Klassen AppCompatActivity, Bundle und TextView eingebunden. Auf diese Weise ist es möglich, auf sie mit ihren einfachen Namen (z.B. Bundle) zuzugreifen, anstelle den vollqualifizierten Namen (z.B. android.os.Bundle) verwenden zu müssen.
In den Zeilen 7 bis 17 wird die Klasse MainActivity definiert. Als Super-Klasse wurde die Klasse AppCompatActivity gewählt, welche indirekt von der Klasse Activity abgeleitet ist. Somit besitzt unsere MainActivity-Klasse alle Eigenschaften der Activity-Klasse und zusätzliche Kompatibilitätsmechanismen der AppCompatActivity-Klasse, wodurch unsere App auch zu älteren Android Versionen kompatibel bleibt.
Die onCreate() Methode der MainActivity-Klasse
Unsere Klasse besitzt genau eine Methode, die onCreate() Methode, bei der es sich um eine sogenannte Callback-Methode handelt. Sie wird von dem Android System aufgerufen, wenn die Activity erstellt wird.
Daher muss jede Activity in Android mindestens diese Callback-Methode implementieren. In ihr muss die grundlegende Initialisierung der Activity erfolgen, wie bspw. Membervariablen instanziieren, Elemente der Benutzeroberfläche laden oder Hintergrund-Threads initialisieren. Zudem kann in ihr der vorherige Zustand der Activity mit Hilfe des savedInstanceState Objekts wiederhergestellt werden.
Da die onCreate() Methode für unsere MainActivity-Klasse so bedeutsam ist, werden wir sie uns nun genauer ansehen:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView welcomeMessageTV = new TextView(this);
welcomeMessageTV.setText("Hello CodeYourApp World!");
setContentView(welcomeMessageTV);
}
Die Methode besitzt den formalen Parameter savedInstanceState, der vom Typ Bundle ist. Bei Methodenaufruf wird über ihn der vorherige Zustand der Activity übergeben. Wir werden den Parameter in späteren Lektionen nutzen, um den Zustand der Activity wiederherzustellen. Momentan benötigen wir ihn jedoch noch nicht.
In Zeile 2 wird die Implementation der onCreate() Methode der Super-Klasse aufgerufen. Sie führt die grundlegende Initialisierung der Activity durch. Würde der Aufruf nicht erfolgen, wäre unsere App nicht lauffähig und eine Exception, die SuperNotCalledException, würde geworfen werden.
In den Zeilen 4 bis 6 erzeugen wir ein TextView-Objekt und legen den Text Hello CodeYourApp World! als dessen Inhalt fest. Dieses View-Objekt nutzen wir als Argument bei dem Aufruf der setContentView() Methode, wodurch es zum Inhalt der Activity wird. Das View-Objekt wird dabei direkt in die View-Hierarchie der Activity eingefügt.
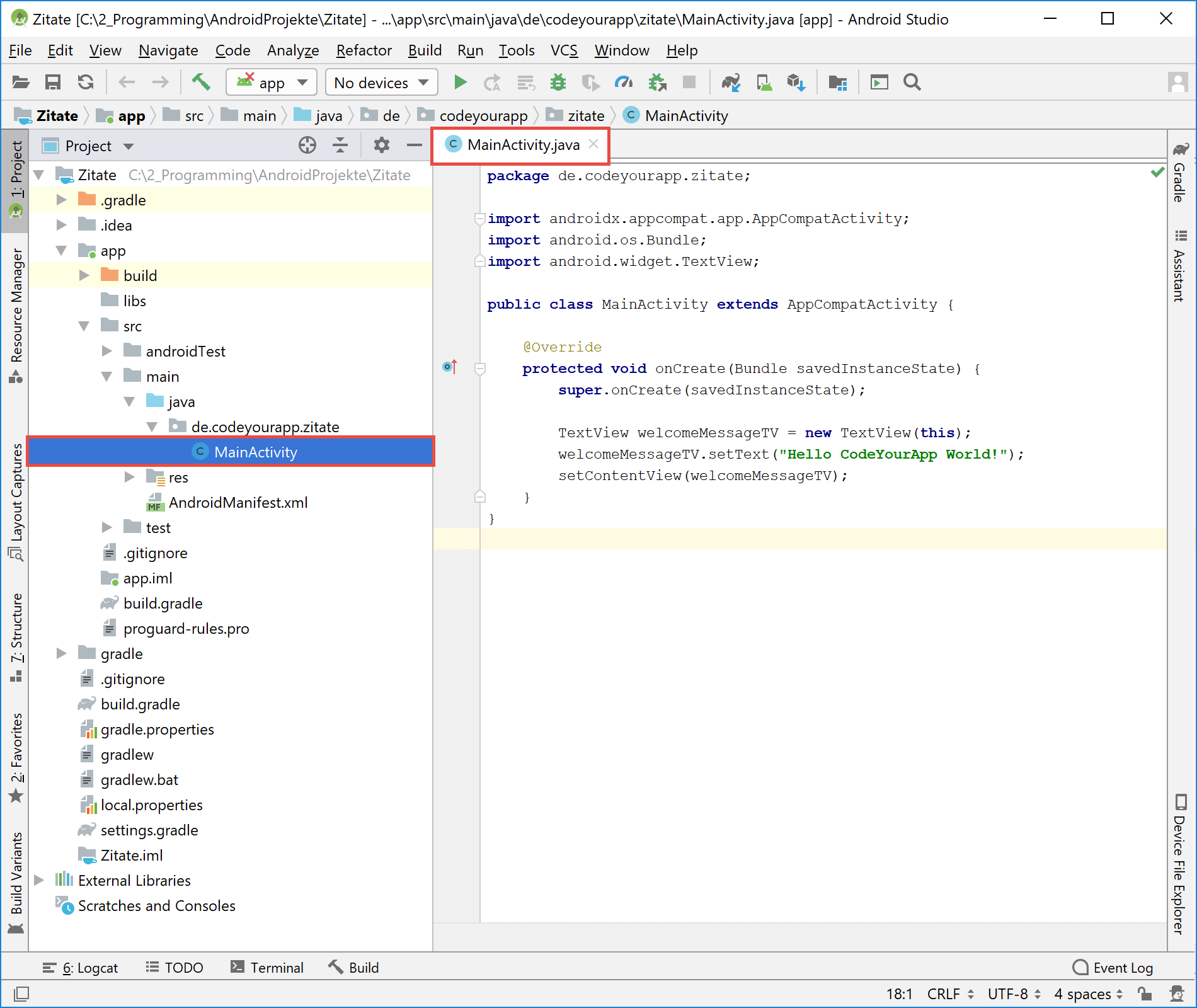
In Android Studio sollte die Klassendatei MainActivity.java nun wie folgt aussehen:
Jetzt haben wir die Basis für unsere Android App gelegt. Wir haben die MainActivity erstellt und somit den Hauptbildschirm unserer mobilen Anwendung angelegt.
Zum Starten unserer Android App ist aber noch ein weiterer wichtiger Schritt notwendig. Und zwar muss die MainActivity in der Schaltzentrale unserer Anwendung, dem App Manifest, bekannt gegeben werden. Dies werden wir im nächsten Abschnitt vornehmen.
3. Bekanntgabe der erstellten Activity im App Manifest
Bevor wir unsere App im Emulator oder auf einem Android Gerät ausführen können, müssen wir eine Activity bekannt geben, die zum Start der Anwendung ausgeführt werden soll. Die Bekanntgabe der Start-Activity erfolgt in der AndroidManifest.xml Datei. Sie ist die Schaltzentrale jeder Android App.
Wir öffnen nun die AndroidManifest.xml Datei im Editorfenster von Android Studio durch einen Doppelklick auf die entsprechende Datei in der Project-Ansicht. Sie befindet sich in dem app/src/main/ Ordner unseres Android Studio Projekts:
Auch bei euch sollte die Manifest-Datei wie in der oberen Abbildung aussehen. Direkt nach Projektbeginn enthält sie nur ein <application> Element, das die Basiseigenschaften unserer Anwendung definiert.
Activities werden mit Hilfe eines <activity> Elements in der Manifest-Datei bekannt gegeben. Alle Activities der App müssen durch ein <activity> Element repräsentiert sein. Wird eine Activity nicht auf diese Art bekannt gegeben, wird sie vom Android System nicht gesehen und kann niemals ausgeführt werden.
Momentan sind in dem App Manifest unseres Android Projekts keine Activities angegeben. Das werden wir als Nächstes ändern und unsere eben erstellte MainActivity-Klasse für die Anwendung bekannt geben. Die Bekanntgabe der Activity muss innerhalb des <application> Elements erfolgen.
Wir werden nun unsere Activity bekannt geben, indem wir auf unsere Start-Activity innerhalb des <application> Elements verweisen.
Dazu ersetzen wir den gesamten Quelltext der AndroidManifest.xml Datei mit folgendem Code:
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="de.codeyourapp.zitate">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:launchMode="singleTop"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Hinweis: Solltet Ihr einen anderen Package-Namen verwendet haben, dann muss Zeile 2 entsprechend angepasst werden. Anstelle von “de.codeyourapp.zitate” müsst ihr dann den von euch verwendeten Package-Namen einsetzen.
Das <application> Element besteht nun aus einem öffnenden und einem schließenden Tag und enthält in seinem Inneren ein <activity> Element. Dies muss auch bei euch unbedingt so sein.
In Zeile 10 geben wir vor, dass unser in der styles.xml Datei definiertes Theme (AppTheme) verwendet werden soll.
In den Zeilen 12 bis 19 legen wir den Haupt-Einstiegspunkt unserer Anwendung fest. Also die Activity, die geöffnet werden soll, wenn der Benutzer die App über das Launcher-Symbol startet.
-
Das <activity> Element – Das <activity> Element besitzt die Attribute android:name und android:launchMode. Dem android:name Attribut muss der Name der Klasse zugewiesen werden, welche die Activity implementiert. Dabei sollte der vollqualifizierende Klassenname (de.codeyourapp.zitate.MainActivity) verwendet werden. Ist in dem <manifest> Element das package Attribut gesetzt, kann auch die Kurzschreibweise (.MainActivity) genutzt werden. Dabei wird der Klassenname an den Package-Namen angehängt.
Das Attribut android:launchMode gibt vor, wie eine Activity in einem Task gestartet werden soll, zum Beispiel ob eine weitere Instanz der Activity erzeugt oder eine bereits vorhandene Activity fortgesetzt werden soll. In Android sind vier verschiedene launch modes definiert: standard, singleTop, singleTask und singleInstance. Wir setzen das Attribut android:launchMode auf den Wert singleTop, wodurch stets die bereits vorhandene Instanz der MainActivity fortgesetzt werden wird.
Wichtiger Hinweis: Das <activity> Element muss innerhalb des <application> Elements eingefügt werden. Also zwischen dem öffnenden und schließenden <application> Tags.
-
Das <intent-filter> Element – In dem <activity> Element befindet sich ein <intent-filter> Element. Über Intents werden Activities gestartet. Mit <intent-filter> Elementen wird vorgegeben auf welche Arten von Intents die Activity antworten kann. Das Android System weiß dadurch genau, wann die jeweilige Activity gestartet werden kann bzw. soll. Die <intent-filter> werden über <action>, <category> und <data> Elemente definiert.
-
Das <action> Element – Dem <action> Element weisen wir mit android.intent.action.MAIN die Konstante ACTION_MAIN zu. Somit signalisieren wir dem Android System, dass die MainActivity der Haupt-Einstiegspunkt unserer App ist.
-
Das <category> Element – Dem <category> Element weisen wir mit android.intent.category.LAUNCHER die Konstante CATEGORY_LAUNCHER zu und geben damit an, dass der Activity-Icon in den App Launcher des Android Systems platziert werden soll. Wurde für das <activity> Element kein Icon vorgegeben, wird er den Icon des <application> Elements verwenden. Dies ist bei uns der Fall.
Beide Elemente, <action> und <category>, müssen zusammen verwendet werden, damit der Activity-Icon tatsächlich in dem App Launcher von Android erscheint.
-
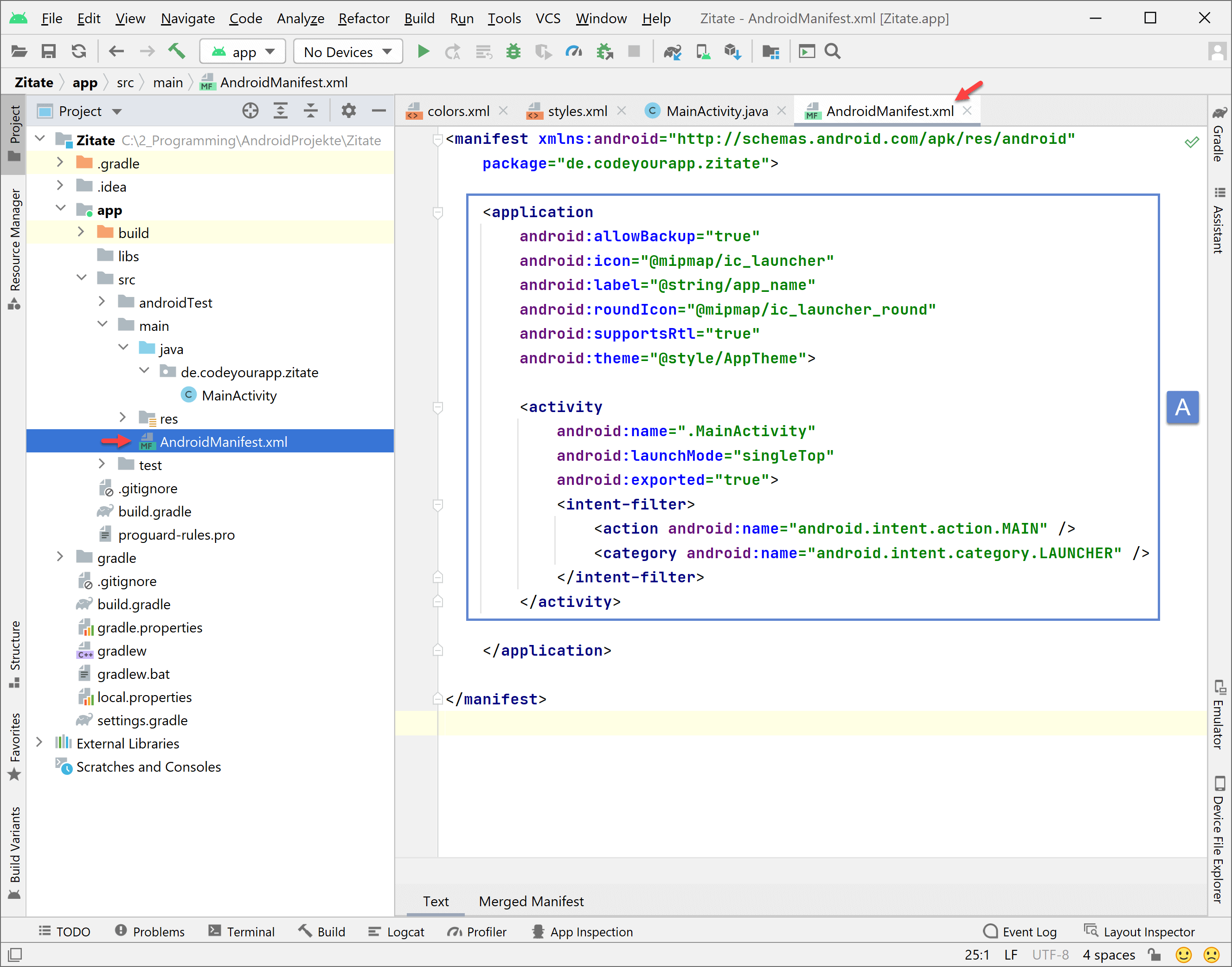
Die AndroidManifest.xml Datei sollte in Android Studio nun wie folgt aussehen:
In der oberen Abbildung ist die AndroidManifest.xml Datei dargestellt. Es wurde das von Android Studio generierte <application> Element durch unser selbst definiertes <application> Element ersetzt.
Das eingefügte <application> Element (Markierung A) besteht nun aus einem öffnenden und einem schließenden Tag und enthält in seinem Inneren ein <activity> Element, mit welchem die Start-Activity unserer App bekanntgegeben wird.
Die von uns erstellte Activity wurde somit im App Manifest als Start-Activity bekannt gegeben. Sie wird von nun an vom Android System über den App Launcher gestartet, sobald der Icon unserer App auf dem Android Gerät gedrückt wird.
Als Nächstes folgt ein sehr wichtiger Schritt, der unbedingt exakt wie beschrieben durchgeführt werden muss. Wir werden alle nicht mehr benötigten Dateien entfernen.
4. Nicht mehr benötigte Dateien entfernen (sehr wichtig!)
Wir haben nun eine Activity erstellt und diese im AndroidManifest als Hauptaktivität bekanntgegeben. Zudem haben wir mit Hilfe der Ressourcen-Dateien colors.xml und styles.xml das Aussehen unserer App definiert.
Damit wir unsere App testen können, muss jetzt aber noch ein ganz wichtiger Schritt durchgeführt werden.
Und zwar müssen die beiden nicht mehr benötigten themes.xml Dateien entfernt werden. Eine davon befindet sich im res/values Ordner, die andere im res/values-night Ordner.
Wichtiger Hinweis: Wenn die beiden themes.xml Dateien nicht entfernt werden, ist unsere App nicht lauffähig und wir erhalten eine Fehlermeldung. Daher müssen die beiden Dateien unbedingt aus dem Projekt entfernt werden.
Wir werden nun die beiden nicht mehr benötigten Dateien wie folgt löschen:
- Löschen der
themes.xmlDatei im res/values Ordner - Löschen des gesamten values-night/ Ordners inklusive der darin enthaltenen
themes.xmlDatei
Beginnen wir nun mit dem ersten Arbeitsschritt.
4.1 Löschen der themes.xml Datei im res/values Ordner
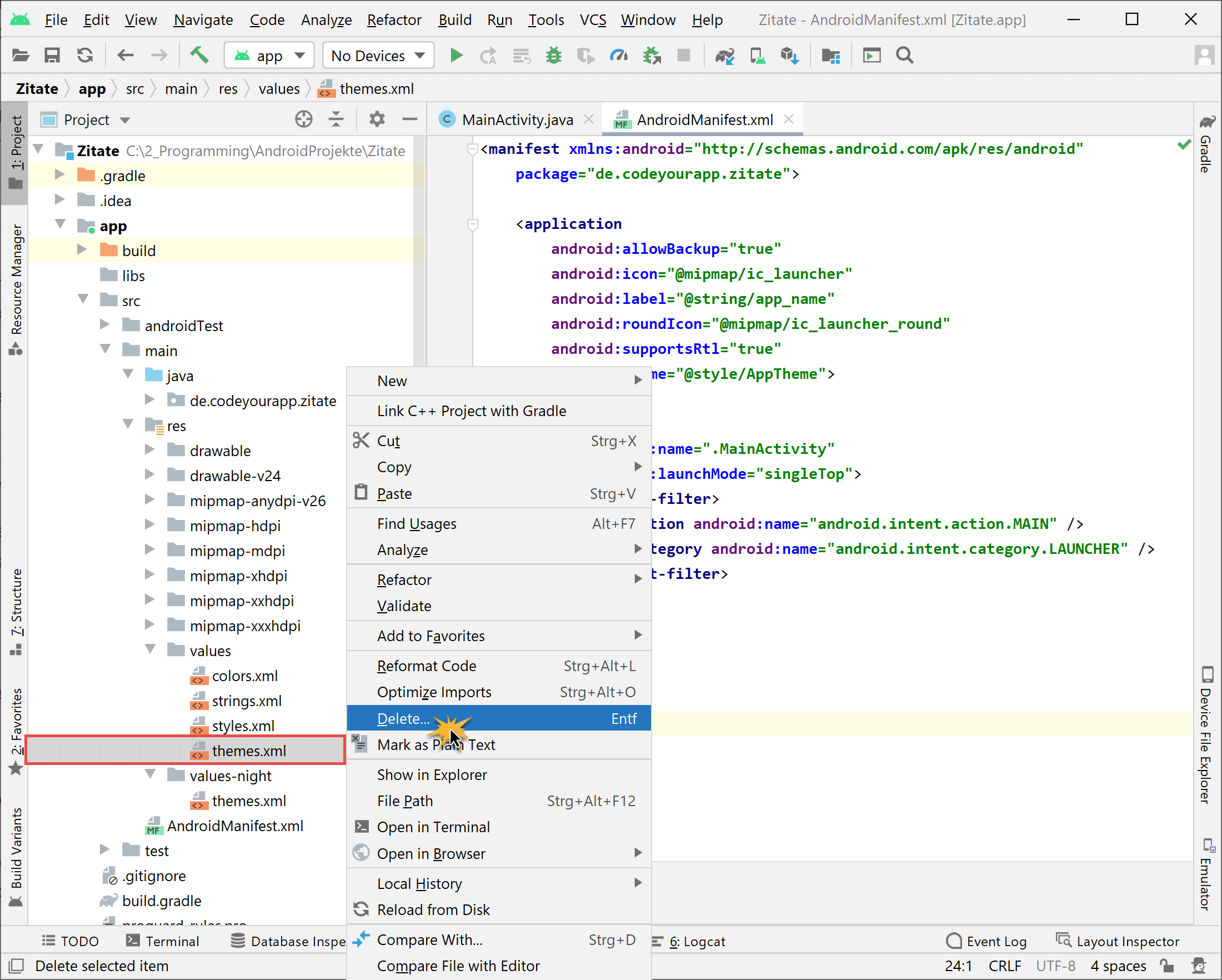
Wir werden nun die themes.xml Datei im res/values Ordner löschen. Dazu führen wir folgende Schritte aus:
- Mit der rechten Maustaste auf die Datei themes.xml im res/values Ordner klicken.
- Anschließend den Eintrag Delete… des Kontext-Menüs anklicken.
Anschließend öffnet sich der Delete-Dialog, in welchem wir das Löschen der themes.xml Datei bestätigen:
Wir prüfen noch einmal genau, ob die themes.xml Datei im Dialog genannt wird und bestätigen anschließend den Dialog mit einem Klick auf den OK Button, woraufhin Android Studio die nicht mehr benötigte XML-Datei automatisch entfernt.
Jetzt muss nur noch der values-night/ Ordner gelöscht werden.
4.2 Löschen des gesamten values-night/ Ordners inklusive der themes.xml Datei
Die letzte nicht mehr benötigte themes.xml Datei befindet sich im values-night/ Ordner. Da wir den gesamten Ordner in unserem Android Kurs nicht benötigen, werden wir ihn nun komplett entfernen lassen.
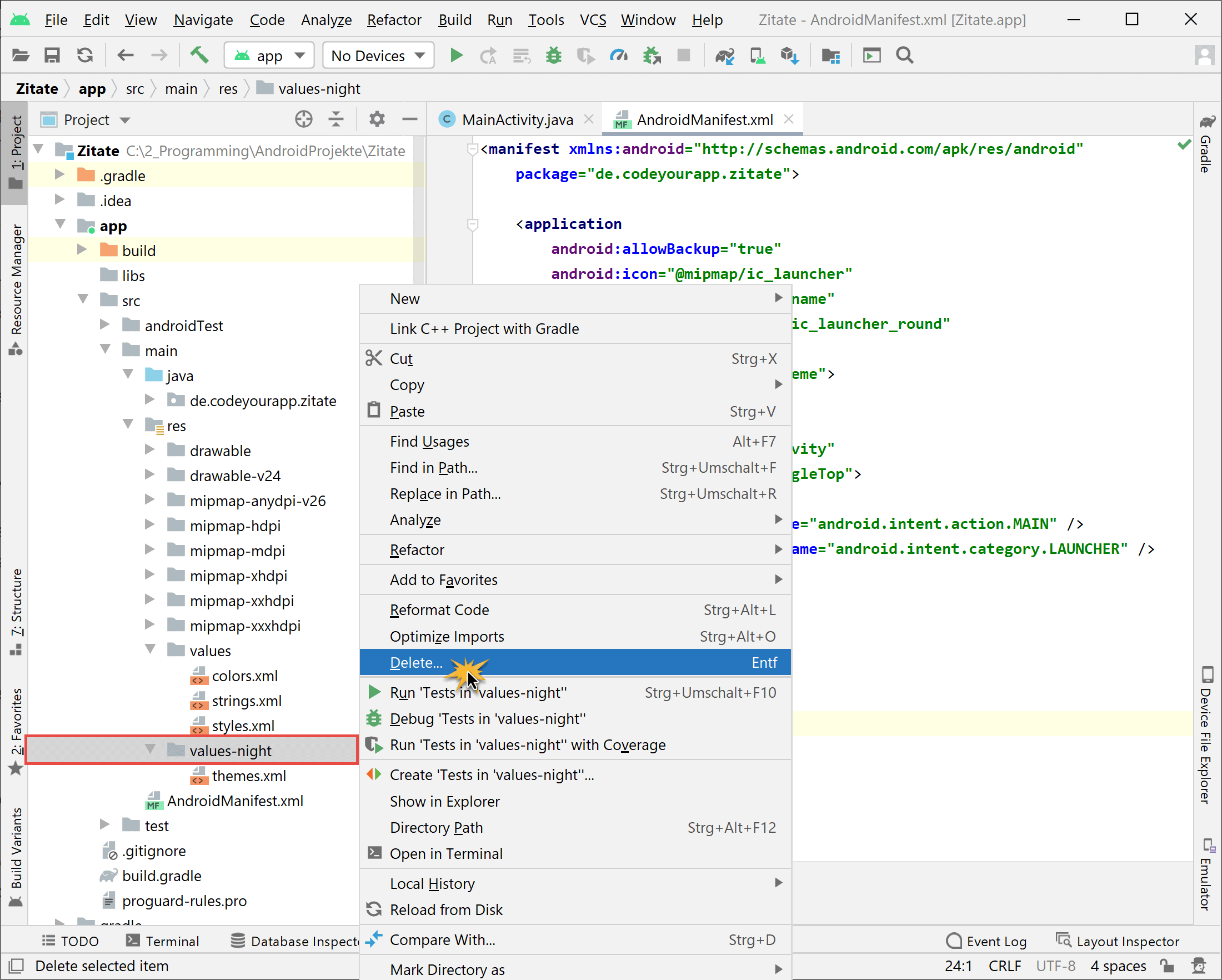
Wir werden nun den values-night/ Ordner löschen. Dazu führen wir folgende Schritte aus:
- Mit der rechten Maustaste auf den Ordner values-night/ in dem Project Tool Window klicken.
- Anschließend den Eintrag Delete… des Kontext-Menüs anklicken.
Anschließend öffnet sich der Delete-Dialog, in welchem wir das Löschen des values-night/ Ordners bestätigen:
Wir prüfen noch einmal genau, ob der values-night/ Ordner im Dialog genannt wird und bestätigen anschließend den Dialog mit einem Klick auf den Delete Button, woraufhin Android Studio den nicht mehr benötigten Ordner inklusive der darin enthaltenen themes.xml Datei automatisch entfernt.
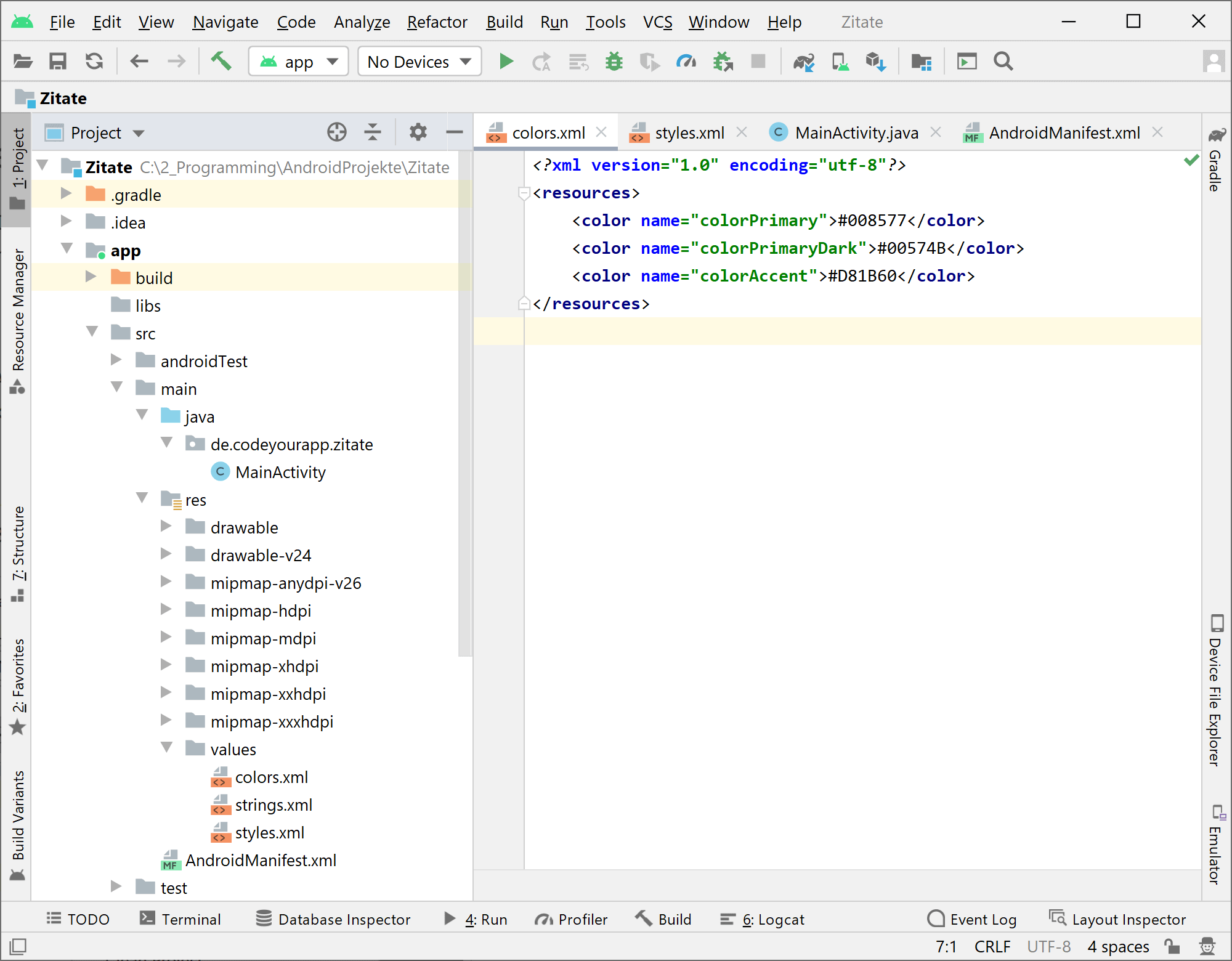
Jetzt haben wir alle notwendigen Änderungen an unserem Android Projekt vorgenommen und die nicht mehr benötigten Dateien gelöscht. In der unteren Abbildung ist die Projektstruktur unserer App dargestellt, nachdem alle Vorbereitungen abgeschlossen wurden:
Wie in der Abbildung zu erkennen ist, befinden sich im res/values Ordner die drei Dateien colors.xml, strings.xml und styles.xml. Zudem ist zu sehen, dass der Ordner values-night/ nicht mehr existiert. So sollte die Projektstruktur nun auch bei euch aussehen.
Im nächsten Abschnitt werden wir prüfen, ob alle Änderungen korrekt durchgeführt wurden. Dazu werden wir unser Android Projekt kompilieren lassen.
5. Das Android Projekt kompilieren (Make Project)
Als letzten Schritt kompilieren wir unser Projekt. Dieser Prozess wird von Android Studio im Hintergrund durchgeführt und umfasst neben dem Kompilieren des Quellcodes noch weitere Arbeitsschritte. Daher trägt der Menüeintrag in Android Studio, über welchen das Kompilieren gestartet wird, auch die Bezeichnung Make Project und nicht Compile Project.
Das Projekt wird dabei auf eine ganz bestimmte Art zusammengebaut. Wie der Zusammenbau zu erfolgen hat, wird durch mehrere kleine Gradle Tasks exakt vorgegeben. Im Moment müssen wir uns um sie aber noch keine Gedanken machen. Wir müssen nur wissen, wie der Make Project Prozess angestoßen wird.
Sehr wichtiger Hinweis: In der Version 2020.3.1 von Android Studio ist ein Bug vorhanden, der zu einer Fehlermeldung im Make Project Prozess führt. Und zwar wird nach einer Build Tool Version gesucht, die bei einer frischen Installation nicht auf dem Rechner installiert ist. Der Fehler ist leicht zu beheben, siehe unteres Video.
In dem unteren Video habe ich beschrieben, wie der Fehler behoben werden kann:
Wurden die im Video beschriebenen Schritte befolgt, sollte nun der Fehler behoben sein und wir können unser Android Projekt erstellen lassen.
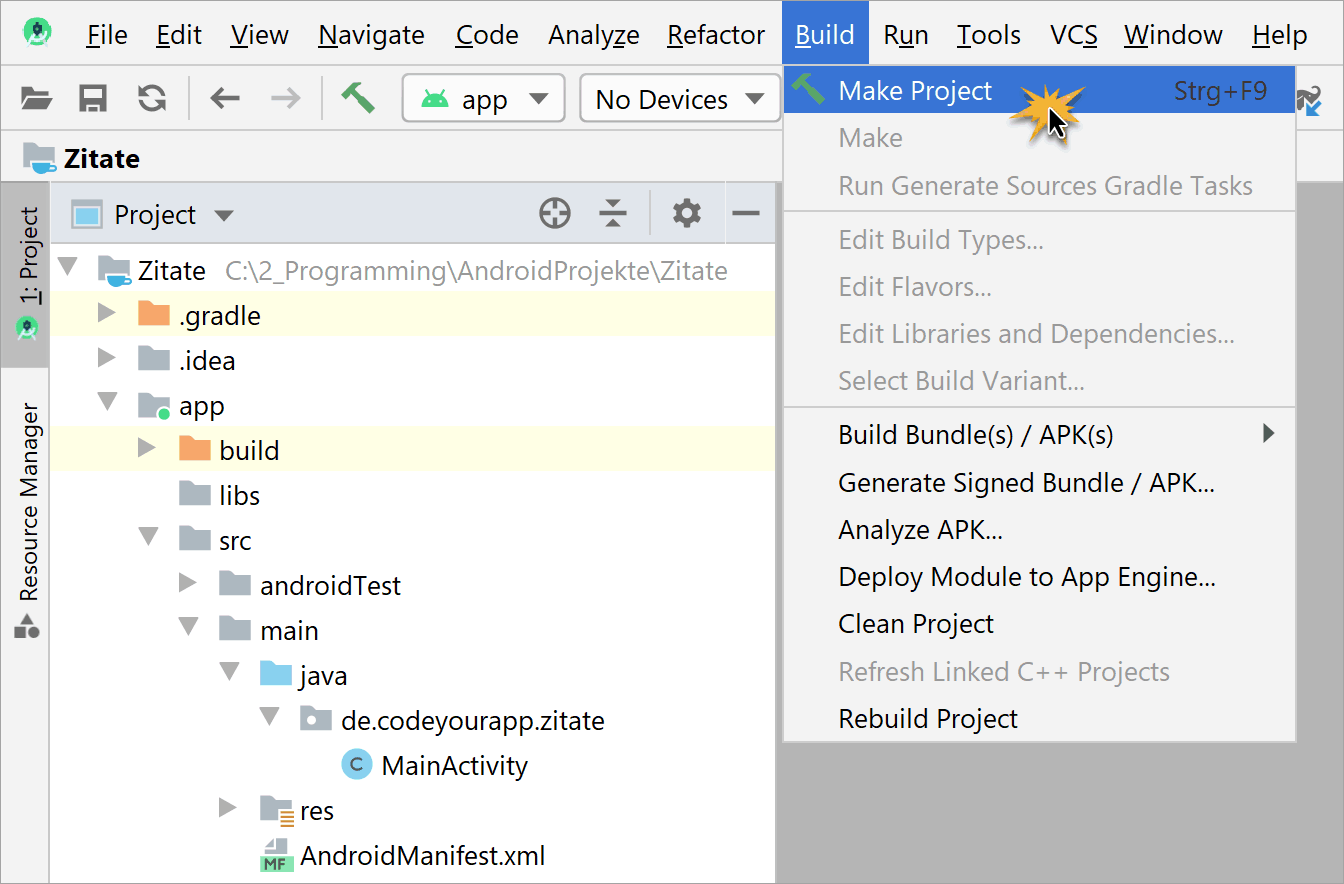
Um unser Projekt zu kompilieren, den Make Project Prozess zu starten, klicken wir in der oberen Menüleiste auf den Eintrag Build und anschließend auf den Befehl Make Project, siehe folgende Abbildung:
Daraufhin wird unser Android Studio Projekt kompiliert und dabei neu erstellt, somit werden unsere in dieser Lektion durchgeführten Änderungen in den neuen Build übernommen.
Bei euch sollte der Make Project Prozess unbedingt fehlerfrei abgeschlossen worden sein. Sobald das Android Build System den Zusammenbau des Projekts erfolgreich beendet hat, werdet ihr darüber in der Statusleiste von Android Studio mit der Meldung „Gradle Build finished …“ informiert.
Zusammenfassung
Zu Beginn mussten wir einige Änderungen an den Ressourcen-Dateien colors.xml und styles.xml vornehmen, um sicherzustellen, dass bei allen Kursteilnehmern die entwickelte App identisch aussieht.
Anschließend haben wir die erste Activity für unsere Android App erstellt. Sie wird der Haupt-Einstiegspunkt in die Anwendung sein. Repräsentiert wird sie von der Java Klassendatei MainActivity.java, die wir in dem Package-Ordner unseres Projekts angelegt haben.
Damit die erstellte Activity von unserer App genutzt werden kann, muss sie dem Android System bekannt gegeben werden. Dies haben wir in dem App Manifest unseres Projekt-Moduls vorgenommen. Dazu haben wir die AndroidManifest.xml Datei überarbeitet und ein <activity> Element eingefügt. Dabei haben wir die Activity mit Hilfe eines Intent-Filters als die Start-Activity unserer App deklariert.
Abschließend haben wir nicht mehr benötigte Dateien aus dem Projekt entfernt und den Make Project Prozess angestoßen, wodurch das Android Projekt kompiliert und neu erstellt wurde. Auf diese Weise konnten wir prüfen, ob die Änderungen am Quellcode korrekt umgesetzt wurden.
Mit den durchgeführten Änderungen ist unsere App jetzt erstmals lauffähig. In der nächsten Lektion werden wir sie im Android Emulator ausführen und testen. Dazu werden wir ein Android Virtual Device (AVD) einrichten, auf dem unsere App dann im Emulator ausgeführt werden wird.
Weiterführende Literatur
- Dpunkt.de: Importieren von Paketen und Klassen
- Developer.android.com: Guide -> Intro to Activities
- Developer.android.com: Reference -> AppCompatActivity
- Stackoverflow.com: Activity vs. AppCompatActivity
- Stackoverflow.com: Caling super.onCreate()
- Developer.android.com: <activity> Element
- Developer.android.com: <intent-filter> Element
- Developer.android.com: <action> Element
- Developer.android.com: <category> Element




















Comments 14
Ahoi!
Ich bin gerade dabei das Tutorial durchzuarbeiten, allerdings erscheint bei mir ein anderes Menü, wenn die neue Java Klasse anlegen soll.
Ich kann nur zwischen class, enum, annotation und interface wählen und den Namen dazu eingeben.
Superclass, Package, Visibility, Modifiers etc fehlen völlig.
Wie kann ich das umstellen? Oder fehlt mir ein Plugin oder dergleichen?
Author
Hallo Franz,
das ist ein Bug in Android Studio. Ich habe das Tutorial überarbeitet, so dass das alternative Vorgehen jetzt auch behandelt wird.
Viele Grüße,
Chris
Hallo Chris,
nochmals vielen Dank für Deinen phantastischen Support!!!
Jetzt kann eigentlich nichts mehr schief gehen, bis zur eigenen App;)
VG, GKar
Author
Hallo GKar,
der Einstieg in die Android App Programmierung ist die schwierigste Hürde. Also das Einrichten von Android Studio, Anlegen des ersten eigenen Projekts und Ausführen der App im Emulator oder auf einem Android Gerät. Hat man diese Schritte geschafft, rückt das eigentliche Programmieren in den Vordergrund und die Lernkurve ist nicht mehr so steil.
Viele Grüße und gutes Gelingen,
Chris
Hallo,
ich habe heute Android Studio 3.6 installiert und das Online Tutorial durchgemacht.
Leider bekomme ich beim ersten Build immer folgende Fehlermeldung:
C:\Users\GKar\AndroidStudioProjects\Zitate\app\src\
main\java\de\codeyourapp\zitate\MainActivity.java:3: error: package androidx.appcompat.app does not exist
import androidx.appcompat.app.AppCompatActivity;
Bin ich hier im falschen Pfad oder warum findet er das Package nicht??
VG
Author
Hallo GKar,
das Tutorial ist auch zu Android Studio 3.6 zu 100% kompatibel. Dies habe ich gerade selbst überprüft. Daher wird bei Dir wohl ein kleiner Tippfehler im Quellcode vorliegen.
Wenn du möchtest, kannst Du mir deine Projektdateien (den ganzen Android Studio Projektordner, aber OHNE den build-Unterordner) als ZIP per E-Mail zusenden. Die E-Mail Adresse kannst Du im Impressum finden. Ich schaue dann mal, ob ich etwas herausfinden kann.
PS: Wir aktualisieren gerade unseren Android Online-Kurs auf die neueste Version von Android Studio (3.6.1). In den nächsten Tagen werden wir alle erforderlichen Aktualisierungen abgeschlossen haben.
Viele Grüße, Chris
Der einzutragende Code ist laut Android-Studio an mehreren Stellen fehlerhaft. Gehe ich nach Anleitung vor, erhalte ich im MainActivity-Code rote Markierungen in Zeile 4 (v7), Zeile 7 (AppCompatActivity), Zeile 11 (onCreate), Zeile 15 (setContentView) und eine gelbe Markierung in Zeile 9 (@override). Fehlermeldungen beim Hovern von Markierungen sind „cannot ressolve symbo…“ und „cannot ressolve method…“, außerdem „method does not override method from its superclass“.
Kann es daran liegen, dass mein installiertes Android Studio standardmäßig die SDK-Build Tools Version 29 nutzt, nicht 28? Diese Versionszahlen sind auch in der manifest-Datei angegeben. Die SDK-Build Tools v28 sind überhaupt nicht installiert. Evtl. Hinweise einfügen, dass diese von Nöten sind. Ich experimentiere gerade herum, um es zum Laufen zu bringen. Aber eine Anleitung wäre schön. Ich überlege nämlich, mir die weiteren Online-Kurse zu kaufen. Wenn ich dabei jedoch immer wieder auf Versions-Probleme stoße, ist das für mich sinnlos.
Author
Hallo,
ja es lag in der Tat nur an der Android API Version 29. Ab dieser API Version bindet Android Studio 3.4.1 die AndroidX Artifacts anstelle der ursprünglichen Support Libraries in das zu erstellende Projekt als Dependency ein. Dies führte dazu, dass die AppCompatActivity nicht mehr aufgelöst werden konnte.
Das Problem wäre zu beheben gewesen, wenn man die Support Libraries als Dependency in der build.gradle auf Modulebene eingebunden hätte. Dies ist jedoch für Einsteiger in die Android App Entwicklung äußerst schwierig durchzuführen.
Um unseren Lesern bestmöglich zu helfen, haben wir daher alle Lektionen unseres Android Tutorials und unserer Android Kurse aktualisiert, so dass nun nur noch die Android Artifacts verwendet werden. Dadurch ist diese Problematik gelöst und der Quellcode auf dem neuesten Stand.
Viele Grüße und viel Spaß mit unserem Android Tutorial,
Chris
Hallo Chris,
ich habe es nun dadurch gelöst, dass ich im SDK-Manager Version 29 deaktiviert und Version 28 aktiviert habe. So war ich nun wieder auf dem Stand des Tutorials.
Aber wenn die Tutorials aktualisiert wurden, kann ich nun wieder auf die neuste Version gehen, oder?
HG
K-E Reichel
Author
Hallo,
durch das Umschalten von API 29 auf 28 konnte man die Support Libraries wieder nutzen. Dieser Schritt ist aber für viele Android-Einsteiger sehr schwierig umzusetzen. Daher haben wir alle Inhalte auf API 29 aktualisiert, so dass sofort nach der Installation von Android Studio 3.4.1 mit dem Programmieren begonnen werden kann und eine zusätzliche Umstellung nicht benötigt wird.
Ab dem 1.7.2019 sollte nur noch mit der neuesten Version (API 29) gearbeitet werden, da dies (AndroidX Artifacts) die Zukunft der Android Programmierungen ist. Die Support Libraries werden zu einem Relikt früherer Android Programmierung.
Viele Grüße,
Chris
Hallo! Ich hab ein Problem: Schon beim Anlegen der Main Activity erscheinen einige Wörter in rot, zB: v7 , AppCompatActivity , onCreate und setContentView. Hab ich da wo was nicht definiert oÄ? Bitte um Hilfe!
Author
Hallo,
die AppCompatActivity war bis Android API Version 29 immer in den Support Libraries zu finden. In der neuesten Version von Android Studio 3.4.1 werden jedoch anstelle der Support Libraries die AndroidX Artifacts standardmäßig in das erstellte Projekt als Dependency eingebunden. Aus diesem Grund konnte die AppCompatActivity nicht mehr aufgelöst werden, was zu dem oben beschriebenen Fehler führte.
Um das Problem zu beheben, müssen die Support Libraries als Dependency in der build.gradle auf Modulebene eingebunden werden. Dies ist jedoch für Einsteiger in die Android App Entwicklung äußerst schwierig durchzuführen.
Um unseren Lesern bestmöglich zu helfen, haben wir alle Lektionen unseres Android Tutorials und unserer Android Kurse aktualisiert, so dass nun nur noch die Android Artifacts verwendet werden. Dadurch ist diese Problematik gelöst und der Quellcode auf dem neuesten Stand.
Durch erneutes Absolvieren unseres Android Tutorials sollte nun alles wie erwartet funktionieren und die AppCompatActivity mit Hilfe der AndroidX Libraries aufgelöst werden.
Viele Grüße.
Chris
Habe alles entsprechend Ihren Erläuterungen ausgeführt, bekomme aber dauernd Library Fehler bei der Kompilierung.
Habe jetzt 4 Stunden im Internet verbracht um das Problem zu lösen, ist mir aber nicht gelungen.
Author
Hallo,
dies war ein Problem, dass in Verbindung mit Android Studio 3.4.1, Android API Version 29 und den Android Support Libraries entstanden ist.
Um dieses Problem zu beheben, haben wir alle Lektionen unseres Android Tutorials aktualisiert. Es werden jetzt statt der Support Libraries die AndroidX Artifacts verwendet. Dadurch ist dieses Problem gelöst. Ab dem 1.7.2019 verwenden wir im Quellcode ausschließlich die AndroidX Libraries. Somit ist alles auf dem neuesten Stand.
Viele Grüße,
Chris